Posting this for any newcomers like me that weren’t really pointed in any direction, and don’t know the terminology in which to search for answers.
- Advice (right or wrong) on current setup
A: I don’t really have answer for this, I know what I did to correct my issues, but don’t fully understand the why of it all. - Extend the event name for less wrap-around
A: maxTitleLength, maxLocationTitleLength & maxLocationEvents (look at the Config details on the github of the module) is what worked for me. - Show Location (if any) of event? (line below possible?)
A: showLocation: true, - Extend EXT3 to bottom of screen in this position
A: this took a lot longer to figure out, but using Dev mode is what made me figure it out. I was trying to use a height: XXXXXpx; (in the .css module content) which was making the screen jump up like half a page…in Dev mode, found the body module was way oversized, changed the height parameter to 100% and that fixed the jumping issue, then figured out in the EXT3 module, I could increase the maxEventLines to expand the module to the bottom of the screen (look at the Config details on the github of the module), works perfect now. - Reconfigure EXT3 module correctly?
Answered in #4 above.
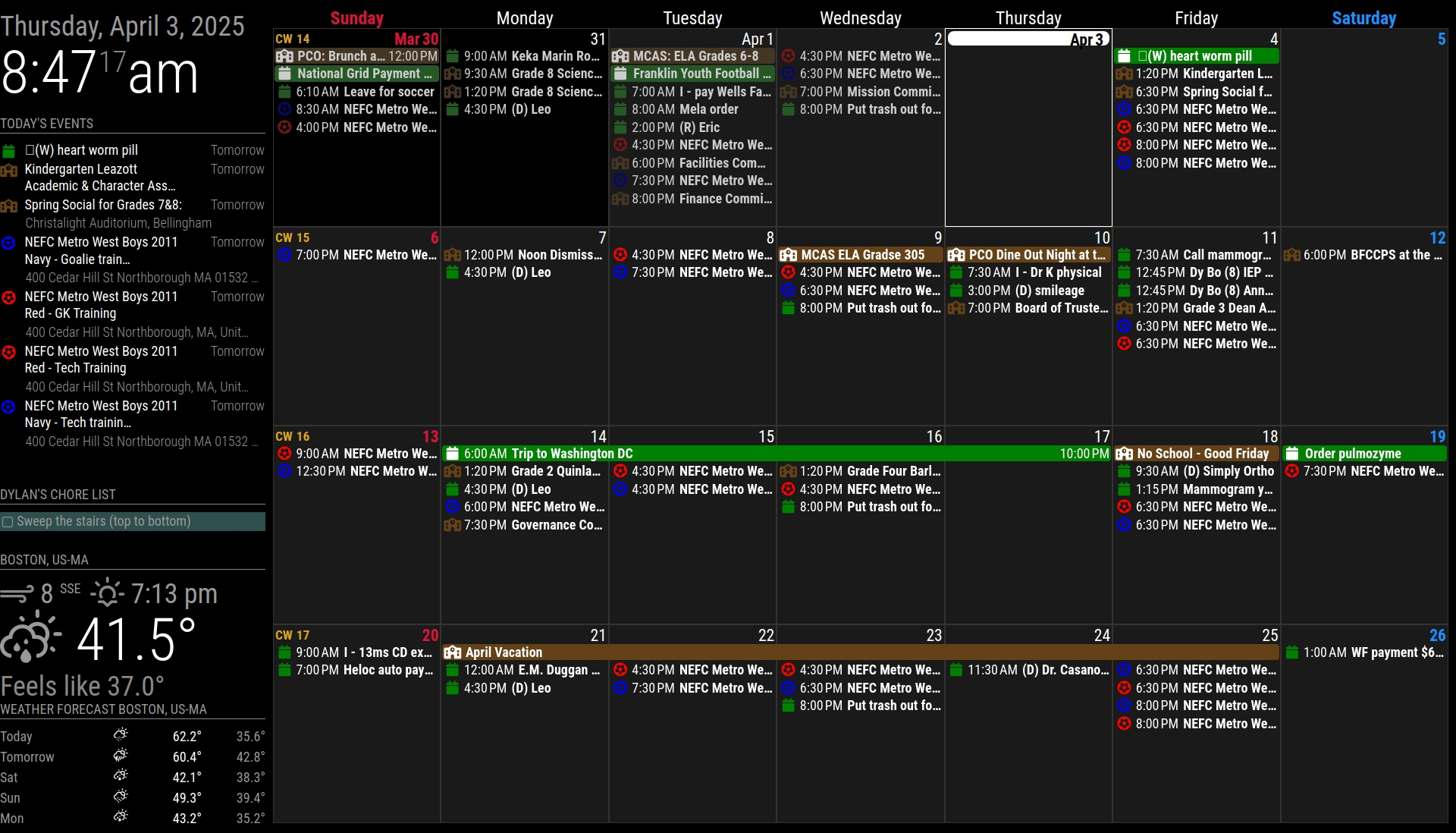
***I still don’t know what the body is or does, but I now know it should match your screensize (i believe) There is also something in the EXT3 module that makes the height parameter not work which is probably by design, because stretching a module would probably make it look weird, thankfully adding event lines is builtin. Going back and reading all the modules on github made me figure everything out. Uploading the final result. ***