Seems this has taken care of itself. I suspect that the overall length of something was causing the issue but not sure what it was.
Read the statement by Michael Teeuw here.
Posts
-
RE: 2 Calendar modules do not line up
-
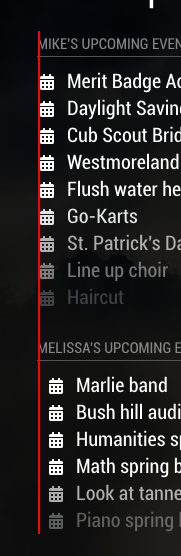
2 Calendar modules do not line up
Any idea why these 2 calendar modules do not properly line up on the left? Note that the top one is a combination of 2 gmail and 1 work calendar and the bottom one is a iCloud calendar. But I do not see how that could possible matter. For some reason the 2nd calendar data is pushed to the left about 10px.

-
RE: How to prevent calendar from showing declined events
Sam, thanks for the offer. I’ve sent you an email to the gmail account.
-
How to prevent calendar from showing declined events
Is there a way to prevent the default calendar module from showing any event/meeting that I have declined? I see no obvious way to do this but was wondering if there is a way to use the excludedEvents filter somehow to do this?
-
RE: Should be an easy one: module_center stretches the entire width of the screen. How do I resize this?
Does this still work? I tried it just now and when I set the max-width value the module did shift to the left side. Even when adding the .region.middle.center code that did not help me.
-
RE: Limiting width of the "Center" modules and retaining centering
Did anyone every find an answer to this? I have search the forums up and down but no good answer for how to restrict the center regions to set a max width.