
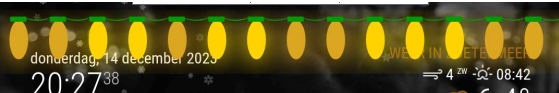
I share this beautiful CSS for a slightly calmer light.
This is the module:
https://github.com/justjim1220/MMM-HolidayLights.
Show what yours looks like or your adjustments.
/* to modify, follow the commented directions
* please report any problems or issues, I'm always glad to help! */
.MMM-HolidayLights {
width: 100%;
align-self: center;
}
.strand {
text-align: center;
white-space: nowrap;
overflow: hidden;
position: absolute;
z-index: 1;
margin: -15px 0 0 0;
padding: 0;
pointer-events: none;
}
.strand li {
position: relative;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
list-style: none;
margin: 0;
padding: 0;
display: block;
width: 36px;
height: 75px;
border-radius: 50%;
margin: 20px;
display: inline-block;
-webkit-animation-name: flash-1;
animation-name: flash-1;
-webkit-animation-duration: 1.7s;
animation-duration: 1.7s;
}
.strand li:nth-child(2n+1) {
-webkit-animation-name: flash-2;
animation-name: flash-2;
-webkit-animation-duration: 2s;
animation-duration: 2s;
}
.strand li:nth-child(3n+2){
-webkit-animation-name: flash-3;
animation-name: flash-3;
-webkit-animation-duration: 1.4s;
animation-duration: 1.4s;
}
.strand li:nth-child(4n+3) {
-webkit-animation-name: flash-4;
animation-name: flash-4;
-webkit-animation-duration: 1.1s;
animation-duration: 1.1s;
}
.strand li:before {
content: "";
position: absolute;
background: #090;
width: 32px;
height: 9.33333px;
border-radius: 3px;
top: -6.66667px;
left: 1px;
}
.strand li:after {
content: "";
top: -20px;
left: 28px;
position: absolute;
width: 52px;
height: 18.66667px;
border-bottom: solid #090 2px;
border-radius: 50%;
}
.strand li:last-child:after {
content: "";
}
/* the following sections are for the flashing animations
* each light has 2 sections with correspong frames, IE: @-webkit-keyframes flash-1 & @keyframes flash-1
* both sections must match in color
* the 0%, 100% section is the light ON, the 50% sction is the light OFF
* the box-shadow lines MUST br in rgba format to get the 50% of the color
* to find the rgb of a hex color code, go here: https://www.colorhexa.com/
* you may find it easier to use rgb format for the background (0%, 100%) color as well
* the rgb format must have 3 numbers IE: rgba(255, 66, 0)
* to get the 50% effect add an a to the rgb and 0.5 at the end of the rgb
* the rgba format must have 4 numbers IE: rgba(255, 66, 0, 0.5)
* this template is set for 6 different colored lights
* to have less, delete or comment out the last one(s)
* IE: to have only 3 lights, remove the fourth, fifth, & sixth sections */
/* color of 1st light in the string */
@-webkit-keyframes flash-1 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
@keyframes flash-1 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa5200; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
/* color of 2nd light in the string */
@-webkit-keyframes flash-2 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0)); /* change color here */
}
}
@keyframes flash-2 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
/* color of 3rd light in the string */
@-webkit-keyframes flash-3 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
@keyframes flash-3 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
/* color of 4th light in the string */
@-webkit-keyframes flash-4 {
0%, 100%{
background: #daa520; /* change color here */
box-shadow: 0px 4.6667px 48px 3px #daa520; /* change color here */
}
50%{
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px (66, 0, 0, 0.5); /* change color here */
}
}
@keyframes flash-4 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
/* color of 5th light in the string */
@-webkit-keyframes flash-5 {
0%, 100%{
background: #daa520; /* change color here */
box-shadow: 0px 4.6667px 48px 3px #daa520;
}
50%{
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
@keyframes flash-5 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
/* color of 6th light in the string */
@-webkit-keyframes flash-6 {
0%, 100%{
background: #daa520; /* change color here */
box-shadow: 0px 4.6667px 48px 3px #daa520; /* change color here */
}
50%{
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}
@keyframes flash-6 {
0%, 100% {
background: #daa520; /* change color here */
box-shadow: 0px 4.66667px 48px 3px #daa520; /* change color here */
}
50% {
background: rgba(255, 215, 0); /* change color here */
box-shadow: 0px 4.66667px 48px 3px rgba(255, 215, 0); /* change color here */
}
}