Read the statement by Michael Teeuw here.
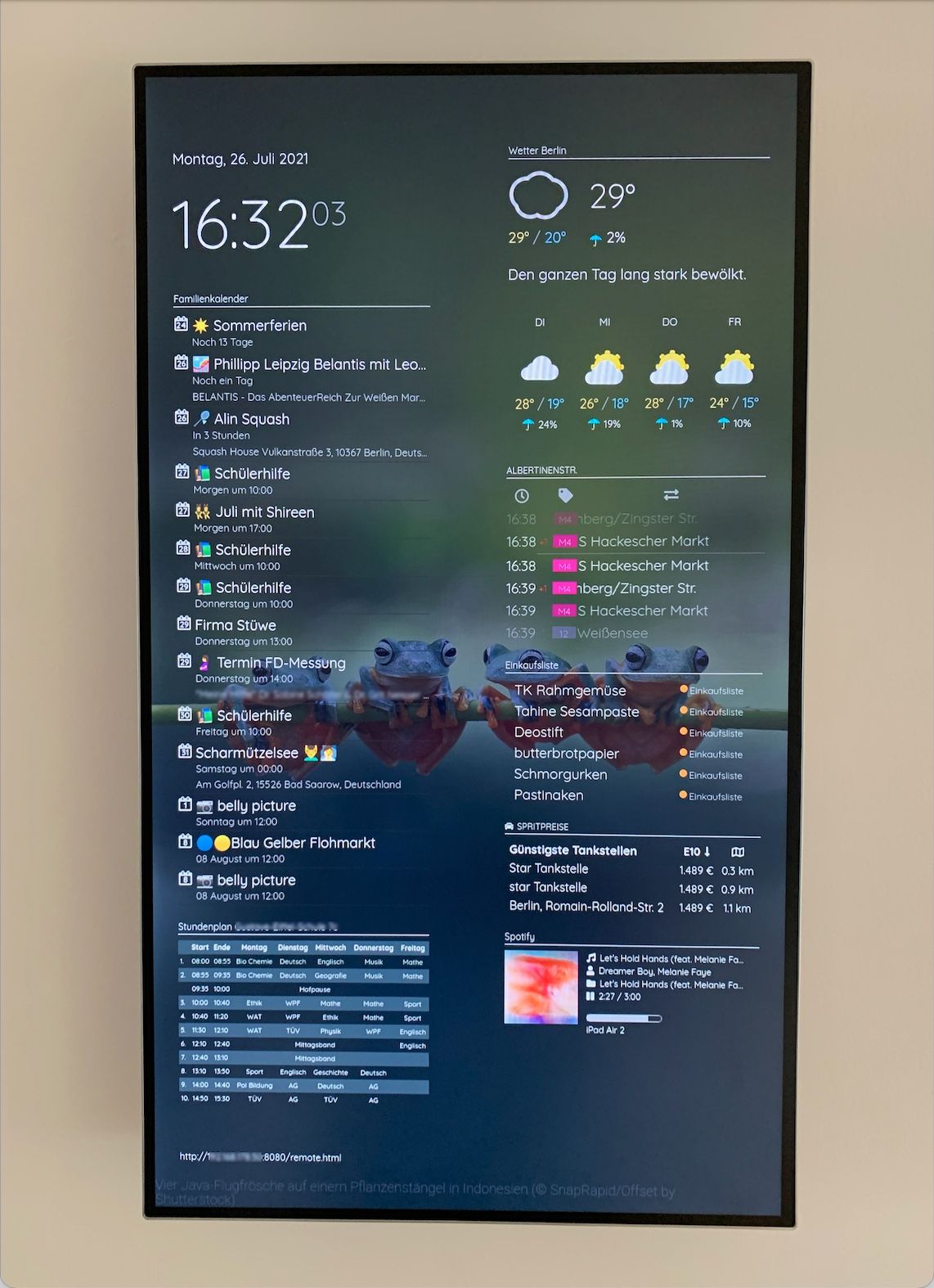
Magic(Dashboard)Mirror
-
welches plugin ist das “display ausschalten …” links unten im Eck?
und wo findet man nun deine CSS ;) ? https://github.com/mazim-co hier ist es nicht so offensichtlich
-
-
@frentemorao al final te enviaron el css / config.js ? intenté contactarlo pero no responde
-
Hello there - I finally got it to upload. I added the files (
config.js, custom.css and main.css) to my Github. You can find it here:
https://github.com/mazim-co/Dashboard-BackupNOTES:
1.) I removed all sensible information like API Keys and Access Tokens in the
config.js. So, you have to follow the steps from each module (if requried) to get your own credentials.2.) To get the same UI as my dasboard you have to replace the original main.css with my main.css.
3.) If you change the main.css you’ll get a notification every quarter as soon as MagicMirror will be updated. Because it will have a conflict with the original file. To inititate the MagicMirror update you can do a
git reset --hardand replace the main.css again afterwards.4.) The custom.css is designed in portrait mode for a 27 inch screen (LG 27MP89HM-S)
5.) For some modules you have to install valid-url and rrule-alt (e.g. MMM-MyCalendar).
For example:cd MagicMirror/modules/MMM-MyCalendar npm install valid-url npm install rrule-altGood Luck! :beaming_face_with_smiling_eyes:
-
Thank you! Great Work!!
-
did you take components of the LG screen off in order for it to be so flat?
-
@greedyvegan Nope, I haven’t removed any components from the screen. The screen itself is quite slim, and I have attached it to the slimmest screen mount I could find (please refer to my first post for the specific model).
-
@MZ-BER thanks, I used a tv I got from a glitch sale and removed the back and speakers to avoid a bulge, built a frame and it still sticks out 3 inches.
-
@MZ-BER Van u share the config file?
I’m new and try to learn.