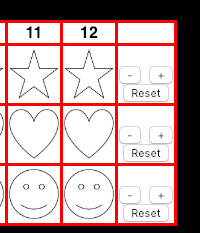
I have changed the layout a bit and went with smaller + and - buttons on one line. So the required line break no longer messes with the appearance. It’s still very perplexing as to why the one single button never works in the MM.

I have changed the layout a bit and went with smaller + and - buttons on one line. So the required line break no longer messes with the appearance. It’s still very perplexing as to why the one single button never works in the MM.

@shbatm said in [MMM-OnScreenMenu] Simple On-Screen Menu for controlling the MagicMirror²:
My recommendation would be to use something like MMM-Carousel w/ Navigation to put everything in different slides. You can set the timeout to 0 to keep it on the slide you have chosen, and then add menu items to jump to each slide (this is what I use on one of my mirrors, combined with MMM-KeyBindings to allow control from a bluetooth remote).
This is how I initially had by mirror set up. However I ran into issues with a php form I had in MMM-iFrame-Ping not working correctly. The form worked fine displayed on its own, but I was never able to get the submit buttons to work properly when it was a part of the Carousel. That led me to your module where the form has worked perfectly.
Just to follow up on this, it appears that the issue had something to do with interaction between MMM-Carousel and MMM-iFrame-Ping. The form worked fine with the iFrame module displayed on its own, the issue only presented when it was part of a slide within MMM-Carousel. I have switch my mirror around to use MMM-OnscreenMenu instead and the form behaves as expected now.
Thanks for the great module, it has solved a lot of the issues I had when I was using carousel to organize my modules.
Is there a way to set a default hidden/displayed for each module in the menu when starting? I have my MM set up with the clock and a photo slideshow to always be displayed, and then I have 4 ModuleToggles set to show other information when needed (calendar, weather, etc). I would like to be able to start MM with these other modules hidden as opposed to having everything open automatically and having to close each one manually. Alternatively a timer to close modules automatically after XX seconds would work as well. That would also allow us to open a module and see the info and walk away without having to close it manually.
I have changed the layout a bit and went with smaller + and - buttons on one line. So the required line break no longer messes with the appearance. It’s still very perplexing as to why the one single button never works in the MM.

@justjim1220 said in iFrame Form Issue:
I’m not seeing anything wrong with what you’ve posted thus far…
for html code, add a space after the first <
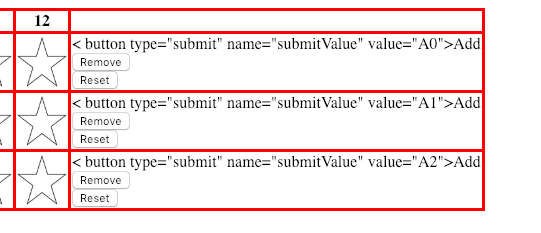
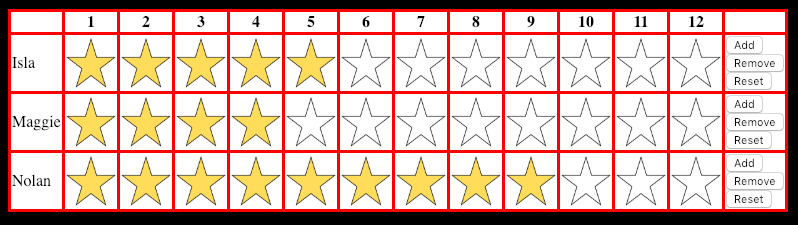
That gets me this:

The tags for all the buttons are completely identical except for the text label and the value which is a combination of the row id and A, S or R. I would suspect it has something to do with the page being in an iFrame and/or the browser used by MM.
Here is the applicable section from the php file.
if (mysqli_num_rows($result) > 0) {
while($row = mysqli_fetch_assoc($result)) {
echo "<tr><td>" . $row["name"]. "</td>";
for($x = 0; $x <12; $x++) {
if($row["numstars"] > $x) {
echo "<td><img src=\"full_star.png\" width=50 height=50></td>\n";
} else {
echo "<td><img src=\"empty_star.png\" width=50 height=50></td>\n";
}
}
echo "<td><br><button type=\"submit\" name=\"submitValue\" value=\"A" . $row["id"]. "\">Add</button><br>\n<button type=\"submit\" name=\"submitValue\" value=\"S" . $row["id"]. "\">Remove</button><br>\n<button type=\"submit\" name=\"submitValue\" value=\"R" . $row["id"]. "\">Reset</button></td></tr>\n";
}
} else {
echo "0 results";
}
Is there a way to post the html source without it getting converted? When I past the table code most of the tags get removed.
<body>
<form action="stars.php" method="post">
<table>
<tr><th></th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th><th>10</th><th>11</th><th>12</th><th> </th></tr>
<tr><td>Isla</td><td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><br><button type="submit" name="submitValue" value="A0">Add</button><br>
<button type="submit" name="submitValue" value="S0">Remove</button><br>
<button type="submit" name="submitValue" value="R0">Reset</button></td></tr>
<tr><td>Maggie</td><td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><br><button type="submit" name="submitValue" value="A1">Add</button><br>
<button type="submit" name="submitValue" value="S1">Remove</button><br>
<button type="submit" name="submitValue" value="R1">Reset</button></td></tr>
<tr><td>Nolan</td><td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="full_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><img src="empty_star.png" width=50 height=50></td>
<td><br><button type="submit" name="submitValue" value="A2">Add</button><br>
<button type="submit" name="submitValue" value="S2">Remove</button><br>
<button type="submit" name="submitValue" value="R2">Reset</button></td></tr>
</table>
</form>
</body>
I’m setting up my first Magic Mirror as replacement for a family whiteboard/calendar. I have pretty much everything working correctly except for one item. I have a behavior reward star chart for my kids. Its a simple php form to a database set up on my pi.

The Add, Remove, Reset buttons are supposed to change the corresponding number of stars for each row. When I load the php file in a browser, everything works fine.
I have the file on my MM using MMM-iFrame-Ping on a slide by itself within MMM-Carousel:
{
module: 'MMM-Carousel',
position: 'top_bar', // Required only for navigation controls
config: {
transitionInterval: 0,
mode: "slides",
showPageIndicators: true,
showPageControls: true,//CSS file has been modified to make invisible because setting to false crashes module
ignoreModules: ['updatenotification', 'alert'],
slides: [
['MMM-CalendarExt','MMM-NOAA3','MMM-ImagesPhotos',{name:'MMM-EyeCandy',carouselId:'1'},'clock'],
[{name:'MMM-EyeCandy',carouselId:'2',position:'top_left'},'clock','MMM-HTMLBox','calendar'],
['MMM-BackgroundSlideshow', 'clock'],
['MMM-iFrame-Ping'],
],
keyBindingsMode: "DEFAULT",
keyBindings: {
NextSlide: "ArrowRight",
PrevSlide: "ArrowLeft",
Slide0: "1",
Slide1: "2",
Slide2: "3",
Slide3: "4",
}
}
},
{
module: 'MMM-iFrame-Ping',
position: 'top_left', // This can be any of the regions.
config: {
// See 'Configuration options' for more information.
url: "http://192.168.1.54/stars.php", //url to display
height:"250px",
width:"800px",
autoRefresh: false, //set to false for video
displayLastUpdate: false,
}
},
The problem is that the “Add” button in the first row doesnt work. Clicking it has no effect. All the other buttons work fine. I have tried changing the button name and value, no matter what the first button doesn’t work. Adding a separate “Add” button elsewhere in the table with the same coding works fine. The only way I can get the first “Add” button to work is to add “<br>” before the button code in the cell, but that takes more space and throws off the alignment. Any ideas on how to get this to work without the line break? Thanks