I’m on the latest Magic Mirror version but icons like dumpster, drumstick-bite, trash, trash-alt are not working for me.
calendar and birthday-cake are just fine.
Read the statement by Michael Teeuw here.
Posts
-
RE: Some Calendar Icons Missing
-
RE: Some Calendar Icons Missing
Hi,
I’m setting up my Mirror right now and also have problems with font awesome icons.
I tried a lot icons for my trash calendar. But the trash related icons do not work. Is there maybe a list with working icons? I’d rather not try out every icon :Dthanks for any help
-
RE: [MMM-NowPlayingOnSpotify] – Display the currently on Spotify playing song
Premium Account. I just tried to create a new App in the Spotify developer dashboard with new Client ID and Secret and set up the Module once more.
For now its working…
Maybe it was just Spotify messing something up! I keep you updated if it will stop working for me again.
Thanks again for this nice module. -
RE: [MMM-NowPlayingOnSpotify] – Display the currently on Spotify playing song
Very cool module! Thanks for that.
The Setup with your App is really easy and it seemed to work. After a restart your module loaded and showed my currently played song.
But it won’t update. Progress bar wont run forwards. Next Song is not shown. Even after another restart the initial song is displayed.Do you have any Tips how to fix this? :)
-
RE: How to get 2 modules side by side?
@j.e.f.f really appreciate your help!

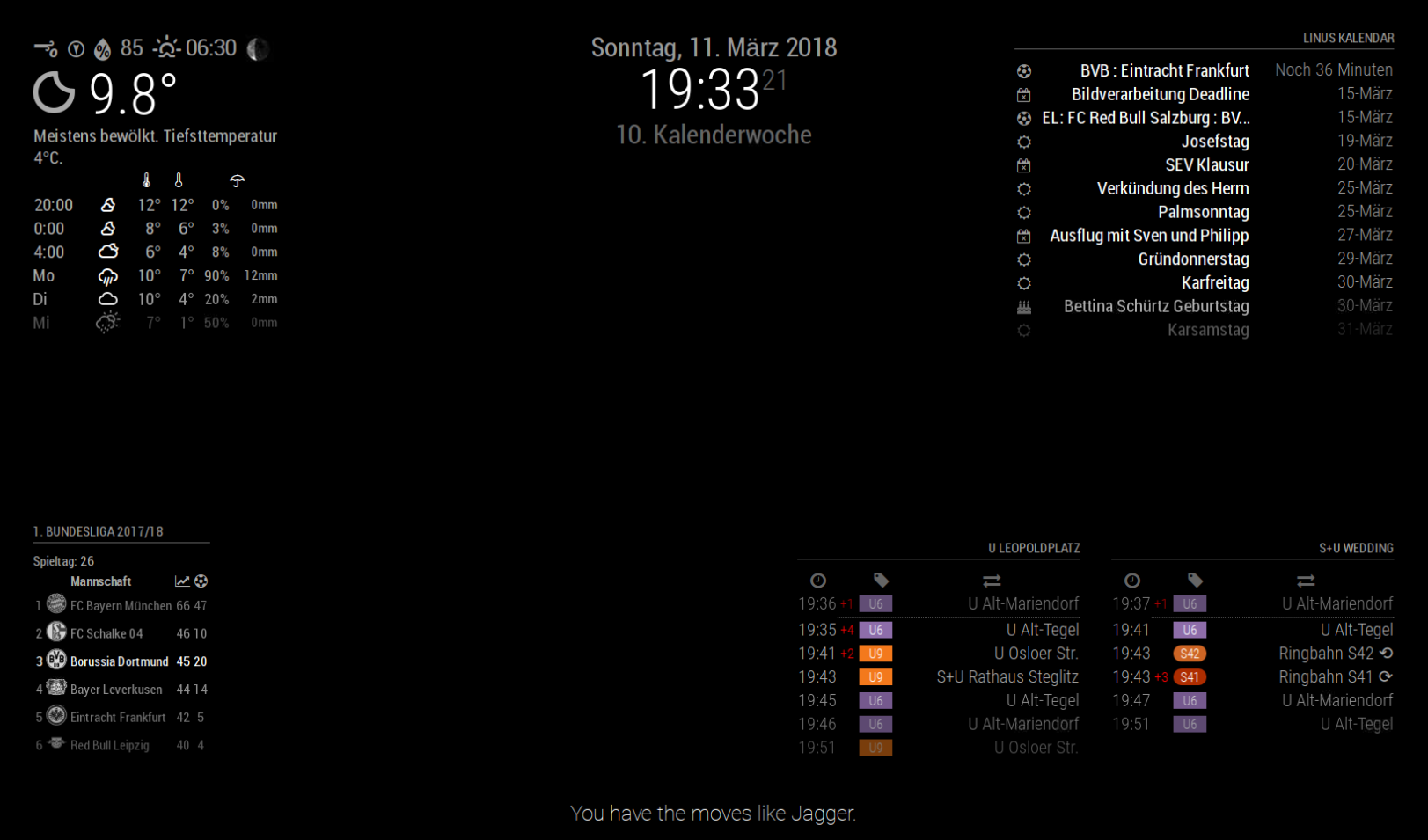
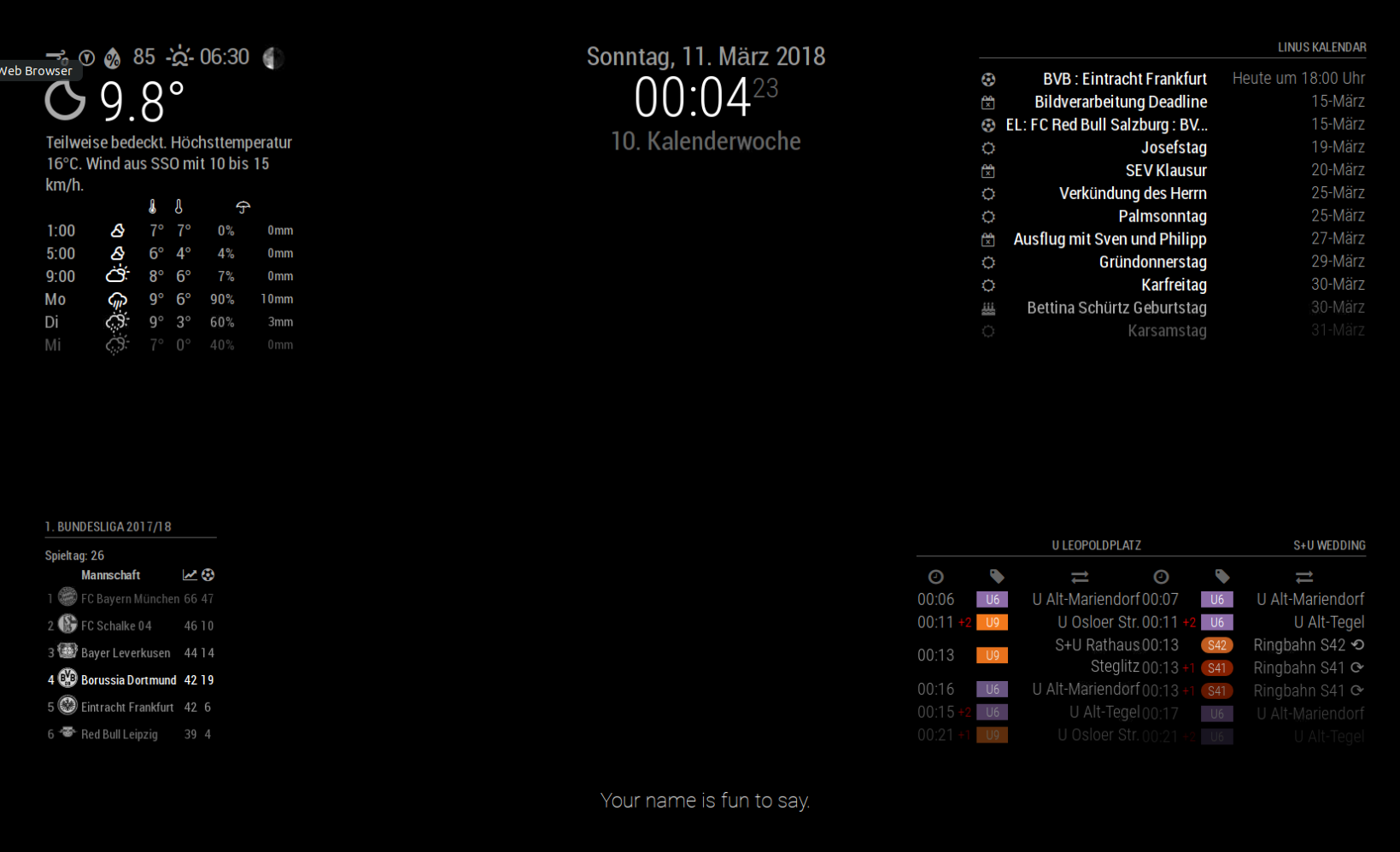
this is my result for now!
.region.bottom.right { width: 720px; min-width: 720px; max-width: 720px; } .MMM-PublicTransportBerlin { display: inline-block; width: 45%; max-width: 45%; min-width: 45%; margin-left: 5%; } .MMM-PublicTransportBerlin:first-child { margin-right: 5%; }And this is my custom css if anyone is interested. I had to split the margin otherwise there was no space between the two instances.
-
RE: How to get 2 modules side by side?
@j.e.f.f thx for the help. i tried to play with the percentages but it breaks the layout of the module. is there a possibility to grant more space in total?
-
RE: How to get 2 modules side by side?
@j.e.f.f thanks thats already looking very promising.

as you can see both instances of the MMM-PublicTransportBerlin module are side by side. Now it would be nice if there would be a little bit space between them.
Maybe its just coincidence but my Mirror took ages to load. Does a custom css always slow down the first startup?
-
RE: How to get 2 modules side by side?
Sry I mixed up horizontally and vertically :D
Of course I meant it the other way around!
My config and the rest of the text should have cleared that out though. -
How to get 2 modules side by side?
Hi,
i have two instances of the MMM-PublicTransportBerlin Module.
{ module: 'MMM-PublicTransportBerlin', disabled : false, position: 'bottom_right', config: { name: 'Leopoldplatz', stationId: '900000009102', hidden: false, ignoredStations: [], //ignoredLines: ['U5', 'U8', 'S75'], excludedTransportationTypes: 'bus', //suburban,subway travelTimeToStation: 8, interval: 120000, departureMinutes: 15, maxDepartures: 12, marqueeLongDirections: true, showColoredLineSymbols: true, useColorForRealtimeInfo: true, showTableHeaders: true, showTableHeadersAsSymbols: true, maxUnreachableDepartures: 3, maxReachableDepartures: 7, fadeUnreachableDepartures: true, fadeReachableDepartures: true, fadePointForReachableDepartures: 0.25, excludeDelayFromTimeLabel: true } }, { module: 'MMM-PublicTransportBerlin', disabled : false, position: 'bottom_right', config: { name: 'Leopoldplatz', stationId: '900000009104', hidden: false, ignoredStations: [], //ignoredLines: ['U5', 'U8', 'S75'], excludedTransportationTypes: 'bus', //suburban,subway travelTimeToStation: 8, interval: 120000, departureMinutes: 15, maxDepartures: 12, marqueeLongDirections: true, showColoredLineSymbols: true, useColorForRealtimeInfo: true, showTableHeaders: true, showTableHeadersAsSymbols: true, maxUnreachableDepartures: 3, maxReachableDepartures: 7, fadeUnreachableDepartures: true, fadeReachableDepartures: true, fadePointForReachableDepartures: 0.25, excludeDelayFromTimeLabel: true } },As you can see I want them both in the bottom_right. For now they align
horizontallyvertically but I don’t have space for that. Side by side (verticallyhorizontally) is enough space and it would look much better.Unfortunately I don’t have a clue how to do it. Any help appreciated.
-
RE: HTTPS and Owncloud calendar + https rss feeds
Ah ok. Thanks for the tip.
Since I dont like sharing my private calendar in public, I tried to set it up without sharing the calendar.
{ url: 'webcal://cloud.linus-schuertz.de/remote.php/dav/calendars/Linus/linusics?export', symbol: 'calendar-o', auth: { user: 'Linus', pass: 'superstrongpassword', method: 'basic' } },This setup is working! :))
Thanks alot for help!