@enderflop i would LOVE LOVE LOVE the feature of customizing the image
Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-Moon, See the moon phases and rise/set times!
-
RE: Make a remove header space or overlap two modules
@sdetweil THAT WAS IT. THANK YOU SO MUCH <3333
-
RE: Make a remove header space or overlap two modules
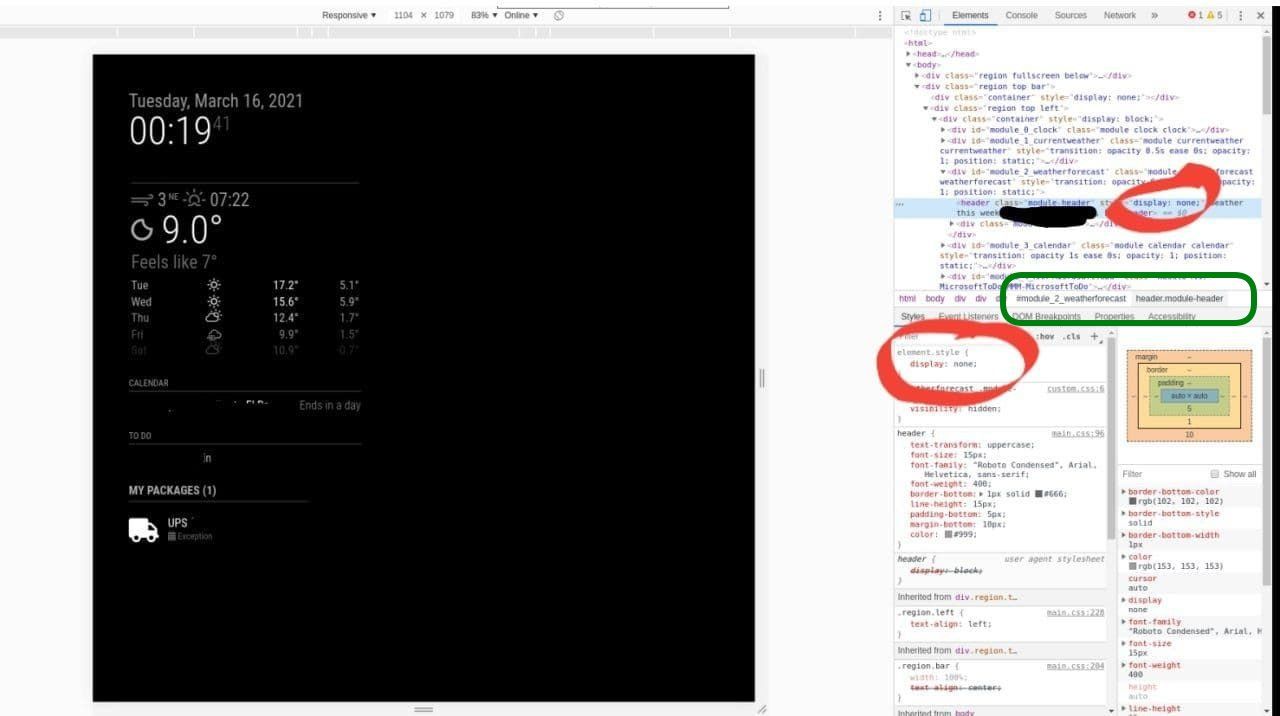
@sdetweil If i change the display from block to none. that works. And put everything just where i want it. (I know i have like 0 knowlege about it) but is there a way to save the modified html code? seems like if i close and reopen the mm it’s back to normal.
Also the edit generates like this kind of code, that i tried to add to the custom css, i tried like this, changing to .module header, and other similar stuff but nothing works

-
RE: Make a remove header space or overlap two modules
@sdetweil i can identify that there is a script for every module, but seems to me,that i can not access to a single module to edit it, they are all clump together (could be mistaken im pretty noob)
screenshots here -
Make a remove header space or overlap two modules
Hi.
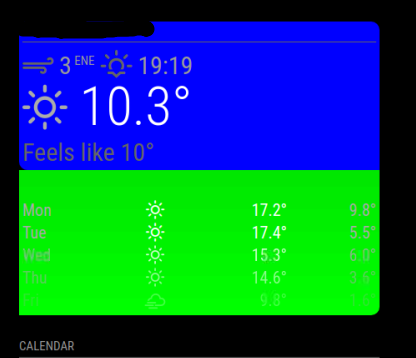
I have been searching a lot in the forum, and i know this already have been discused several times, the thing is that i am able to hidde a module header, but i’m can not get this space to be removed. So is there a way for this space to be removed, or at least be overlaped by other module?
 .
.
This is the actual custom css i’m using. All the code was found in the found forum, my knowledge about coding is 0 (i can understand it, but no idea of actual coding).weatherforecast .module-header { visibility: hidden; } .currentweather { background-color:rgba(0,0,0,0.1); border-radius:10px 10px 0px; padding:4px; margin-bottom:0px; } .weatherforecast { background-image: linear-gradient(rgba(0,0,0,0.1),rgba(0,0,0,0)); border-radius:0px 0px 10px; padding:4px; } .currentweather { background-color:rgba(0, 0, 255, 1); opacity: 0.6; } .weatherforecast { background-color:rgba(0, 255, 0, 1); opacity: 0.6; }i have tried display: none; instead of: visibility: hidden; but didn’t work out.