Got it, Thank you! @sdetweil
Read the statement by Michael Teeuw here.
Posts
-
RE: Default Calendar Custom Events
@sdetweil Where am I supposed to put the calendar URL in again? not sure I am understanding.
-
RE: Default Calendar Custom Events
@sdetweil This is useful, thanks. Based on that I now have this…
{ module: "calendar", header: "Celebrations", position: "top_left", config: { colored: true, customEvents: [ {keyword: 'Birthday', symbol: 'birthday-cake', color: 'Gold'}, {transform: { search: '^([^\']*) \'(\\d{4})$', replace: '$1 ($2.)', yearmatchgroup: 2}} ], calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", maximumEntries: "8", url: "https://calendar.google.com/xxxxxxxxxxxxxxxxxxxxxxxxx/basic.ics" } ] } },I can get the colours working if I comment out the transform. as soon as I enable that calendar does not load. Can you see any errors in the transform string?
Thanks
-
RE: Default Calendar Custom Events
@sdetweil When I put it outside the Calendar:[] I can’t get it to load.
Do you have a example how it should look, I have searched other posts relating to custom events but can’t suss it.
Apologies I am a noob at this :-)
-
Default Calendar Custom Events
Hi All,
I am looking to create a custom event for the default calendar and I can’t get the example in the guide to work.
https://docs.magicmirror.builders/modules/calendar.html#configuration-options
Here is my code …
{ module: "calendar", header: "Celebrations", position: "top_left", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", maximumEntries: "8", customEvents: [{keyword: 'Birthday', symbol: 'birthday-cake', color: 'Gold', transform: { search: '^([^\']*) \'(\\d{4})$', replace: '$1 ($2.)', yearmatchgroup: 2}}], url: "https://calendar.google.comxxxxxxxxxxxxxxxxxxxxxxxxxbasic.ics" } ] } },No matter what I try I can’t get the symbols to change to the cake icon or have the birth year transformed to the persons age.
All my calendar events are titled “DoogyRev Birthday '1982” a per the example. Has any one got this to work? any suggestions welcome.
Thanks
DoogyRev
-
RE: Are you tired of editing config.js, or have trouble doing it, see my new module
@sdetweil Works like a champ! Thank you for looking in to this and fixing.
-
RE: Are you tired of editing config.js, or have trouble doing it, see my new module
@sdetweil I just emailed you the file, and yes I am setting the positions using the positions drop down menu at the bottom.
-
RE: Are you tired of editing config.js, or have trouble doing it, see my new module
Hi All,
I reinstalled my MM this week and decided to use this module to do the configurations. Its all installed and I can see all my modules, however it seems to be hit and miss on enabling and setting the positions. for example,
default clock - this would not enable, I manually enabled it in the config and now shows Blue but can not set the position, either from the page or in the config.
Default calendar - this enabled ok, shows blue, but can not set the position, does not save
MMM-OpenWeatherForecast - works perfectly
newsfeed - works perfectly.
Any ideas on why some modules seem to be hit or miss?
Sorry for the thread resurrection, was not sure where to post.
Thanks
-
RE: How to add custom birthdays to the calendar module?
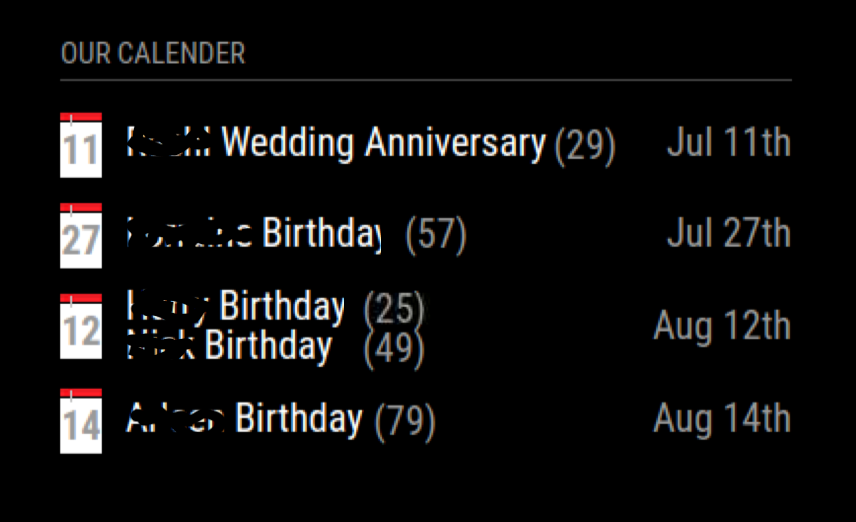
@sdetweil If it was set back to 2 tables columns
Column 1 = Name + Age + Align Left
Column 2 = Date + Align rightWould that work? Guess it depends if you can put Name + Age in the same cell space
-
RE: How to add custom birthdays to the calendar module?
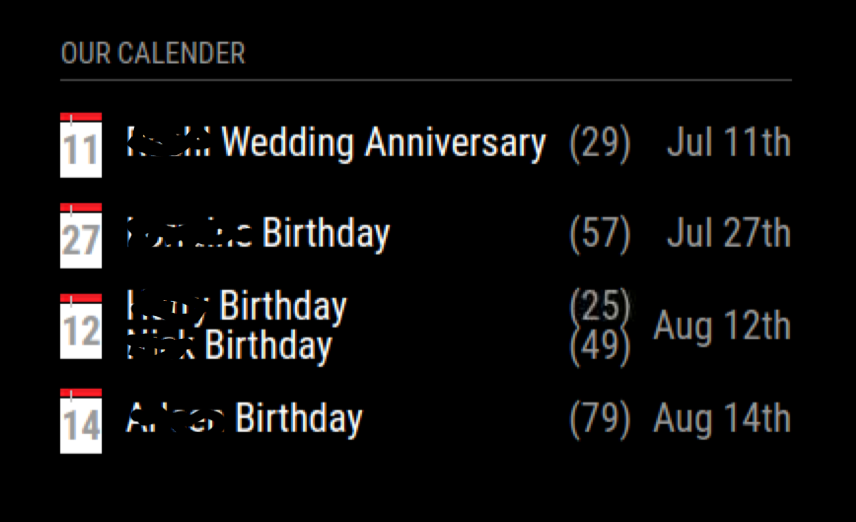
@sdetweil This is what I have now…

just wondering if this makes more sense? (quick photoshop)

Sorry if I am being a PITA