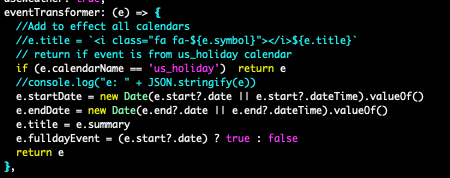
I’ve figured out what was causing the error. The US holiday events didn’t have the same fields as the google calendar so the transformer was messing those event us. I’ve fixed it with the following transformer:

Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-CalendarExt3
-
RE: MMM-CalendarExt3
@sdetweil Thanks! I had it before the config. Works after moving it.
-
RE: MMM-CalendarExt3
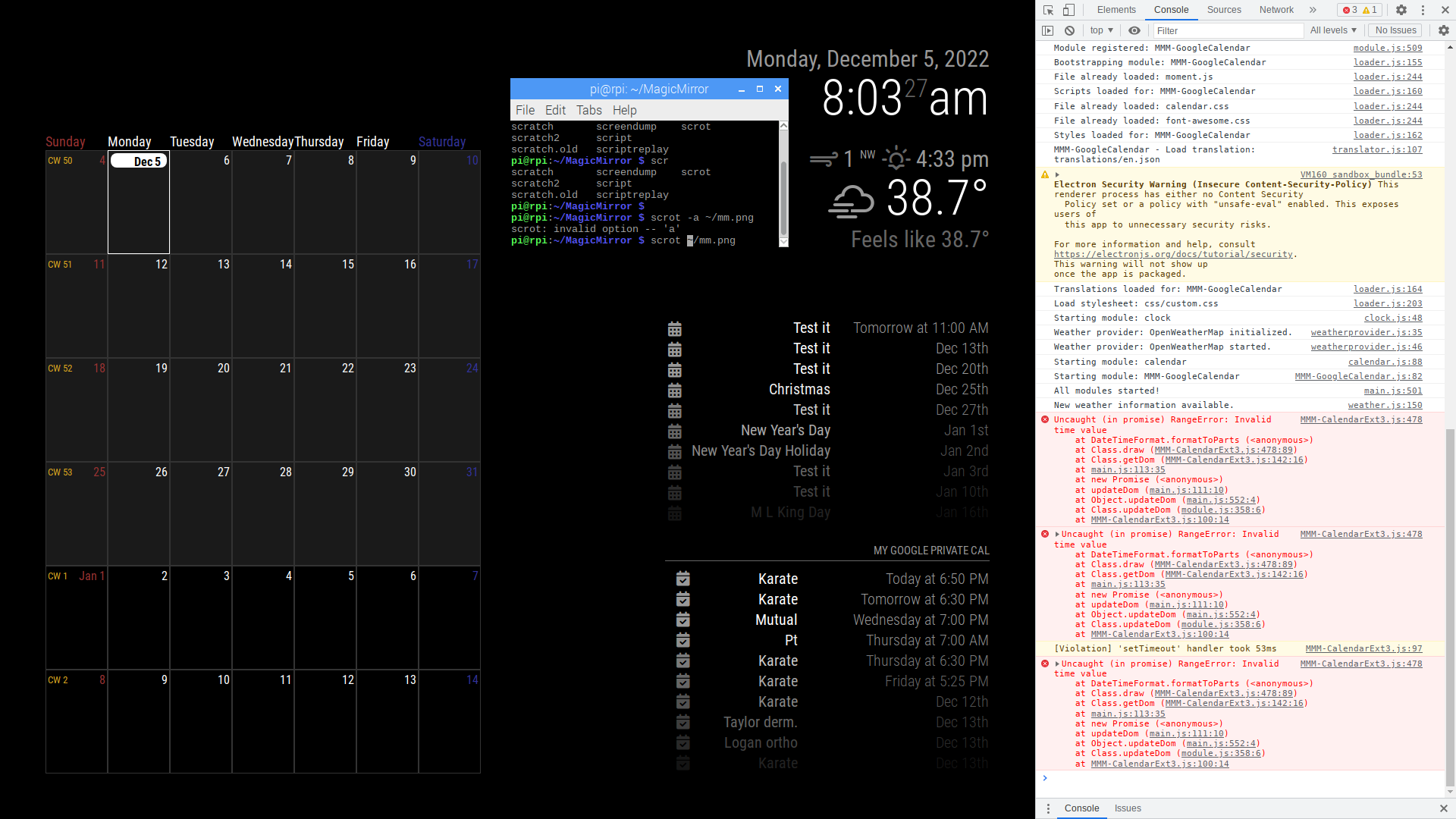
@MMRIZE I’m getting the following error:

I assume I’m doing something wrong with the transformer since it seems to be an issue with startDate. Here’s my config:

FYI
I had to manually update MMM-GoogleCalendar.js to enable broadcastEvents. I couldn’t seem to enable via the config.js (perhaps I did something wrong).Any ideas regarding the error? TIA
-
RE: MMM-CalendarExt3
@MMRIZE Do you have any example config you could share for using mmm-googleCalendar?
-
RE: MMM-CalendarExt3
@sdetweil Thanks for the info:
“u can setup the default calendar and not give it a position, but have it broadcast events”
I assume you are saying I can display the family calendar using the default calendar module, is that correct? If so, do you have a pointer to start me in the right direction? I don’t see an ICAL associated with the google family calendar. I thought I needed mmm-googleCalendar for that.“I don’t know if mmm-googlecalendar does the broadcast”
From the CX3 github readme:
Compatible with randomBrainstormer/MMM-GoogleCalendar
eventTransformer: (e) => {
e.startDate = new Date(e.start?.date || e.start?.dateTime).valueOf()
e.endDate = new Date(e.end?.date || e.end?.dateTime).valueOf()
e.title = e.summary
e.fulldayEvent = (e.start?.date) ? true : false
return e
}Do I need to add the eventTransformer code to get it to add the googleCalendar events?
Thanks -
RE: MMM-CalendarExt3
I’m a noob…
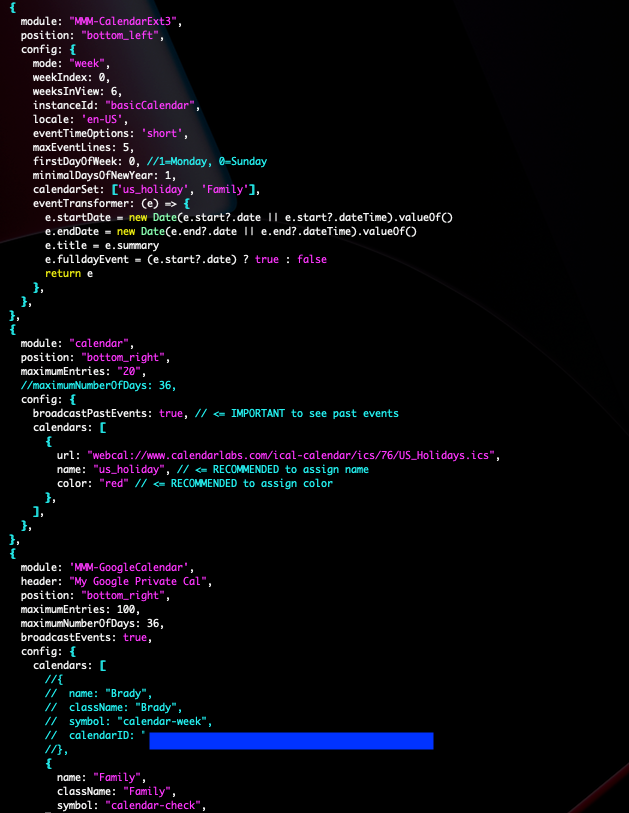
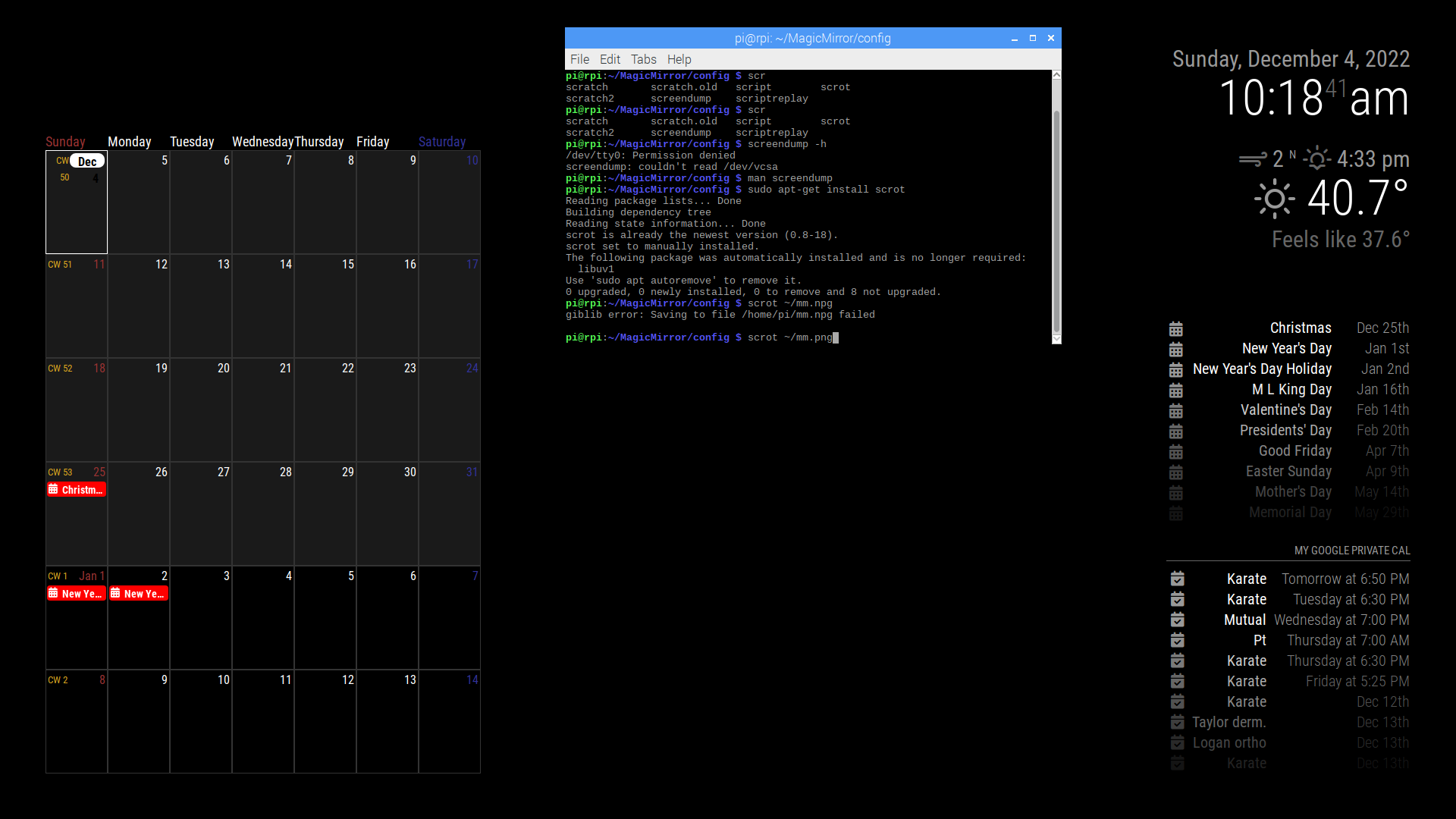
I’m trying to create a MM for my wife. I want to display my family calendar in cx3 but I’m having troubles.
I’m using mmm-googleCalendar to access my family calendar and you can see it’s working when displayed in the bottom right but for some reason won’t display in cx3:

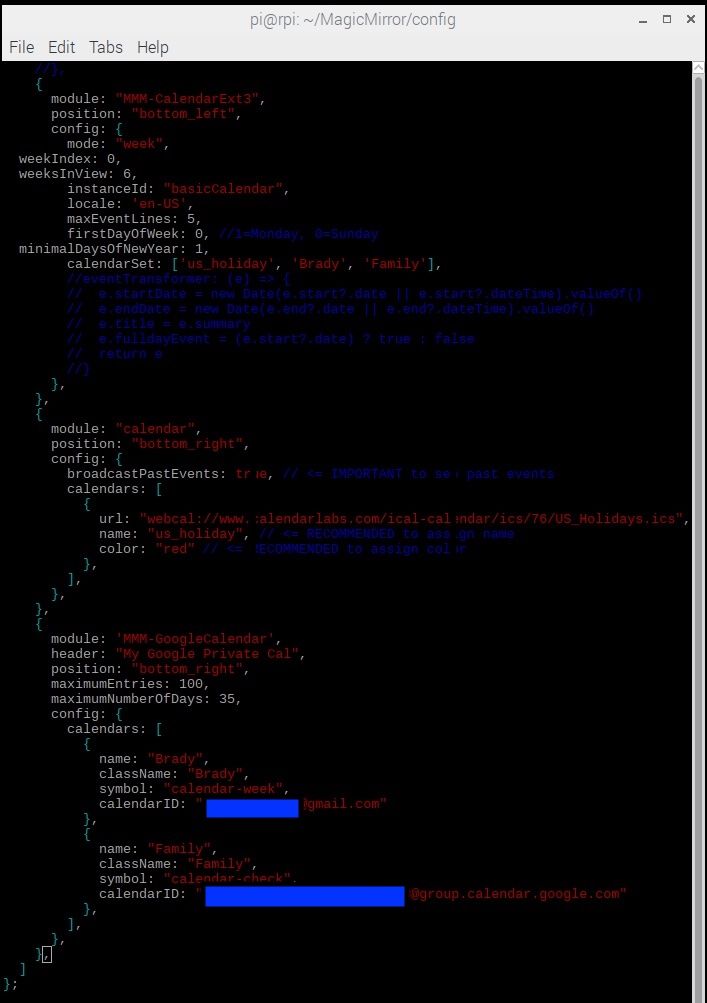
Here’s my config:

Any ideas what I’m doing wrong? TIA
-
Can't get MMM-CalendarExt2 module to load
I’m very new to this so bear with me. I’m trying to create a magicMirror for my wife for a Christmas present and I’m having trouble getting MMM-CalendarExt2 to load. I don’t see any errors in the console. It just doesn’t load the module when loading the other modules in my configuration.
Here’s the console log:
loader.js:184 Load script: modules/MMM-CalendarExt2/CALEXT2_ViewUpcoming.js
loader.js:184 Load script: modules/MMM-CalendarExt2/CALEXT2_ViewWeek.js
loader.js:184 Load script: modules/MMM-CalendarExt2/CALEXT2_ViewWeekly.js
loader.js:184 Load script: modules/MMM-CalendarExt2/CALEXT2_Legend.js
loader.js:184 Load script: //code.iconify.design/1/1.0.0-rc3/iconify.min.js
loader.js:160 Scripts loaded for: MMM-CalendarExt2
loader.js:203 Load stylesheet: modules/MMM-CalendarExt2/MMM-CalendarExt2.css
loader.js:162 Styles loaded for: MMM-CalendarExt2
loader.js:164 Translations loaded for: MMM-CalendarExt2
loader.js:184 Load script: modules/default/alert/alert.js
module.js:509 Module registered: alert
loader.js:155 Bootstrapping module: alert
loader.js:184 Load script: modules/default/alert/notificationFx.js
loader.js:160 Scripts loaded for: alert
loader.js:203 Load stylesheet: vendor/css/font-awesome.css
loader.js:203 Load stylesheet: modules/default/alert/./styles/notificationFx.css
loader.js:203 Load stylesheet: modules/default/alert/./styles/center.css
loader.js:162 Styles loaded for: alert
translator.js:107 alert - Load translation: translations/en.json
VM1530 sandbox_bundle:53 Electron Security Warning (Insecure
Resources) This renderer process loads resources using insecure
protocols. This exposes users of this app to unnecessary security risks.
Consider loading the following resources over HTTPS or FTPS.For more information and help, consult
https://electronjs.org/docs/tutorial/security.
This warning will not show up
once the app is packaged.
VM1530 sandbox_bundle:53 Electron Security Warning (Insecure
Content-Security-Policy) This renderer process has either no Content
Security
Policy set or a policy with “unsafe-eval” enabled. This exposes users of
this app to unnecessary security risks.For more information and help, consult
https://electronjs.org/docs/tutorial/security.
This warning will not show up
once the app is packaged.
translator.js:107 alert - Load translation fallback: translations/bg.json
loader.js:164 Translations loaded for: alert
loader.js:184 Load script:
modules/default/updatenotification/updatenotification.js
module.js:509 Module registered: updatenotification
loader.js:155 Bootstrapping module: updatenotification
loader.js:160 Scripts loaded for: updatenotification
loader.js:203 Load stylesheet:
modules/default/updatenotification/updatenotification.css
loader.js:162 Styles loaded for: updatenotification
loader.js:164 Translations loaded for: updatenotification
loader.js:184 Load script: modules/default/clock/clock.js
module.js:509 Module registered: clock
loader.js:155 Bootstrapping module: clock
loader.js:244 File already loaded: moment.js
loader.js:184 Load script:
vendor/node_modules/moment-timezone/builds/moment-timezone-with-data.js
loader.js:184 Load script: vendor/node_modules/suncalc/suncalc.js
loader.js:160 Scripts loaded for: clock
loader.js:203 Load stylesheet: modules/default/clock/clock_styles.css
loader.js:162 Styles loaded for: clock
loader.js:164 Translations loaded for: clock
loader.js:184 Load script: modules/default/weather/weather.js
module.js:509 Module registered: weather
loader.js:155 Bootstrapping module: weather
loader.js:244 File already loaded: moment.js
loader.js:184 Load script: modules/default/weather/weatherprovider.js
loader.js:184 Load script: modules/default/weather/weatherobject.js
loader.js:244 File already loaded: suncalc.js
loader.js:184 Load script: modules/default/weather/providers/openweathermap.js
loader.js:160 Scripts loaded for: weather
loader.js:244 File already loaded: font-awesome.css
loader.js:203 Load stylesheet:
vendor/node_modules/weathericons/css/weather-icons.css
loader.js:203 Load stylesheet: modules/default/weather/weather.css
loader.js:162 Styles loaded for: weather
loader.js:164 Translations loaded for: weather
loader.js:203 Load stylesheet: css/custom.css
alert.js:47 Starting module: alert
updatenotification.js:18 Starting module: updatenotification
clock.js:48 Starting module: clock
weatherprovider.js:35 Weather provider: OpenWeatherMap initialized.
weatherprovider.js:46 Weather provider: OpenWeatherMap started.
main.js:501 All modules started!Here’s my very simple configuration to get proof of concept:
modules: [
{
module: ‘MMM-CalendarExt2’,
config: {
calendars : [
{
name: “usHoliday”,
url: “http://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics”,
},
],
views: [
{
name: “daily”,
mode: “daily”,
type: “row”,
position: “bottom_bar”,
slotCount: 7,
locale: “en”,
hideOverflow: false,
filterPassedEvent: true,
calendars: [“usHoliday”,],
},
],
scenes: [
{
name: “DEFAULT”,
views: [“daily”,],
},
],
},
},
{
module: “alert”,
},
{
module: “updatenotification”,
position: “top_bar”
},
{
module: “clock”,
position: “top_left”
},
{
module: “weather”,
position: “top_right”,
config: {
weatherProvider: “openweathermap”,
type: “current”,
location: “Fort Collins”,
locationID: “5577147”, //ID from http://bulk.openweathermap.org/sample/city.list.json.gz;
apiKey: “92e11e9f351f49fe4c1039ba63f42f76”
}
},
]
};Any ideas?
TIA