Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@cyberphox how about node -v
stretch is really old… so probably a downlevel version of javascript…
-
@sdetweil
No doubt…not a huge issue as it was test install…Thanks for the help! -
-
@sdetweil Looks like I can upgrade through terminal so might give it a go over the weekend
-
@BKeyport Thank you!
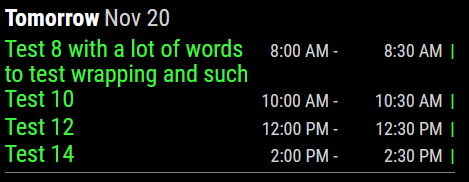
I’m using both startTime and endTime and can’t get it lined up right..CX3A .event .title { color: var(--calendarColor); order: 1; width: 120px; /* Adjust for your region width. Here I am using fixed value to make things simple */ flex-grow: 1; } .CX3A .event .time.startTime { order: 2; width: 52px; text-align: right; } .CX3A .event .startTime::after { content: ' -'; } .CX3A .event .time.endTime { order: 2; width: 65px; text-align: right; } .CX3A .event .symbol { order: 4; } .CX3A .event .headline { justify-content: space-between; } .CX3A .event .description { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; max-width: 100%; font-size: 90%; color: orange; padding-left: 20px; } -
@DDE12 I still don’t get them all lined up right - thanks to advertising in one of my schedules (Washington State Cougars @ Washington Huskies - presented by blah blah blah blah)
But I’ve tweaked it enough to get it right most of the time. Just keep tweaking it.
-
@BKeyport Thank you!

-
@DDE12 wanna post back your related CSS? I’m curious about something.
-
@BKeyport
I think I need to use something other than width: ##px so that it adjusts based on how much space the time takes. Is there a way to make startTime " - " endTime into a string or something and then align that to the right?.CX3A { font-size: 16px; min-width: 300px; max-width: 400px; text-align: left; color: lightgray; --saturdayColor : white; --sundayColor: white; --todayColor: gold; } /* +++ Colored dot before event +++ */ .CX3A .event .headline .symbol { color: var(--calendarColor); font-size: 75%; vertical-align: text-bottom; } .CX3A .event .headline .symbol.noSymbol::after { content: '|'; font-weight: bold; } /* ++++ Divider Lines +++ */ .CX3A .agenda .cell { padding-top: 2px; border-top: 1px solid gray; margin-top: 2px; } .CX3A .cellHeaderMain { display: flex; gap: 3px; text-transform: capitalize; } /* +++ Show/Hide event description or location +++ */ /*.CX3A .agenda .event .description, */ .CX3A .agenda .event .location { display: none; } /* +++ Change order of info displayed +++ */ /* to test text-wrapping */ /*.CX3A { width: 300px; }/**/ *.CX3A .cellBody .fullday .event { width: 100%; } /* +++ Event title +++ */ .CX3A .event .title { color: var(--calendarColor); order: 1; width: 120px; /* Adjust for your region width. Here I am using fixed value to make things simple */ flex-grow: 1; } .CX3A .event .time.startTime { order: 2; width: 52px; text-align: right; } .CX3A .event .startTime::after { content: ' -'; } .CX3A .event .time.endTime { order: 2; width: 65px; text-align: right; } .CX3A .event .symbol { order: 3; } .CX3A .event .headline { justify-content: space-between; } -
Well… I believe you can tell it to take up a percentage of space rather than an absolute of space, but don’t quote me on that. I’m not a wizard on how the CSS works, the original stuff I used was MMRize’s, and just tweaked from there.
Also, that’s not the entire CSS for CX3A - what I was curious about was your long text work - it’s what is still causing me issues today.
:)
