Read the statement by Michael Teeuw here.
Hide a module by default
-
Thanks for the quick response Sam.
Still no good.
Posted below are the config.js and helloworld .js(part of), is that what you meant by the ‘this.hide()’ placement.
BTW on your code you posted on May 30, 2020, 6:07 AM
there is a fullstop after the closing curly bracket, should that be a comma or nothing ie just a closing bracket.
Thanks for the code posting tip, much easier.(closing bracket query) notificationReceived: function(notification, payload, source){ // this comes before the first call to getDom() if(notification === "ALL_MODULES_STARTED") this.hidden=true; }. ------------------------------------- modules: [ { module: "helloworld", hidden: true, position: "middle_center", // This can be any of the regions. config: { // See 'Configuration options' for more information. text: "Hello world!", }, }, ] }; ------------------------------------------- (this.hide query) notificationReceived: function (notification, payload, source) { // this comes before the first call to getDom() //if(notification === "ALL_MODULES_STARTED") //this.hidden=true; this.hide() }, -
@rudiau ok, full-stop? you mean semi-colon?
not required in js unless everything is on the same line
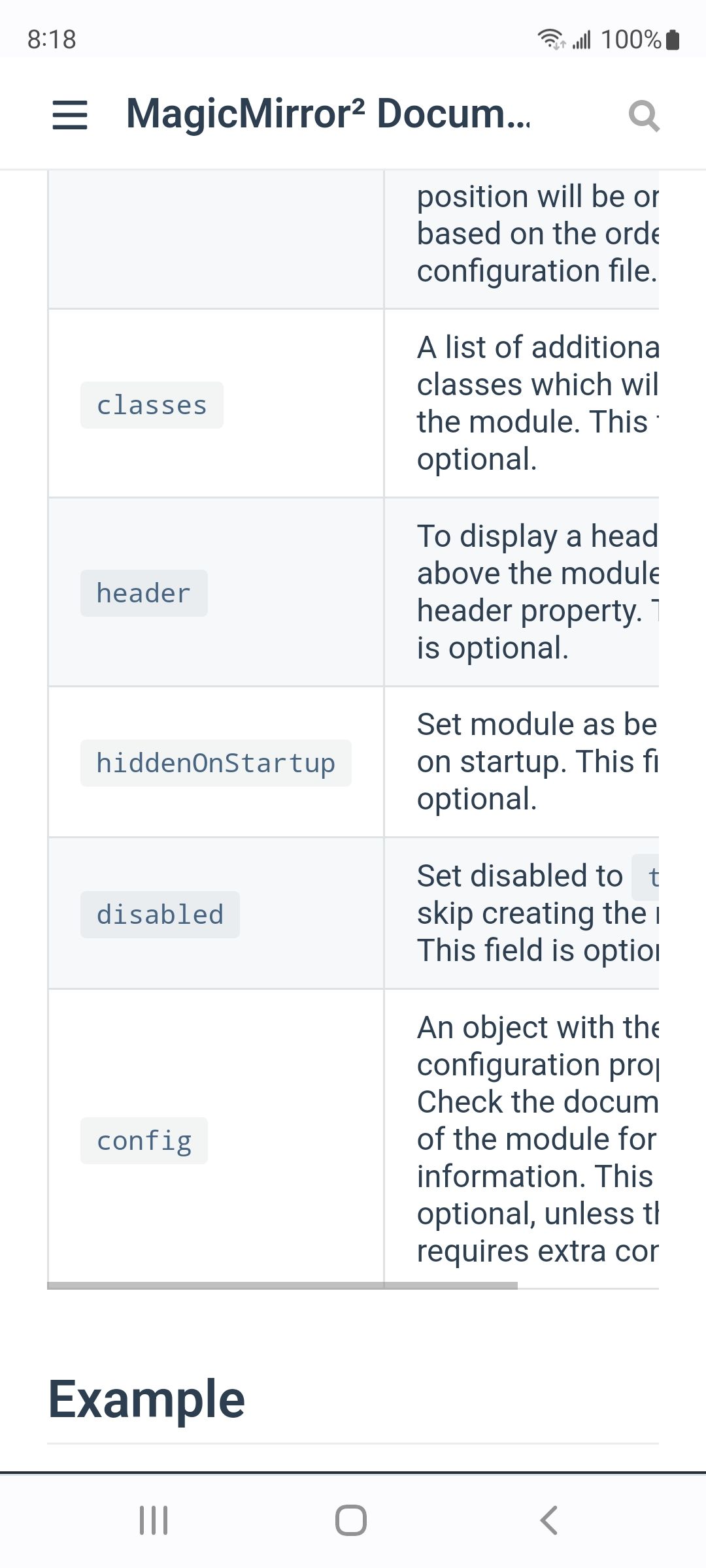
as for hidden, I am an idiot, see the doc

-
hiddenOnStartup
Perfect.
Thank you Sam. -
@sdetweil “fullstop” is the period. In your original, it looks like there was a comma. :)
-
@BKeyport ok, I don’t see where you are referencing
-
@rudiau said in Hide a module by default:
> (closing bracket query) > notificationReceived: function(notification, payload, source){ > // this comes before the first call to getDom() > if(notification === "ALL_MODULES_STARTED") > this.hidden=true; > }.Looks it was all his actually. The last line of that code has the fullstop after a closing curly bracket.
-
@BKeyport ah, I see the question… never heard a period called that
