Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@aircliff
Maybe the bug. I’ll inspect it. :) -
@aircliff
I found where the bug lies on.I’ll fix it tomorrow. :)
-
Thank you. I actually played with it quite a bit last week and specifically that line and couldn’t get it to work for me. I would end up adding a second week or multiple extra days. Interested to see what you find as the fix.
-
@aircliff
fixed. (1.6.1)
https://github.com/MMRIZE/MMM-CalendarExt3#history -
@BKeyport said in MMM-CalendarExt3:
@MMRIZE the background highlighting issue is shown in my screenshot. If you look at October 11 in the shot, you’ll notice the highlight is smaller than the text.
give enough
heightto cell headerSame goes for the full day event shown on Nov 2, the highlight is blocking the “2” partially.
Your height of cellHeader is smaller than the fontsize used.
By default it is defined as--cellheaderheightThat being said, I’m gonna work on expanding my module to do a big calendar instead. I’m not getting what I want even with monkeypatch, and it’s getting too confused.
As I showed you, it is possible, but it doesn’t mean easy.
Anyway, this module is not designed to show events like that, however, I introduced to you how to override by monkey-patching, but if you are not satisfied, the only way would be to build a new module for that purpose. -
Worked like a champ. Thanks for the help.
-
Formatting question… not sure if it’s best for to ask here or some place else….
I currently have the icons turned off, and 6 color coded calendars being displayed. Right now there is the small colored dot next to each and I have it color coded and the legend turned on and that’s all good….
How would I go about formatting each entry so it has the “apple” look? Like a light shaded transparent box around each entry that pulled the tint from the calendar color. Also I would then off the colored dots
-
@roth_nj
I think it could be achieved by CSS modification. However, without details, I cannot guess what you exactly want. Do you have a sketch for it?
(By default, this module is designed to imitate the Apple calendar app or Fantastical app. I’m sorry if you think it doesn’t look alike. ) -
@MMRIZE said in MMM-CalendarExt3:
@roth_nj
I think it could be achieved by CSS modification. However, without details, I cannot guess what you exactly want. Do you have a sketch for it?
(By default, this module is designed to imitate the Apple calendar app or Fantastical app. I’m sorry if you think it doesn’t look alike. )sorry if theres any misunderstanding. i think the module is great and works awesome. i have my pi hooked up to a 40" tv that i am going to frame and hang. so with the detail and how close just trying to tweak the visuals now that i have everything functioning well. one of the things i’ve noticed with my set up is the contrast between all the white text and black background. from what i’ve researched it is a drawback to using a TV instead of a computer monitor or smaller device. adjusting the contrast/brightness on the tv itself made the pictures look like crap. i think this will help a by separating the white text from the black background.
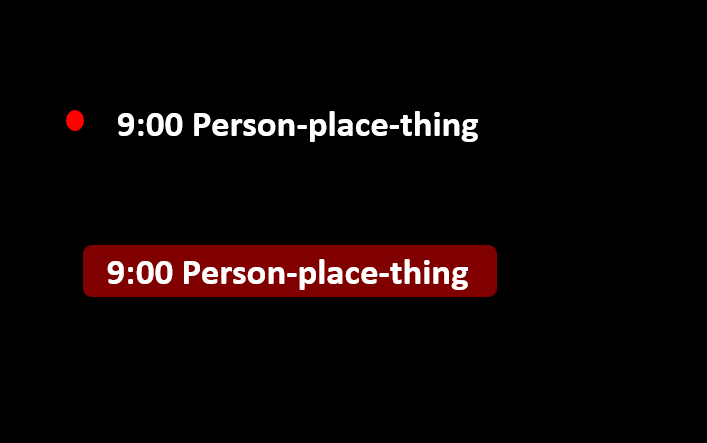
what i meant is to have the type of transparent tinted box around (or behind) the calendar entry texts in the style of apples current design looks. heres a quick think i made in powerpoint.

thank you again for all you help
-
@roth_nj
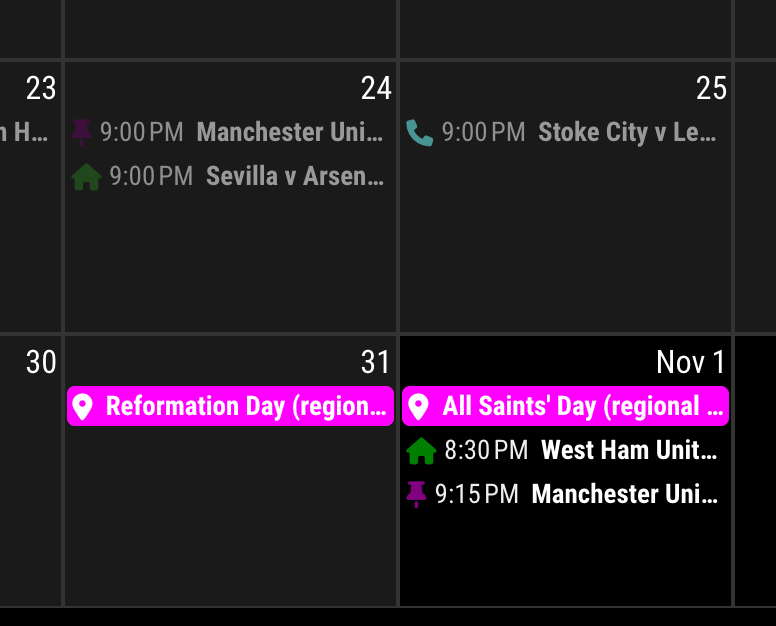
By default, without any modification; This module has 2 style metaphor for event. One is for fullday/multidays event and one is for normal event.

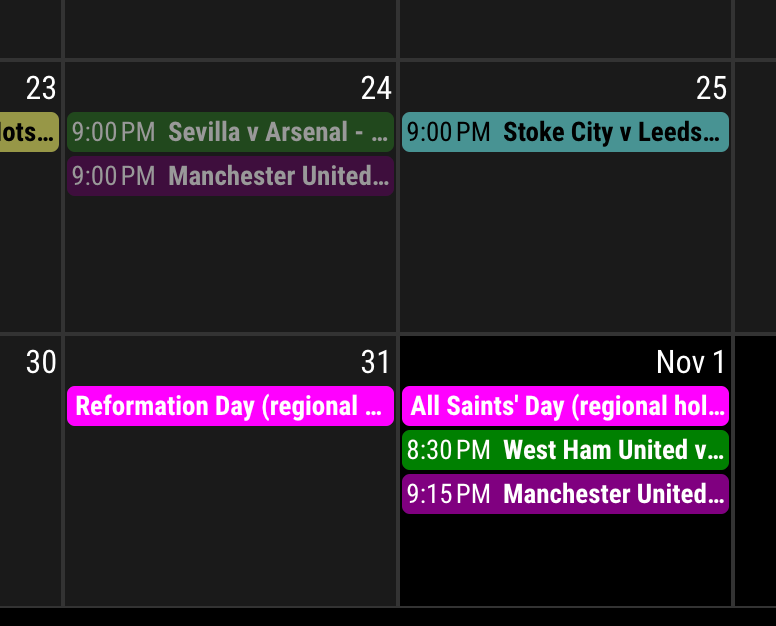
Fullday/multidays event looks a boxed, background-filled to be distinguished with a normal event.Anyway, if you want that a normal event has same looks with fullday events - boxed and filled.

Add these lines to your custom.css
.CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { display: none; } .CX3 .event.singleday { background-color: var(--calendarColor); mix-blend-mode: difference; border-radius: 4px; color: var(--oppositeColor); } .CX3 .event:not(.fullday) .headline .time { color: var(--oppositeColor); }
