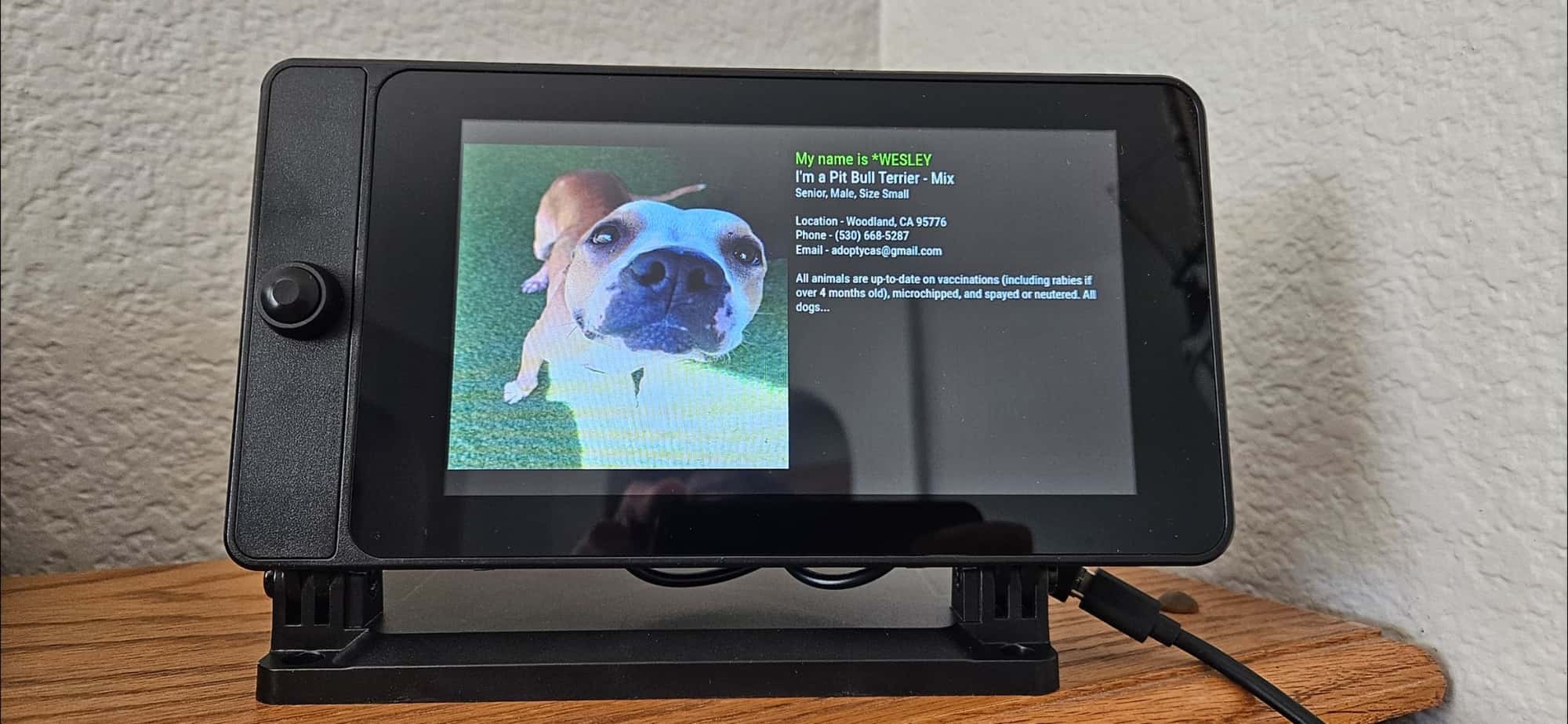
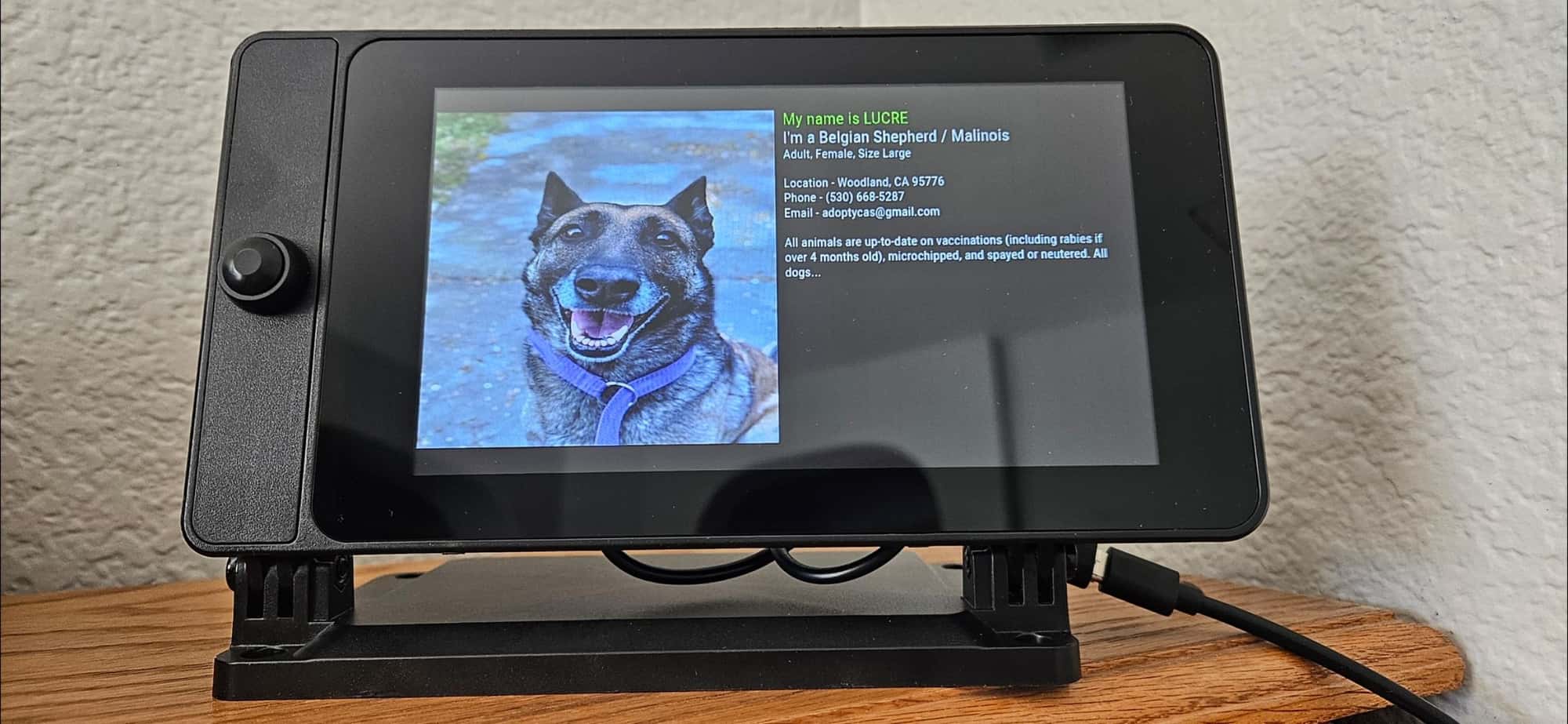
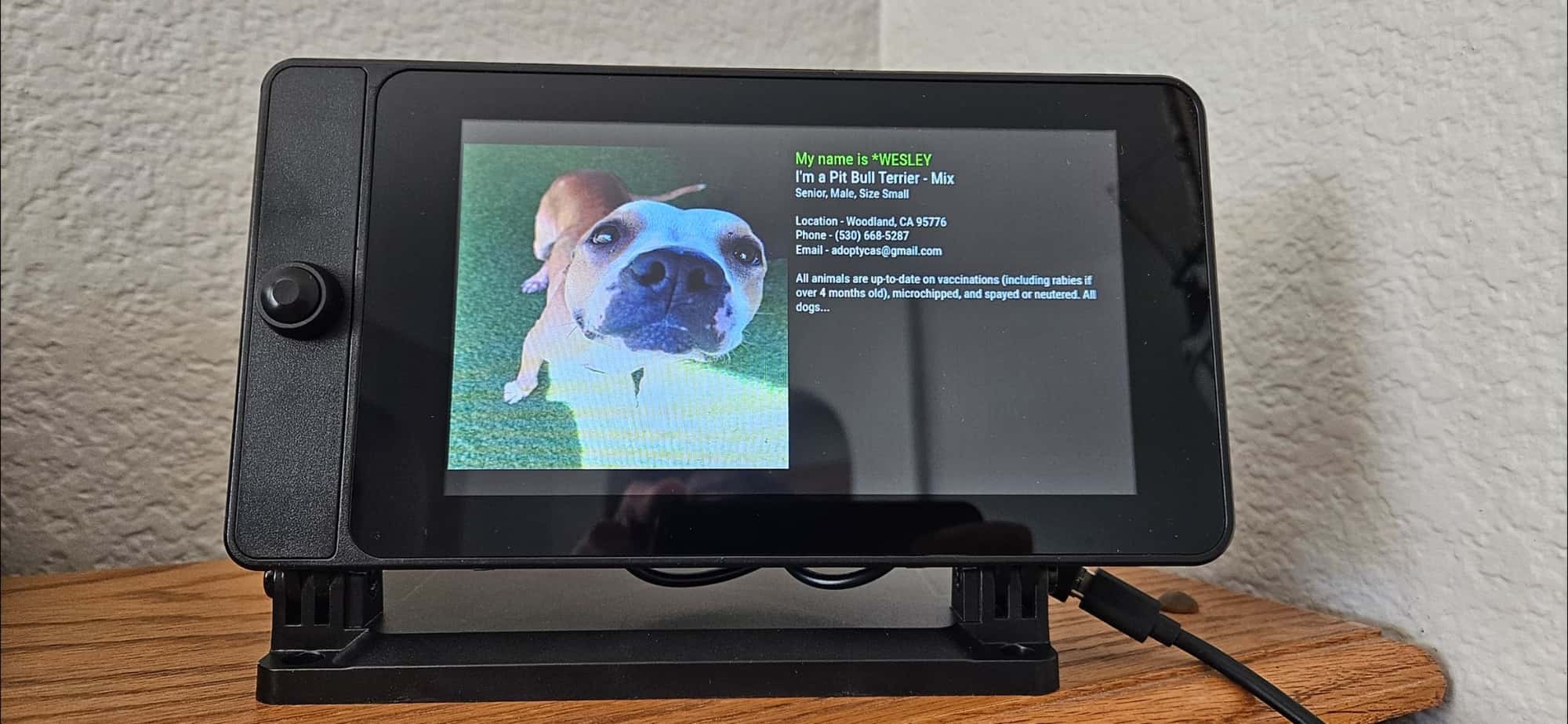
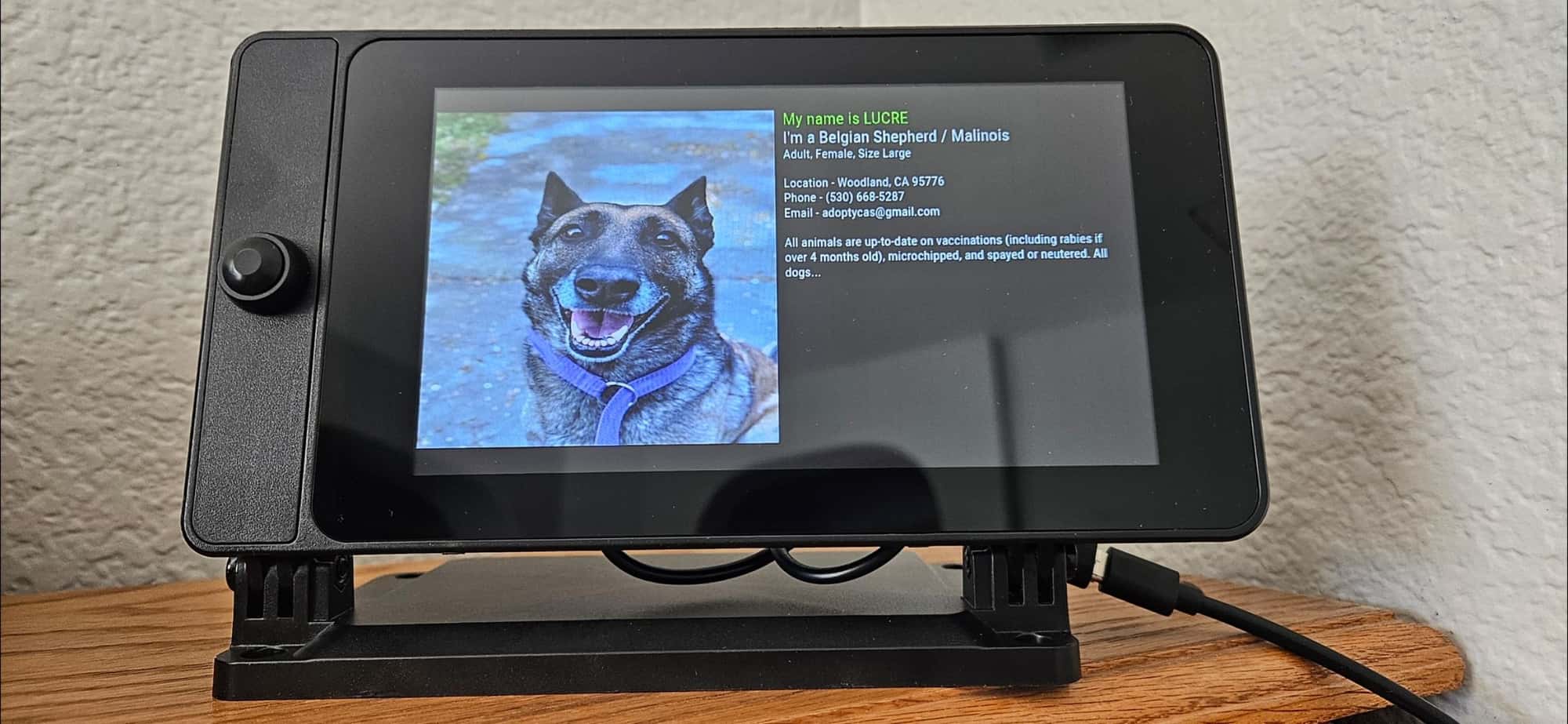
I made this neat pet adoption frame as a birthday gift for some friends. Thanks everyone for the help!


I made this neat pet adoption frame as a birthday gift for some friends. Thanks everyone for the help!


Awesome, thanks guys! It’s finally up and running.
One last question: Do you recommend updating npm?
Installing dependencies …
npm notice
npm notice New major version of npm available! 10.9.2 -> 11.3.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v11.3.0
npm notice To update run: npm install -g npm@11.3.0
npm notice
Ok I’ve tried a couple installs starting completely over from scratch with fresh versions of Raspberry Pi OS, MagicMirror, Request, and MMM-PetFinder from PhantomOffKanagawa and I am still unable to get the module to work.
I am using a new Pi 5 and am installing MagicMirror using sdetweil’s script.
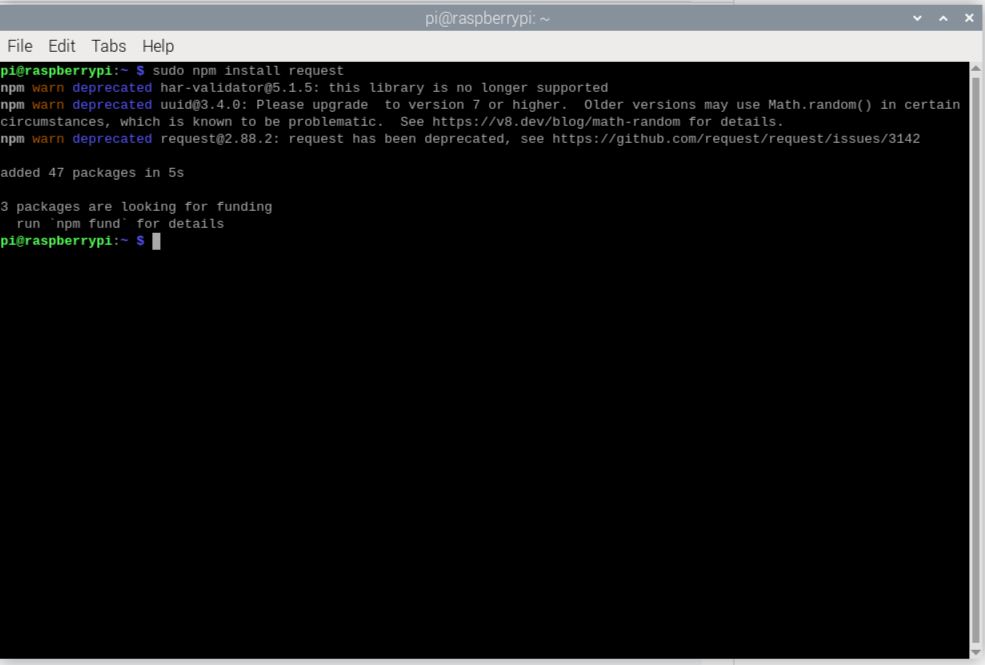
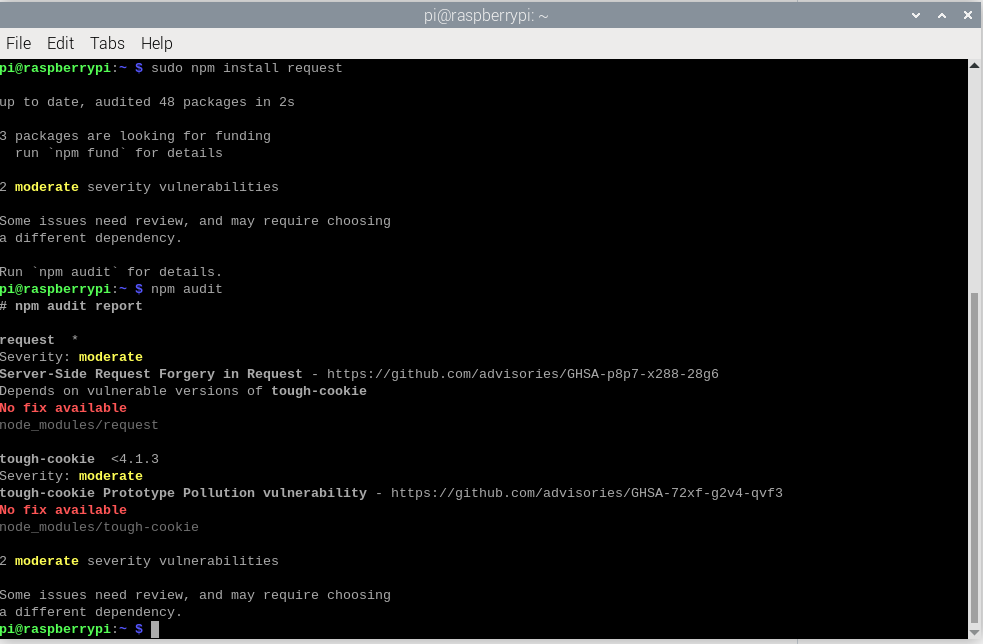
The only issues I see are related to Request. When I install it I get these issues below. But when searching on them I couldn’t find any solutions. Are these issues normal? Or is there anything else I’m missing?


Ok, I must just be missing something then. I’ll try again. Thank you for checking.
Hi @KristjanESPERANTO Yes, I tried both forks just to be sure. And going through the js files, everything looks like it should work fine. I think the issue might be with the API key/secret Petfinder game me, I can’t even get it to return token for me when testing in the terminal.
Has anyone been able to get MMM-PetFinder to work recently? I’m working on a gift for someone but it looks like the PetFinder API has changed since the last module update. Going through the documentation and I can’t get past the Token Request part. Has anyone else had any luck with this?
@JohnGalt I just put them directly in the CSS folder with the custom.css file while I was testing everything. But they can certainly go wherever you like based on how you organize stuff.
Sorry @sdetweil, this is my first MM project and I have no idea what I’m doing. So I didn’t understand that “fullscreen_above” was a position option for modules.
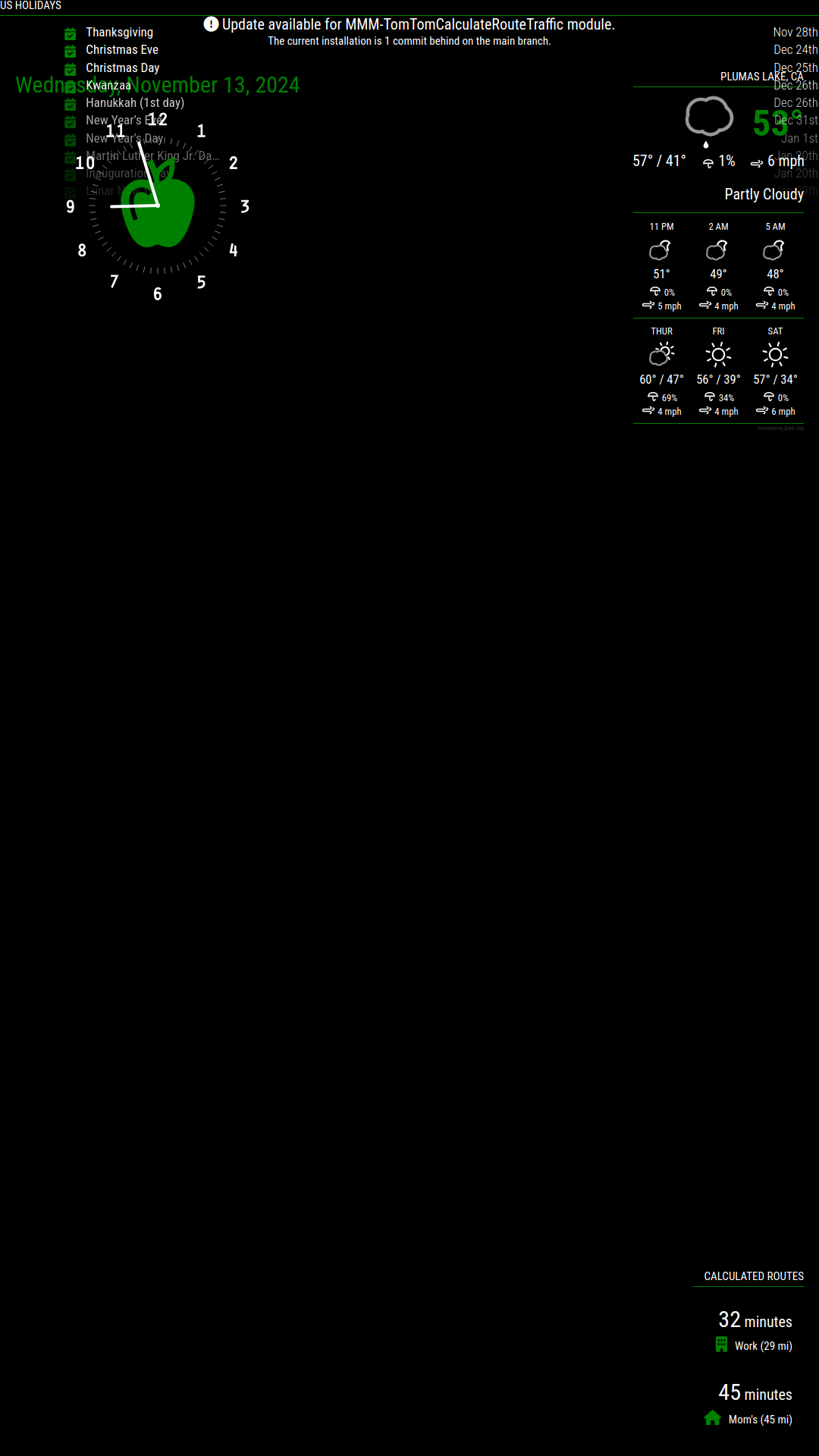
In the screen shot below I left my clock the same as before with ‘z-index: 0’ on the apple and ‘z-index: 99’ on all the other classes of the clock. I then set my calendar module to “fullscreen_above” to see what would happen.
Not easy to see in the screen shot but all of the components of the clock that have a z-index are on top of the calendar and the date which doesn’t have any z-index values is underneath the calendar. So it would appear that any z-index value, even 0, puts those components on top of “fullscreen_above”. So yes, it should be used carefully because it will peek through.
{
module: "clock",
position: "top_left",
config: {
displayType: "analog",
displaySeconds: false,
}
},
{
module: "calendar",
header: "US Holidays",
position: "fullscreen_above",
config: {
calendars: [
{

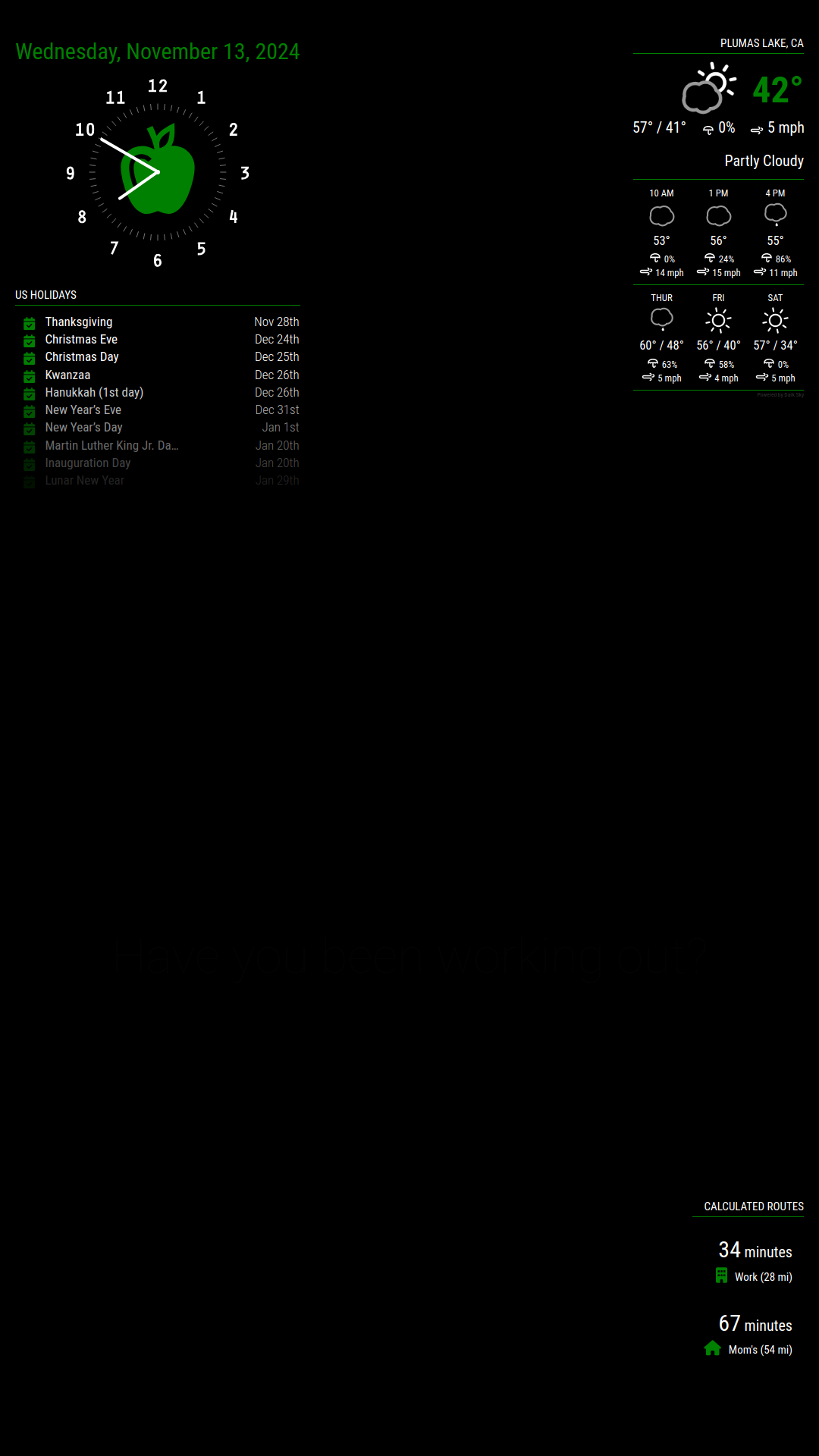
@sdetweil Larger numbers sit on top of smaller numbers. In this case I wanted to make sure the svg image was always underneath the clock face/hands (z-index: 0) and the clock hands were always on top (z-index: 99). I could have used ‘z-index: 0’ and ‘z-index: 1’ instead but picked a larger number just to be sure the clock is always on top of anything else that might get added.
I’m still working on it because I’d like to have a solution that doesn’t require any code changes to the module files. I’d like something that only requires using the custom.css file.

I found a way to make this work, though it’s not the cleanest.
1:
In the clock.js file I add these lines to the bottom of these sections:
/************************************
* Create wrappers for analog and digital clock
*/
const analogBackground = document.createElement("div");
analogBackground.className = "clock-grid-background";
/****************************************************************
* Create wrappers for ANALOG clock, only if specified in config
*/
clockFace.appendChild(analogBackground);
2:
Added this section to the clock_styles.css:
Note the “z-index: 0;”
.clock-grid-background {
position: absolute;
display: block;
z-index: 0;
}
I then added “z-index: 99;” to the following sections to make sure they stay on top:
.clock-circle
.clock-face
.clock-face::after
.clock-hour
.clock-minute
.clock-second
Added this code to the custom.css file:
.clock-grid-background {
-webkit-mask: url('apple-fresh-fruit-svgrepo-com.svg') center/cover no-repeat;
//mask: url('apple-fresh-fruit-svgrepo-com.svg');
display: block;
margin: auto;
margin-top: 60px;
margin-left: 65px;
height: 120px;
width: 120px;
background-color: var(--use_color);
}