@cowboysdude Nice town you are living.
Here are some pictures from where I live, via Google Pictures.
Read the statement by Michael Teeuw here.
Posts
-
RE: Where are you from?
-
RE: Internet Monitor
@ronny3050 said in Internet Monitor:
Oops, forgot to remove convert.js from the script. Should work now.
Just installed the latest update and it’s running like an well-oiled machine.
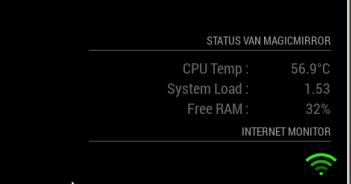
One question I still have and can’t find an solution for. I have the internet-monitor in te ‘bottom_right’ location and added the following to my custom.css
.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: absolute; float: right; margin-top: 35px; }Now it looks like this;

How can I give it a little right-margin so it lines out to the right side of my screen, now its a little to much to the right.
Already tried margin-left an padding but no one is giving me the result I want.
-
RE: MMM-WorldTides, no output on screen
@yawns said in MMM-WorldTides, no output on screen:
Yep, you are right. However you cannot simply replace the apibase, do you? I guess I have to change the module to use request() to allow access to https and to avoid no-origin replies.
I replaced the apibase in the file MMM-WorldTides.js as discribed above (line 29). So I think you should update the module with this.
I will be looking in to your code to make some changes in the layout off the out put, so when you are interested let me now. -
RE: Why is anyone reading the spam posts?
Spam Mail you should definitely read these deals, you can certainly not ignore them and by the way earn a lot !!
-
RE: Internet Monitor
@ronny3050 said in Internet Monitor:
remove all margins from the custom.css
I have been testing for some time and found a solution !
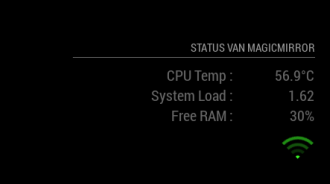
My custom.css looks like this now.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: relative; float: right; margin-top: -30px; margin-right: -20px; }The result on the screen looks like this

Now it looks like this I took out the header of Internet-monitor, now it belongs to the header with my status. Didn’t now negative numbers in margins were also possible till I tested it.
-
RE: Getting the MagicMirror full-screen resolution
@petrpls said in Getting the MagicMirror full-screen resolution:
Any help appreciated!
You need to edit your config file ( /boot/config.txt) see this thread for details.
-
RE: Holiday.....
@cowboysdude
Sorry, for me no holiday this year, just working …
Have a nice time !