yes it works very well thank you for your patience with me I hope others can now set it up more easily
thanks again for the effort
Read the statement by Michael Teeuw here.
Posts
-
RE: cron job hdmi on and off
-
RE: cron job hdmi on and off
ok is this good now? :) let me know the result tomorrow…


-
RE: cron job hdmi on and off
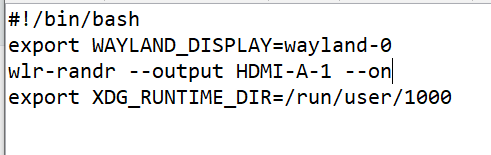
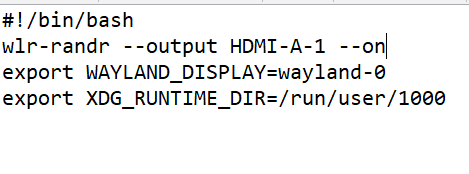
@evroom said in cron job hdmi on and off:
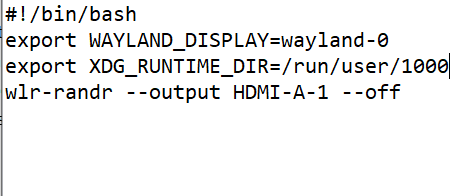
You only had to change the 1 into a 0.
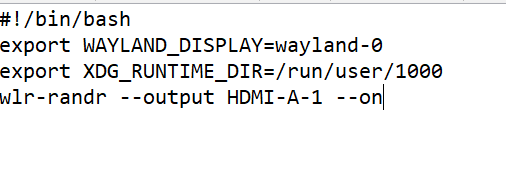
Not to move the lines around, especially not the ones with export.#!/bin/bash export WAYLAND_DISPLAY=wayland-0 export XDG_RUNTIME_DIR=/run/user/1000 wir-randr --output HDMI-A-1 --onBut you are slowly getting there :-)
Wax on, wax off
Screen on, screen off.Man who catch fly with chopstick, accomplish anything😆
-
Pollen module
I’m not a developer but maybe a pollen module would be nice or if it already exists I’d like to hear about it https://developers.google.com/maps/documentation/pollen/overview
-
RE: cron job hdmi on and off
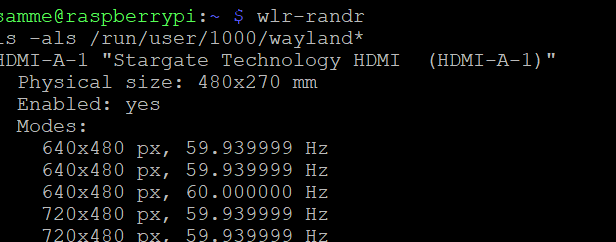
ok i checked some more and did some tests

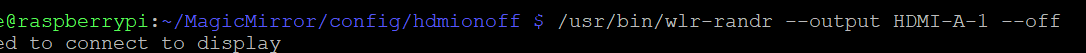
when I execute the following I get the error message that I also see in the log
/usr/bin/wlr-randr --output H DMI-A-1 --off
failed to connect to displayalso running the sh files via putty gives the error
it seems that the command:
/usr/bin/wlr-randr --output H DMI-A-1 --off
the error message gives the question is this command incorrect or is there an underlying problem?