Read the statement by Michael Teeuw here.
iFrame Form Issue
-
I’m not seeing the code for your buttons, that’s what needs looked at
-
Here is the applicable section from the php file.
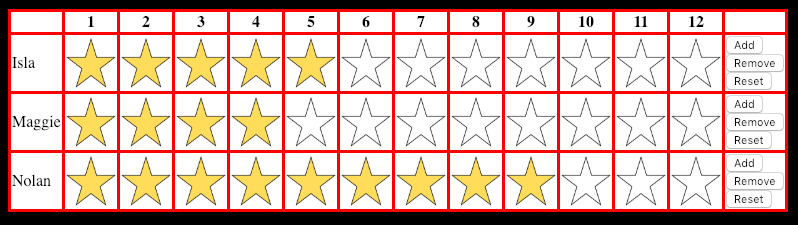
if (mysqli_num_rows($result) > 0) { while($row = mysqli_fetch_assoc($result)) { echo "<tr><td>" . $row["name"]. "</td>"; for($x = 0; $x <12; $x++) { if($row["numstars"] > $x) { echo "<td><img src=\"full_star.png\" width=50 height=50></td>\n"; } else { echo "<td><img src=\"empty_star.png\" width=50 height=50></td>\n"; } } echo "<td><br><button type=\"submit\" name=\"submitValue\" value=\"A" . $row["id"]. "\">Add</button><br>\n<button type=\"submit\" name=\"submitValue\" value=\"S" . $row["id"]. "\">Remove</button><br>\n<button type=\"submit\" name=\"submitValue\" value=\"R" . $row["id"]. "\">Reset</button></td></tr>\n"; } } else { echo "0 results"; }Is there a way to post the html source without it getting converted? When I past the table code most of the tags get removed.
<body> <form action="stars.php" method="post"> <table> <tr><th></th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th><th>10</th><th>11</th><th>12</th><th> </th></tr> <tr><td>Isla</td><td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><br><button type="submit" name="submitValue" value="A0">Add</button><br> <button type="submit" name="submitValue" value="S0">Remove</button><br> <button type="submit" name="submitValue" value="R0">Reset</button></td></tr> <tr><td>Maggie</td><td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><br><button type="submit" name="submitValue" value="A1">Add</button><br> <button type="submit" name="submitValue" value="S1">Remove</button><br> <button type="submit" name="submitValue" value="R1">Reset</button></td></tr> <tr><td>Nolan</td><td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="full_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><img src="empty_star.png" width=50 height=50></td> <td><br><button type="submit" name="submitValue" value="A2">Add</button><br> <button type="submit" name="submitValue" value="S2">Remove</button><br> <button type="submit" name="submitValue" value="R2">Reset</button></td></tr> </table> </form> </body> -
I’m not seeing anything wrong with what you’ve posted thus far…
for html code, add a space after the first <
< button data-video-src="modules/MMM-MyVideoPlayer/videos/video_one.mp4" class="button"> <img class = image src="modules/MMM-MyVideoPlayer/posters/one.jpg"></button> -
@justjim1220 said in iFrame Form Issue:
I’m not seeing anything wrong with what you’ve posted thus far…
for html code, add a space after the first <
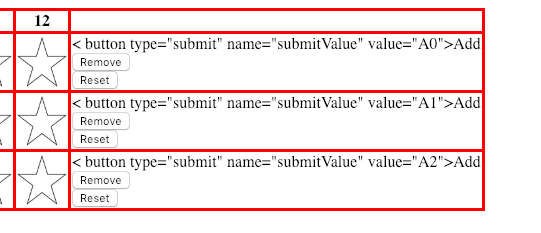
That gets me this:

The tags for all the buttons are completely identical except for the text label and the value which is a combination of the row id and A, S or R. I would suspect it has something to do with the page being in an iFrame and/or the browser used by MM.
-
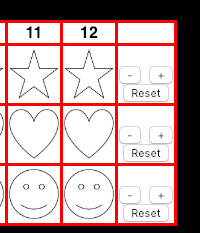
I have changed the layout a bit and went with smaller + and - buttons on one line. So the required line break no longer messes with the appearance. It’s still very perplexing as to why the one single button never works in the MM.

-
If the same code works in any another position but there I’m guessing that either you have something “above” the buttons that hinders it to be clicked on or you have a formatting error somewhere that renders the buttons not clickable/functioning.
-
Just to follow up on this, it appears that the issue had something to do with interaction between MMM-Carousel and MMM-iFrame-Ping. The form worked fine with the iFrame module displayed on its own, the issue only presented when it was part of a slide within MMM-Carousel. I have switch my mirror around to use MMM-OnscreenMenu instead and the form behaves as expected now.