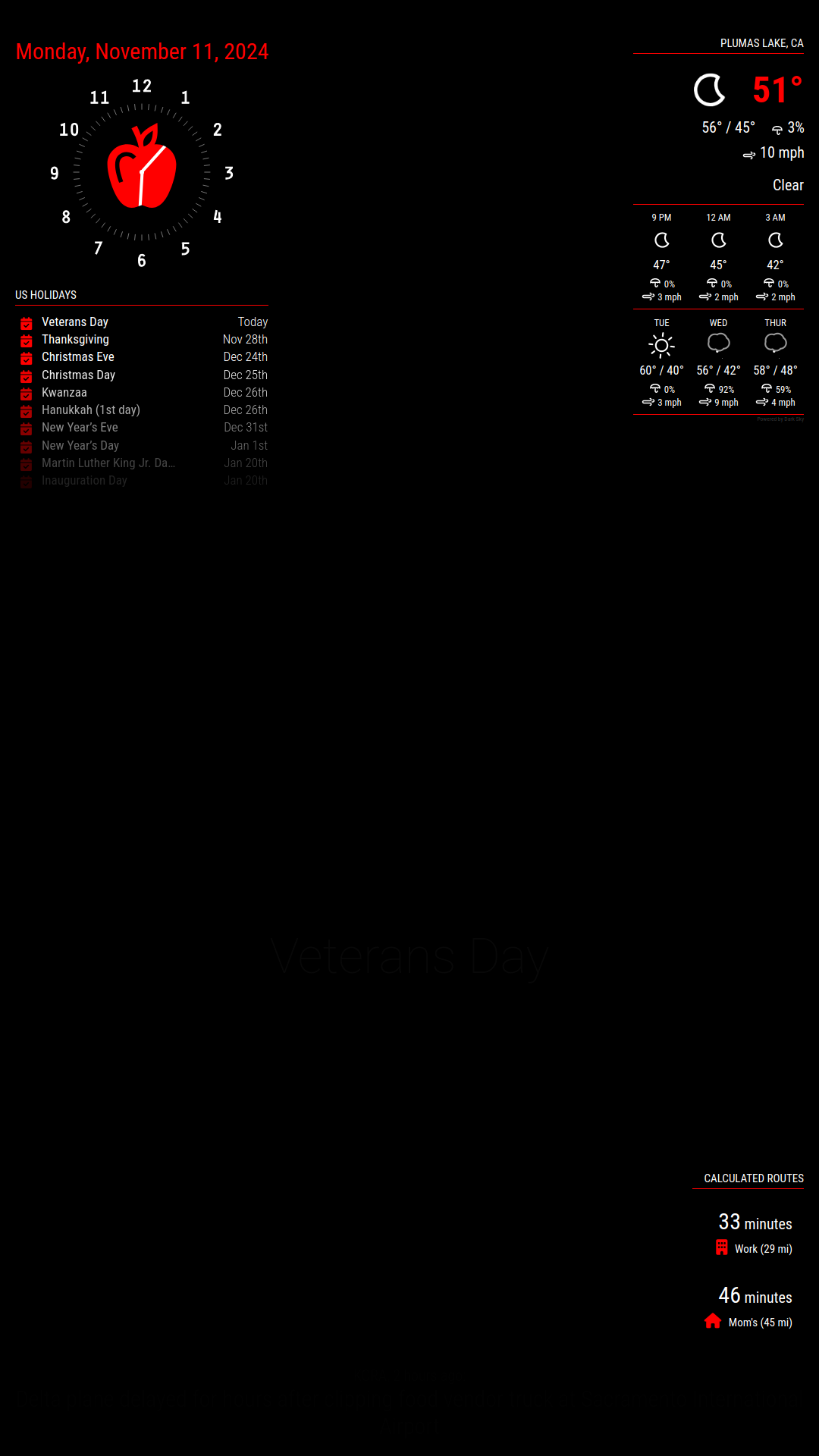
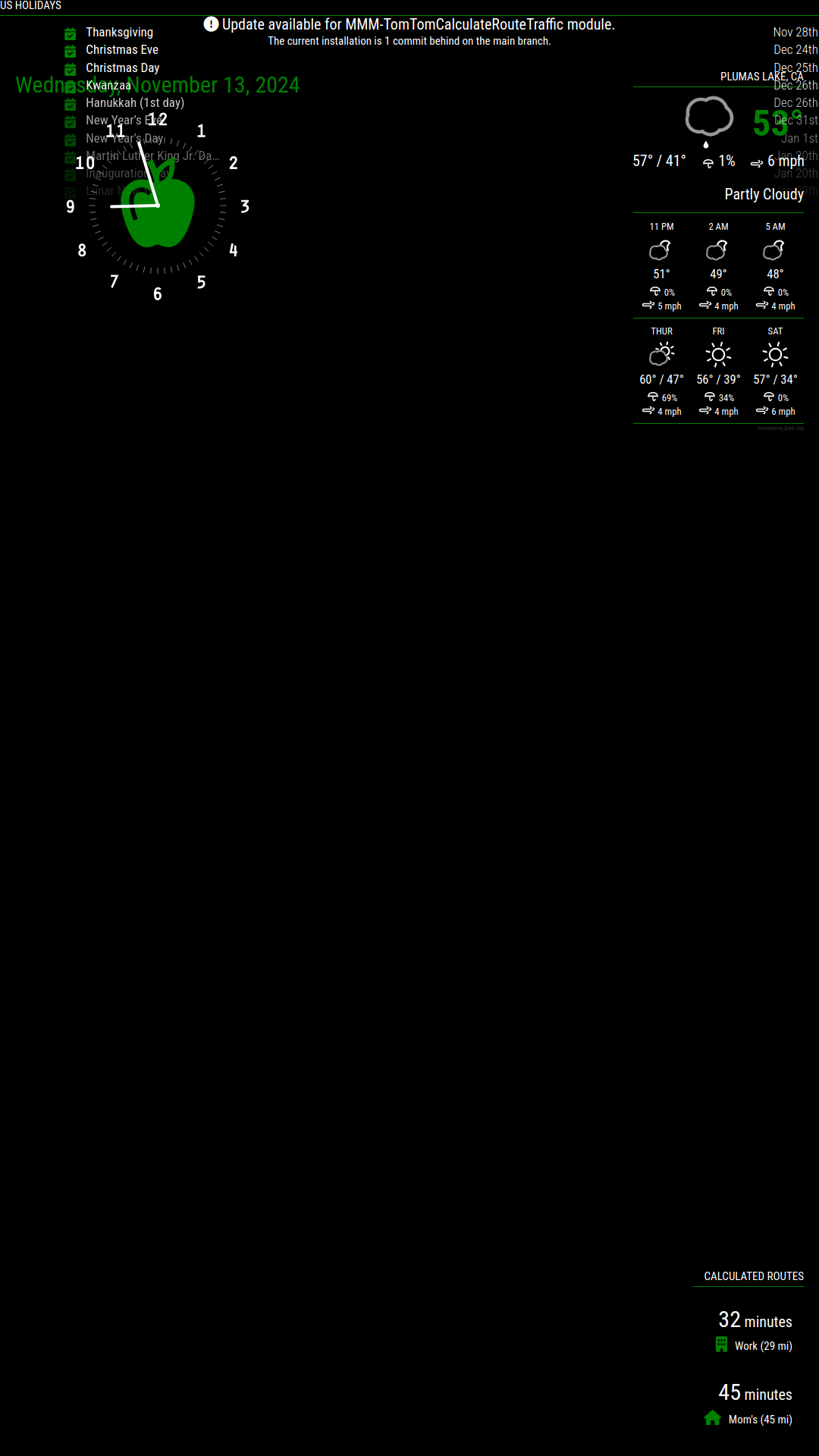
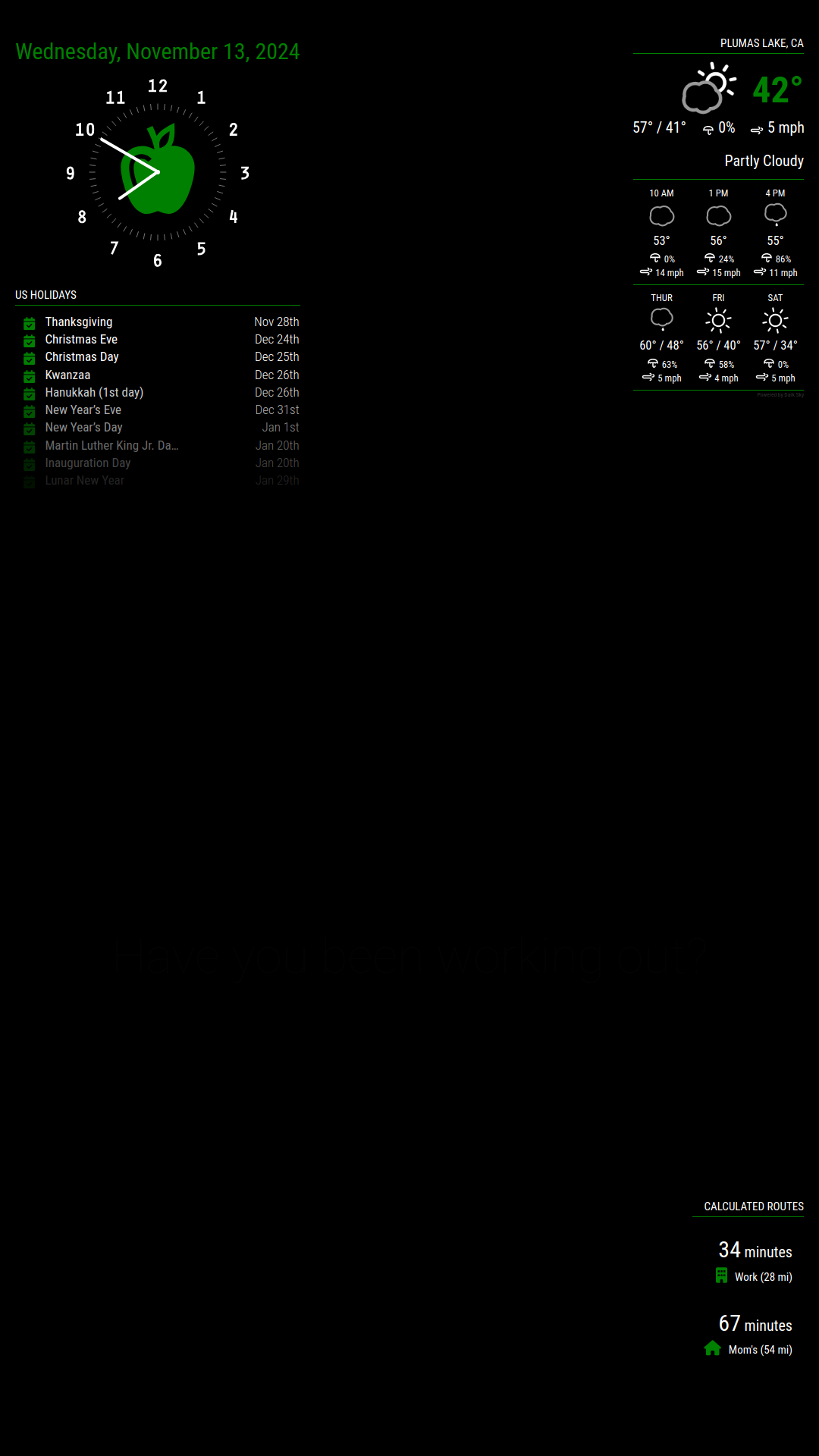
Hello, I’m trying to add a svg image to the default analog clock module in a way that will allow me to change it’s color along with the other elements using custom.css.
However the problem is the image hides part of the clock hands and I can’t figure how to fix it. Any suggestions?
Here’s my entry in the custom.css file:
.clock-face {
.clock-face {
-webkit-mask: url('apple-fresh-fruit-svgrepo-com.svg') center/cover no-repeat;
mask: url('apple-fresh-fruit-svgrepo-com.svg');
display: block;
margin: auto;
margin-top: 60px;
height:45%;
width: 45%;
background:var(--use_color);
}