@yogster excellent.
Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-SORT
@mykle1

All done and fixed to the wall in the office. Thanks again for all your help, much appreciated.
Best wishes
Andy Scott (NEAS HART) -
RE: RSS FEED
Hello,
Currently using the default news feed and it works fine, but looking around to see if there’s anything else that may display further information and not just the title.
I have the MI5 RSS “current threat level” running on our information mirror at work and don’t know if it shows anything else except “Current Threat Level: SEVERE”Thanks for your comment,
Andy Scott image url)
image url) -
RSS FEED
Hello everyone,
I was wondering if anyone has a link to a good RSS module. I have been using
MM-RSS-FEED unsuccessfully, and everything I read says it may not have been finished off very well.Thanks in advance,
Andy Scott
-
RE: MMM-SORT
Hello Mykle1,
Thanks for you help and support. It is very much appreciated.
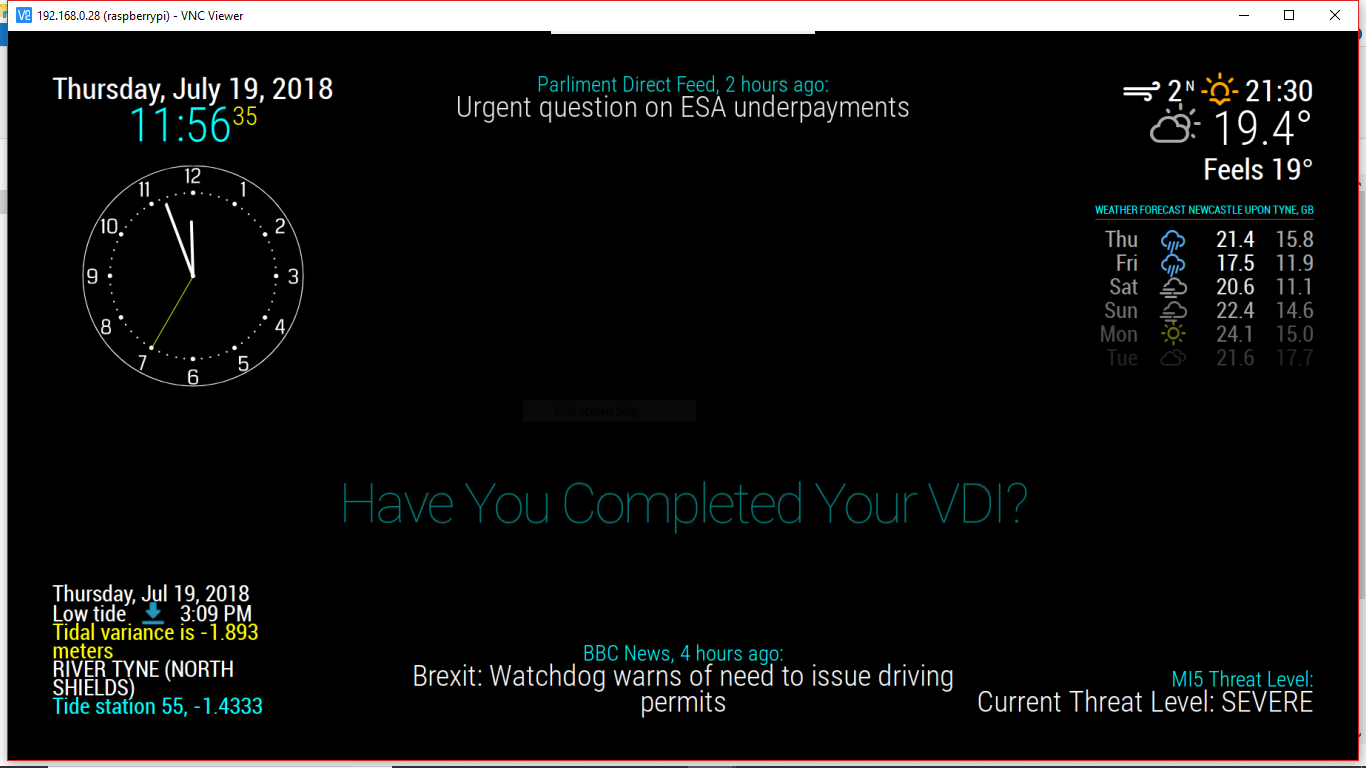
I am a Hazardous Area Response Team Paramedic in the north of England and our mirror is going on the wall in the crew room as a information screen. The screen is a 60" monitor we liberated from the command room during a recent refurbishment. will send a photo when its up, but this is how it will look. (excuse sniping tool in the middle).Thanks again,
Andy Scott
USAR paramedic, NEAS HART

-
RE: Black Glass MagicMirror
Wow, that looks amazing, where do you get the hand from?
-
MMM-SORT
Hello,
I’ve tried installing this module a number of times and keep getting “First the tide rolls in…”
Please can anyone help.config.js
{ disabled: false, module: "MMM-SORT", position: "bottom_left", config: { apiKey: "82fcXXXXXXYYYYYYY2a9cd", // free from https://www.worldtides.info/developer lat: "54.992562", // your latitude lon: "-1.451674", // your longitude mode: "rotating", // static or rotating LowText: "Low Tide", // Low tide text. Whatever you want or nothing "", HighText: "High Tide", // High tide text. Whatever you want or nothing "", height: "m", // ft = feet, m = meters (When mode: is rotating) useHeader: false, // false if you don't want a header header: "", // Change in config file. useHeader must be true maxWidth: "300px", animationSpeed: 3000, // fade speed rotateInterval: 20 * 1000, // seconds (When mode: is rotating) }custom.css
.MMM-SORT .header { color: blue; /* Color the header text. Default is white. */ text-align: left; /* Align the header text. (left, center, right) */ } .MMM-SORT .dt { color: white; /* Color the date and time text. Default is white. */ text-align: left; /* Align the date and time text. (left, center, right) */ } .MMM-SORT .type { color: white /* Color the High/Low tide. Default is white. */ text-align: left; /* Align the High/Low tide. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the type */ } .MMM-SORT .img { margin-bottom: -4px; /* Centers icon between lines. */ } .MMM-SORT .height { color: cyan; /* Color the tidal variance text. Default is white. */ text-align: left; /* Align the tidal variance. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the height */ } .MMM-SORT .place { color: white; /* Color the location name. Default is white. */ text-align: center; /* Align the location name. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the station */ } .MMM-SORT .latLon { color: white; /* Color the latLon of tide station. Default is white. */ text-align: left; /* Align the latLon of tide station. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the latLon */ }MMM-SORT.js
/* Magic Mirror * Module: MMM-SORT = Static Or Rotating Tides * * By Mykle1 * MIT License */ Module.register("MMM-SORT", { // Module config defaults. defaults: { apiKey: "82fc2972-fddfXYXYXYXY6a2a9cd", // Free apiKey @ https://www.worldtides.info/register lat: "54.992562", // your latitude lon: "-1.451674", // your longitude mode: "rotating", // static or rotating height: "m", // ft = feet, m = meters for tide height LowText: "Low Tide", // Low tide text. Whatever you want or nothing "" HighText: "High Tide", // High tide text. Whatever you want or nothing "" useHeader: false, // False if you don't want a header header: "", // Change in config file. useHeader must be true maxWidth: "300px", animationSpeed: 3000, // fade speed initialLoadDelay: 3250, retryDelay: 2500, rotateInterval: 30 * 1000, // seconds updateInterval: 60 * 60 * 1000, // Equals 720 of 1000 free calls a month },nothing else changed
Cheers
Andy Scott