A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Display logos?
-
@sdetweil great, so I just need to drop the ~, as the rest is the path for the file 🤞
-
@Bungle68 correct. system is case sensitive. so make sure I deal with that if need be
-
@sdetweil I’ve changed the path, but do I need the []either end?
{ module: ‘MMM-SimpleLogo’, position: ‘top_left’, //This can be any region. config: { // The config property is optional. file: [“~/MagicMirror/modules/MMM-SimpleLogo/Pi.png”], // See config options. width: ‘300px’, } }, -
@Bungle68 i do not know… that is up to the module.
is it a list of filenames, even if only 1?
-
@sdetweil it’s just an image I want to display on the screen. It’s not a module either, just code on the config.js
-
@Bungle68 I have good experiences with MMM-EasyPix.
You have to store your logo(s) in the subfolder “pix” of the module. -
@Bungle68 it’s the module MMM-Simpke-Logo.
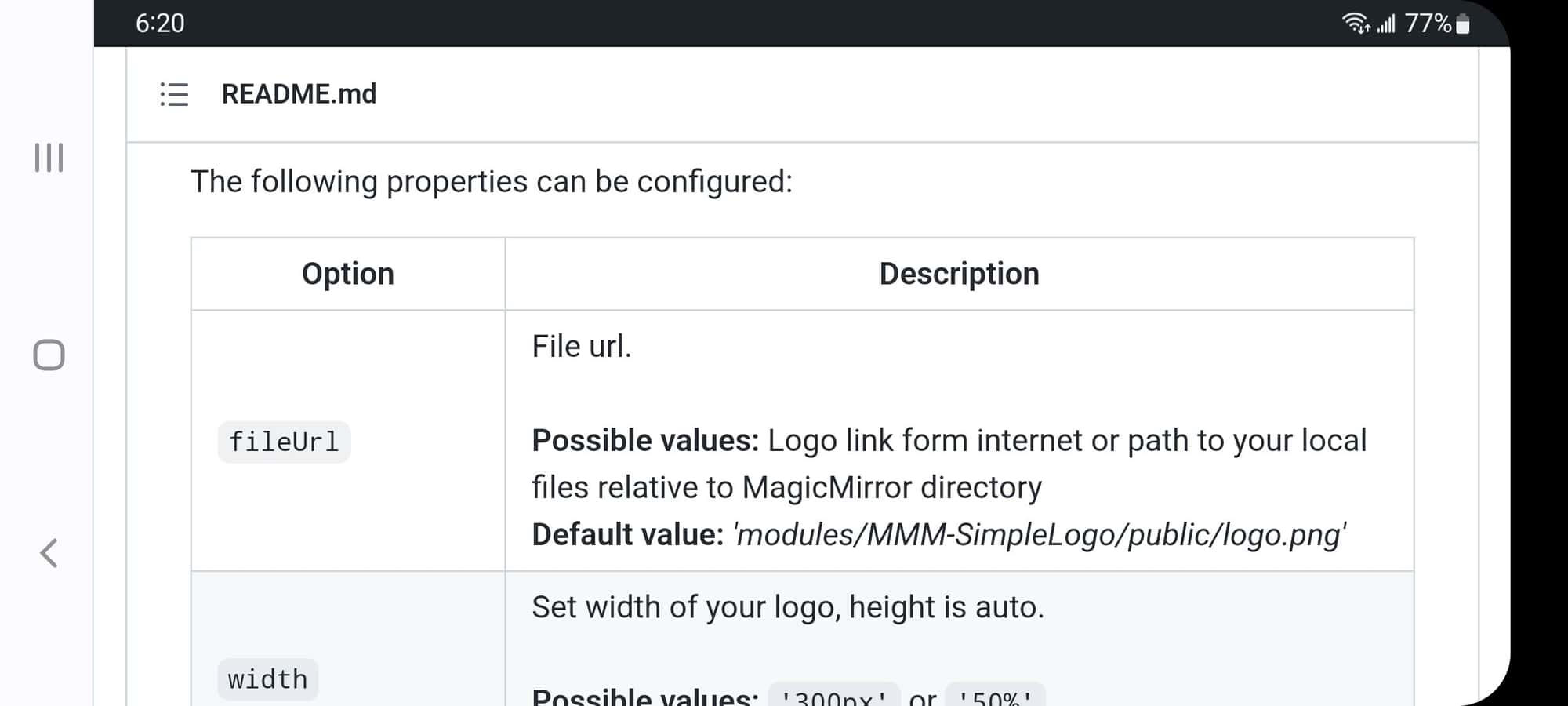
what does it expect for the file: parameter?it’s actually fileUrl:

note that the image file must be IN the MagicMirror folder tree
