Read the statement by Michael Teeuw here.
MMM-OpenWeatherMapForecast stuck on Loading....
-
@ally the config.js section you provided is for the built in weather module, in ‘CURRENT’ weather mode
the openweatherforecast module uses similar config.

can you open the developers window ctrl-shift-i on the keyboard and select the console tab and scroll up to see any red text
-
@sdetweil correct. The first too are the default weather modules and the last one is the OpenWeatherMapForecast. I used the sample config provided, I also adjusted as you recommended. I used the default as a test to ensure that the api key etc was working.
When I am in Chromium and I press ctrl+shift and i see the below red text. Sorry is this what you mean?
Failed to load resource: net::ERR_FAILED app.js:361 ServiceWorker registration succeeded. hooks.js:34 [hooks] Changes to hooks on this page … hooks.js:28 [hooks] Registered action:ajaxify.end ƒ (){if(!ajaxify.isCold()){d=true}} cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED 4main.js:37 Uncaught TypeError: Cannot read properties of undefined (reading 'test') at HTMLAnchorElement.u (main.js:37:41) at HTMLAnchorElement.handle (jquery.js:5895:29) at HTMLBodyElement.dispatch (jquery.js:5430:27) at HTMLBodyElement.m.handle (jquery.js:5234:28) cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED hooks.js:34 [hooks] Changes to hooks on this page … cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED hooks.js:34 [hooks] Changes to hooks on this page … cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED hooks.js:34 [hooks] Changes to hooks on this page … cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED hooks.js:34 [hooks] Changes to hooks on this page … cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED hooks.js:34 [hooks] Changes to hooks on this page … 3main.js:37 Uncaught TypeError: Cannot read properties of undefined (reading 'test') at HTMLAnchorElement.u (main.js:37:41) at HTMLAnchorElement.handle (jquery.js:5895:29) at HTMLBodyElement.dispatch (jquery.js:5430:27) at HTMLBodyElement.m.handle (jquery.js:5234:28) cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED hooks.js:34 [hooks] Changes to hooks on this page … hooks.js:34 [hooks] Changes to hooks on this page … cdn.carbonads.com/carbon.js?serve=CK7IC23N&placement=magicmirrorbuilders:1 Failed to load resource: net::ERR_FAILED hooks.js:28 [hooks] Registered action:ajaxify.end ƒ (){if(!ajaxify.isCold()){d=true}} DevTools failed to load source map: Could not load content for https://forum.magicmirror.builders/assets/src/modules/pulling-drawer.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for https://forum.magicmirror.builders/assets/src/modules/jquery.form.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREAlly
-
@ally ctrl-shift-i on the mm page, not the forums
-
@sdetweil sorry very new to all of this. I didn’t realise you could do that.
No issues or red text. It looks like it is working
main.js:483 Initializing MagicMirror². translator.js:128 Loading core translation file: translations/en.json translator.js:146 Loading core translation fallback file: translations/en.json loader.js:184 Load script: modules/default/alert/alert.js module.js:509 Module registered: alert loader.js:155 Bootstrapping module: alert loader.js:184 Load script: modules/default/alert/notificationFx.js loader.js:160 Scripts loaded for: alert loader.js:203 Load stylesheet: vendor/css/font-awesome.css loader.js:203 Load stylesheet: modules/default/alert/./styles/notificationFx.css loader.js:203 Load stylesheet: modules/default/alert/./styles/center.css loader.js:162 Styles loaded for: alert translator.js:107 alert - Load translation: translations/en.json translator.js:107 alert - Load translation fallback: translations/bg.json loader.js:164 Translations loaded for: alert loader.js:184 Load script: modules/default/updatenotification/updatenotification.js module.js:509 Module registered: updatenotification loader.js:155 Bootstrapping module: updatenotification loader.js:160 Scripts loaded for: updatenotification loader.js:203 Load stylesheet: modules/default/updatenotification/updatenotification.css loader.js:162 Styles loaded for: updatenotification loader.js:164 Translations loaded for: updatenotification loader.js:184 Load script: modules/default/clock/clock.js module.js:509 Module registered: clock loader.js:155 Bootstrapping module: clock loader.js:184 Load script: vendor/node_modules/moment/min/moment-with-locales.js loader.js:184 Load script: vendor/node_modules/moment-timezone/builds/moment-timezone-with-data.js loader.js:184 Load script: vendor/node_modules/suncalc/suncalc.js loader.js:160 Scripts loaded for: clock loader.js:203 Load stylesheet: modules/default/clock/clock_styles.css loader.js:162 Styles loaded for: clock loader.js:164 Translations loaded for: clock loader.js:184 Load script: modules/default/calendar/calendar.js module.js:501 Check MagicMirror² version for module 'calendar' - Minimum version: 2.1.0 - Current version: 2.20.0 module.js:503 Version is ok! module.js:509 Module registered: calendar loader.js:155 Bootstrapping module: calendar loader.js:244 File already loaded: moment.js loader.js:160 Scripts loaded for: calendar loader.js:203 Load stylesheet: modules/default/calendar/calendar.css loader.js:244 File already loaded: font-awesome.css loader.js:162 Styles loaded for: calendar loader.js:164 Translations loaded for: calendar loader.js:184 Load script: modules/default/compliments/compliments.js module.js:509 Module registered: compliments loader.js:155 Bootstrapping module: compliments loader.js:244 File already loaded: moment.js loader.js:160 Scripts loaded for: compliments loader.js:162 Styles loaded for: compliments loader.js:164 Translations loaded for: compliments loader.js:184 Load script: modules/default/weather/weather.js module.js:509 Module registered: weather loader.js:155 Bootstrapping module: weather loader.js:244 File already loaded: moment.js loader.js:184 Load script: modules/default/weather/weatherprovider.js loader.js:184 Load script: modules/default/weather/weatherobject.js loader.js:244 File already loaded: suncalc.js loader.js:184 Load script: modules/default/weather/providers/openweathermap.js loader.js:160 Scripts loaded for: weather loader.js:244 File already loaded: font-awesome.css loader.js:203 Load stylesheet: vendor/node_modules/weathericons/css/weather-icons.css loader.js:203 Load stylesheet: modules/default/weather/weather.css loader.js:162 Styles loaded for: weather loader.js:164 Translations loaded for: weather loader.js:155 Bootstrapping module: weather loader.js:244 File already loaded: moment.js loader.js:244 File already loaded: weatherprovider.js loader.js:244 File already loaded: weatherobject.js loader.js:244 File already loaded: suncalc.js loader.js:244 File already loaded: modules/default/weather/providers/openweathermap.js loader.js:160 Scripts loaded for: weather loader.js:244 File already loaded: font-awesome.css loader.js:244 File already loaded: weather-icons.css loader.js:244 File already loaded: weather.css loader.js:162 Styles loaded for: weather loader.js:164 Translations loaded for: weather loader.js:184 Load script: modules/MMM-OpenWeatherMapForecast/MMM-OpenWeatherMapForecast.js module.js:501 Check MagicMirror² version for module 'MMM-OpenWeatherMapForecast' - Minimum version: 2.2.0 - Current version: 2.20.0 module.js:503 Version is ok! module.js:509 Module registered: MMM-OpenWeatherMapForecast loader.js:155 Bootstrapping module: MMM-OpenWeatherMapForecast loader.js:244 File already loaded: moment.js loader.js:184 Load script: modules/MMM-OpenWeatherMapForecast/skycons.js loader.js:160 Scripts loaded for: MMM-OpenWeatherMapForecast loader.js:203 Load stylesheet: modules/MMM-OpenWeatherMapForecast/MMM-OpenWeatherMapForecast.css loader.js:162 Styles loaded for: MMM-OpenWeatherMapForecast loader.js:164 Translations loaded for: MMM-OpenWeatherMapForecast loader.js:184 Load script: modules/default/newsfeed/newsfeed.js module.js:509 Module registered: newsfeed loader.js:155 Bootstrapping module: newsfeed loader.js:244 File already loaded: moment.js loader.js:160 Scripts loaded for: newsfeed loader.js:203 Load stylesheet: modules/default/newsfeed/newsfeed.css loader.js:162 Styles loaded for: newsfeed loader.js:164 Translations loaded for: newsfeed loader.js:203 Load stylesheet: css/custom.css alert.js:47 Starting module: alert updatenotification.js:18 Starting module: updatenotification clock.js:48 Starting module: clock calendar.js:87 Starting module: calendar compliments.js:38 Starting module: compliments weatherprovider.js:35 Weather provider: OpenWeatherMap initialized. weatherprovider.js:46 Weather provider: OpenWeatherMap started. weatherprovider.js:35 Weather provider: OpenWeatherMap initialized. weatherprovider.js:46 Weather provider: OpenWeatherMap started. MMM-OpenWeatherMapForecast.js:145 Starting module: MMM-OpenWeatherMapForecast newsfeed.js:65 Starting module: newsfeed main.js:501 All modules started! weather.js:150 New weather information available.Ally
-
-
@sdetweil I ran the logs for 80 under the main MagicMirror directory. Hope that is correct way to do it.
Below is a sample of the log as I get a spam message when I add it all.
home/pi/.pm2/logs/MagicMirror-error.log last 80 lines: 0|MagicMir | MESA-LOADER: failed to retrieve device information 0|MagicMir | MESA-LOADER: failed to open kms_swrast: /usr/lib/dri/kms_swrast_dri.so: cannot open shared object file: Permission denied (search paths /usr/lib/arm-linux-gnueabihf/dri:\$${ORIGIN}/dri:/usr/lib/dri) 0|MagicMir | failed to load driver: kms_swrast 0|MagicMir | MESA-LOADER: failed to open swrast: /usr/lib/dri/swrast_dri.so: cannot open shared object file: Permission denied (search paths /usr/lib/arm-linux-gnueabihf/dri:\$${ORIGIN}/dri:/usr/lib/dri) 0|MagicMir | failed to load swrast driver 0|MagicMir | [25.08.2022 17:08.13.800] [ERROR] (node:14604) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead. 0|MagicMir | (Use `electron --trace-deprecation ...` to show where the warning was created) 0|MagicMir | [14638:0825/172135.978897:ERROR:gl_surface_presentation_helper.cc(260)] GetVSyncParametersIfAvailable() failed for 1 times! 0|MagicMir | X connection to :0 broken (explicit kill or server shutdown). 0|MagicMir | [14647:0825/172136.082204:ERROR:command_buffer_proxy_impl.cc(329)] GPU state invalid after WaitForGetOffsetInRange. 0|MagicMir | [14604:0825/172136.087957:ERROR:command_buffer_proxy_impl.cc(329)] GPU state invalid after WaitForGetOffsetInRange. 0|MagicMir | [25.08.2022 17:22.56.641] [WARN] You're using a full whitelist configuration to allow for all IPs 0|MagicMir | MESA-LOADER: failed to retrieve device information 0|MagicMir | MESA-LOADER: failed to retrieve device information 0|MagicMir | MESA-LOADER: failed to retrieve device information 0|MagicMir | MESA-LOADER: failed to open kms_swrast: /usr/lib/dri/kms_swrast_dri.so: cannot open shared object file: Permission denied (search paths /usr/lib/arm-linux-gnueabihf/dri:\$${ORIGIN}/dri:/usr/lib/dri) 0|MagicMir | failed to load driver: kms_swrast 0|MagicMir | MESA-LOADER: failed to open swrast: /usr/lib/dri/swrast_dri.so: cannot open shared object file: Permission denied (search paths /usr/lib/arm-linux-gnueabihf/dri:\$${ORIGIN}/dri:/usr/lib/dri) 0|MagicMir | failed to load swrast driver 0|MagicMir | [25.08.2022 17:23.04.450] [ERROR] (node:982) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead. 0|MagicMir | (Use `electron --trace-deprecation ...` to show where the warning was created) 0|MagicMir | [1398:0825/172406.366943:ERROR:gl_surface_presentation_helper.cc(260)] GetVSyncParametersIfAvailable() failed for 1 times! 0|MagicMir | [1398:0825/172406.367670:ERROR:connection.cc(46)] X connection error received. 0|MagicMir | XIO: fatal IO error 104 (Connection reset by peer) on X server ":0" 0|MagicMir | after 11236 requests (11236 known processed) with 0 events remaining. 0|MagicMir | [1412:0825/172413.116477:ERROR:command_buffer_proxy_impl.cc(329)] GPU state invalid after WaitForGetOffsetInRange. 0|MagicMir | [982:0825/172413.118265:ERROR:command_buffer_proxy_impl.cc(329)] GPU state invalid after WaitForGetOffsetInRange. 0|MagicMir | [25.08.2022 17:25.34.170] [WARN] You're using a full whitelist configuration to allow for all IPs 0|MagicMir | MESA-LOADER: failed to retrieve device information 0|MagicMir | MESA-LOADER: failed to retrieve device information 0|MagicMir | MESA-LOADER: failed to retrieve device information /home/pi/.pm2/logs/MagicMirror-out.log last 80 lines: 0|MagicMir | [26.08.2022 12:20.42.648] [INFO] Calendar-Fetcher: Broadcasting 6 events. 0|MagicMir | [26.08.2022 12:24.33.069] [LOG] [MMM-OpenWeatherMapForecast] 26-Aug-22 12:24 ** ERROR ** null 0|MagicMir | [26.08.2022 12:24.47.138] [INFO] Newsfeed-Fetcher: Broadcasting 35 items. 0|MagicMir | [26.08.2022 12:25.43.849] [INFO] Calendar-Fetcher: Broadcasting 6 events. 0|MagicMir | [26.08.2022 12:29.47.307] [INFO] Newsfeed-Fetcher: Broadcasting 35 items. 0|MagicMir | [26.08.2022 12:30.45.025] [INFO] Calendar-Fetcher: Broadcasting 6 events.Ally
-
@ally said in MMM-OpenWeatherMapForecast stuck on Loading....:
0|MagicMir | [26.08.2022 12:24.33.069] [LOG] [MMM-OpenWeatherMapForecast] 26-Aug-22 12:24 ** ERROR ** null
isn’t that helpful!..
-
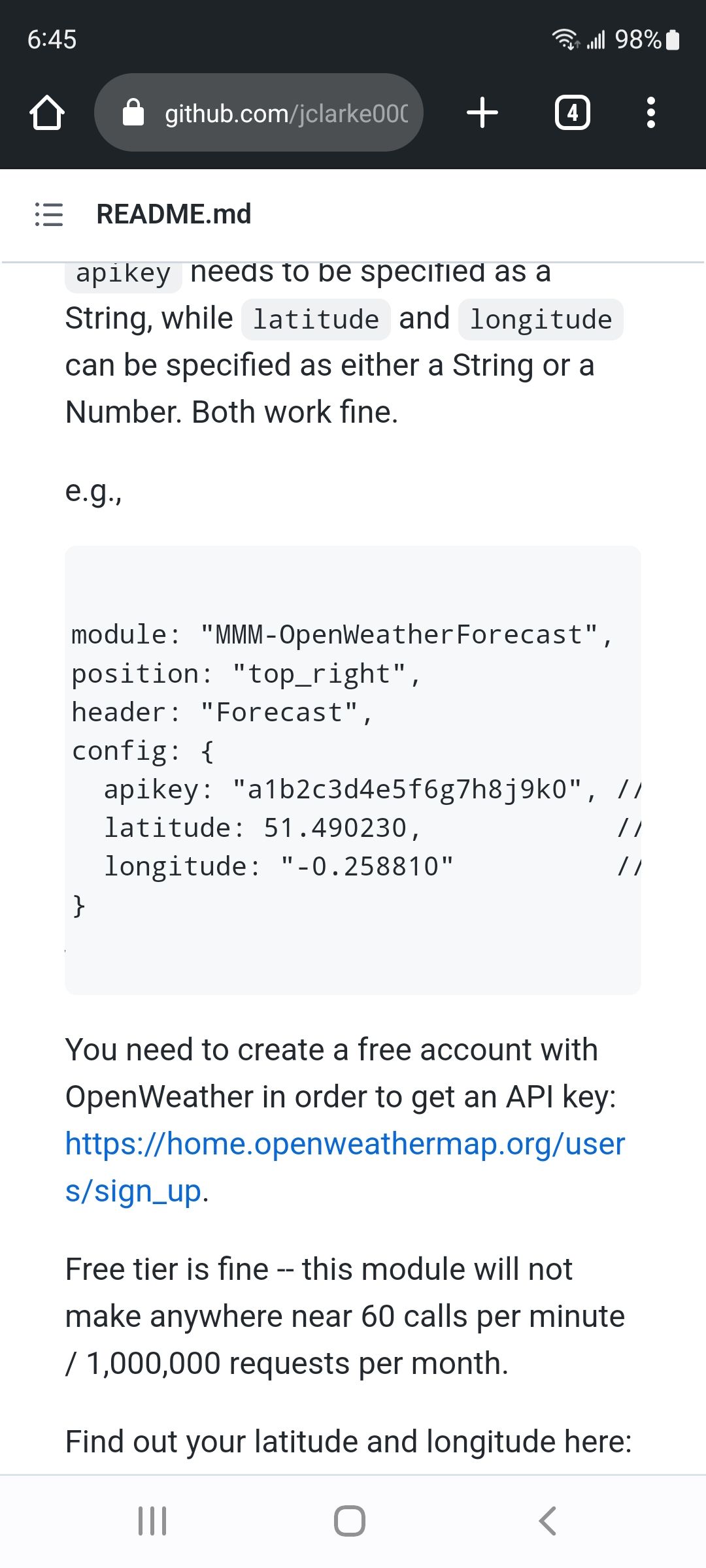
@ally i used your config from
with my openweather apikey and it worked without issue.
-
S sdetweil referenced this topic on
-
@ally edit the node_helper.js of the module and change this
} else { console.log("[MMM-OpenWeatherMapForecast] " + moment().format("D-MMM-YY HH:mm") + " ** ERROR ** " + error); }to this
} else { if(response.statusCode != 200) console.log("[MMM-OpenWeatherMapForecast] " + moment().format("D-MMM-YY HH:mm") + " ** bad status ** " + response.statusCode); else console.log("[MMM-OpenWeatherMapForecast] " + moment().format("D-MMM-YY HH:mm") + " ** ERROR ** " + error); } -
@sdetweil any thoughts on why this is occurring on a fresh install of MM and this module? I also just checked the MM change logs and i am definitely running the latest version (## [2.20.0] - 2022-07-02).
Ally
