Read the statement by Michael Teeuw here.
CSS Help
-
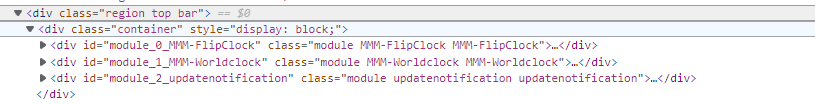
@BKeyport when there is no space between classes it means has all
but this is split over 2 tags
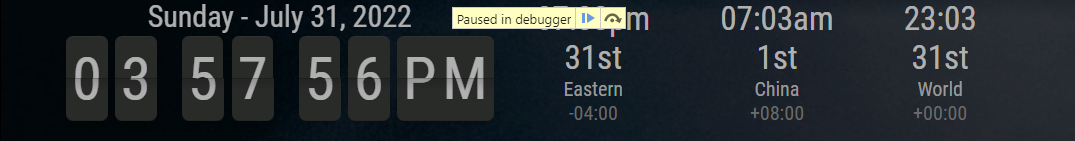
div .region.top.bar
div .container -
@sdetweil So, how would I get down to container, and restrict it to within the top bar?
-
@BKeyport in css you can’t as it selects all
using code you can, cause u can change one element
-
Just use
.region.top.bar .module { display: inline-block; }or even better, explicitly the modules you want in one line (to avoid notifications shifting everything to the left in case they pop up)
.MMM-FlipClock, .MMM-Worldclock { display: inline-block; }(*oops - edited)
-
@shin10 2nd option is near perfect! Thanks! (changed it to inline-flex, and it lines up correct)
-
@BKeyport but you asked to modify top_bar, not your module…
-
@sdetweil True, because I didn’t know the solution was to specify per-module.
😉
-
@BKeyport ah , requirements… lol
-
Devil in the details, again. :)