Hello all,
Thanks to Michael for his development of the Magic Mirror.
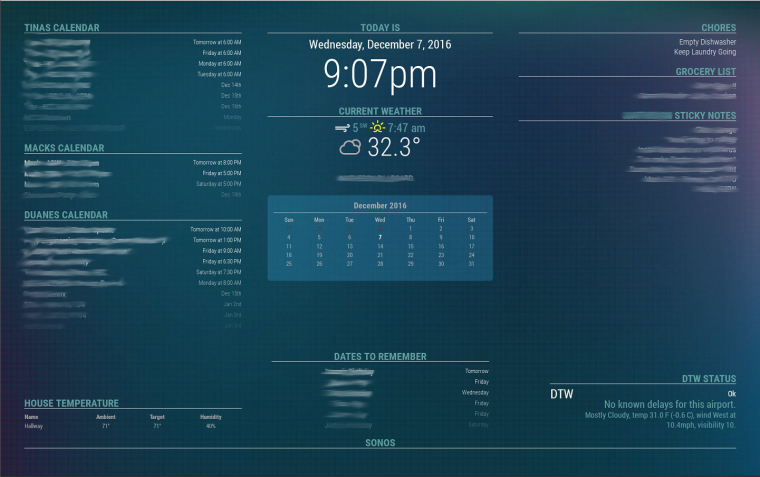
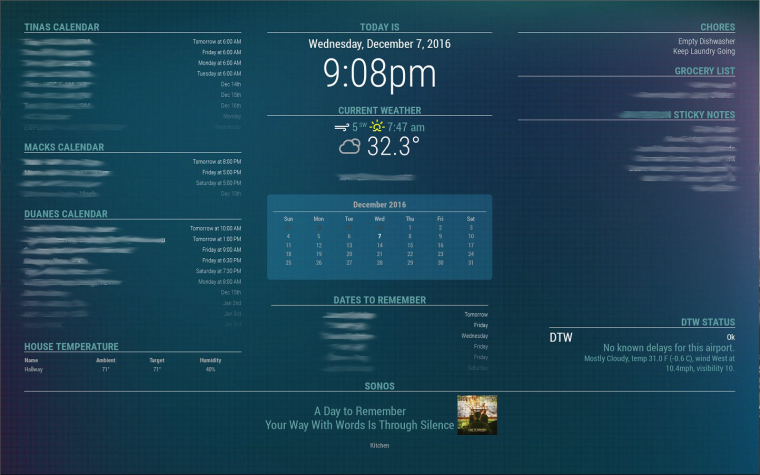
I had grabbed a Pi to give it a go as a cheap media player. As I was impressed with this little wonder I started looking at what else was I might be able to do with it. Low and behold the magic mirror popped up. I wasn’t interested in a mirror but as a simple family info board it would work quite nicely.
Needed a gift for the wife, and decided that would give me reason to purchase another PI. So I loaded up and started playing. Here is what I came up with (Thanks to many others on the forums as a gleaned info from so many places).


Added Modules
MMM-FAA-Delay
MMM-Nest
MMM-Wunderlist
sonos
calendar_monthly
as well as a few tweaks to the Calendar module and a custom.css
Thanks
EDIT 10/20/2018
**Sorry all - with the Family Info Board working so well I haven’t visited the forums for quite a while and didn’t realize that my notifications were off. Here is the Background

Here is the custom CSS
/*****************************************************
* Magic Mirror *
* Custom CSS *
* *
* By Michael Teeuw http://michaelteeuw.nl *
* MIT Licensed. *
* *
* Add any custom CSS below. *
* Changes to this files will be ignored by GIT. *
*****************************************************/
header {
text-transform: uppercase;
font-size: 26px;
font-family: "Roboto Condensed";
font-weight: 600;
border-bottom: 1px solid white;
line-height: 15px;
padding-bottom: 5px;
margin-bottom: 10px;
color: cadetblue;
}
body {
margin: 60px;
position: absolute;
height: calc (100% - 120px);
width: calc (100% - 120px);
background-image: url('bg2.jpg');
background-repeat: no-repeat;
background-size: 1920;
font-family: "Roboto Condensed", sans-serif;
font-weight: 400;
font-size: 2em;
line-height: 1.5em;
-webkit-font-smoothing: antialiased;
}
.MMM-Wunderlist, div#module_9_MMM-Wunderlist {
width: 550px;
}
.calendar_monthly, div#module_6_calendar_monthly table.small {
width: 550px;
background-color: rgba(63, 182, 236, 0.23);
border-radius: 7px;
padding: 10px;
}
.calendar, div#module_7_calendar {
width: 550px;
font-size: 26px;
}
.MMM-Nest, div#module_8_MMM-Nest {
width: 550px;
}
.MMM-FAA-Delay, div#module_11_MMM-FAA-Delay {
width: 550px
color: white;
font-size: 26px;
}
.calendar .time {
color: white;
width: 150px;
padding-left: 10px;
text-align: right;
font-size: 75%;
}
.calendar .title, .hourv, .clock .date {
color: white;
}
.dimmed {
color: lavender;
}
.normal {
color: cadetblue;
}
.bright {
color: white;
}
.clock .time {
color: white;
font-size: 100px;
padding-top: 25px;
padding-bottom: 25px;
}
.currentweather .wi-sunrise {
color: #ff0;
}
.currentweather .wi-sunset {
color: #eb0;
}
.currentweather .wi-night-showers {
color: #07f;
}
.currentweather .wi-degrees {
color: #415;
}
.currentweather .wi-rain {
color: #00f;
}
.currentweather .wi-showers {
color: #07f;
}
.currentweather .wi-night-showers {
color: #07f;
}
.currentweather .wi-night-alt-cloudy-windy {
color: #aaa;
}
.currentweather .wi-night-cloudy {
color: #aaa;
}
.currentweather .wi-cloudy {
color: #aaa;
}
.currentweather .wi-day-cloudy {
color: #aaa;
}
.currentweather .wi-cloudy {
color: #aaa;
}
.currentweather .wi-cloudy-windy {
color: #aaa;
}
.currentweather .wi-showers {
color: #00f;
}
.currentweather .wi-thunderstorm {
color: #ff0;
}
.currentweather .wi-snow {
color: #fff;
}
.currentweather .wi-fog {
color: #999;
}
.currentweather .wi-night-clear {
color: #fff;
}
.currentweather .wi-night-rain {
color: #00f;
}
.currentweather .wi-night-thunderstorm {
color: #ff0;
}
.currentweather .wi-night-snow {
color: #fff;
}
.airport .code {
font-size: 32px;
}
.airport .message {
font-size: 26px;
}
.airport .weather {
font-size: 20px;
}
Please keep in mind that this has not been updated from 2016, and may or may not have issue with the latest versions.
Currently updating (Today) to the latest of everything and its time for a change in look…