Read the statement by Michael Teeuw here.
Automatic checking of all MagicMirror² modules
-
@BKeyport mm is already there but old
-
-
-
I’ve over simplified as I tend to do.
What I was thinking of was more along the lines of how Homebridge is doing things. Full on NPM integrations across the board. GUI installer/maintainer. bonus points for GUI configuration tool on their “plugins” etc. Can still get into the weeds if you want to mess with operations under the hood.
I honestly think it’s time, but I’ve got nowhere near the skill to do it.
MMM-Config on steroids.The pieces are there - we’re just missing the core.
Setting the core up would build in a natural module checking system and weed out the unmaintained stuff for new users, because new users won’t want to install stuff that has no GUI settings and/or unmaintained wouldn’t show in the official repository/search anymore.
-
-
@karsten13 mmpm doesn’t do config editing
and to do config editing in a reliable way, we need programming standards too. -
@sdetweil We already have some standards in place (node_helper.js, naming conventions, package.json, etc) - what’s one more (config-schema.json) for the programmer? Think along the lines of the schema.json file used in MMM-Config.
Programmer creates the GUI settings page, using API into a specific file. It’s up to the core to insert result into the main config file. if GUI file isn’t there, then resort to a web based editor.
https://github.com/homebridge/homebridge/wiki/Verified-Plugins describes the process in homebridge’s case. Provide a reward, and bam - We’ve got easier access to the project, making it more widespread, and it completely eclipses the automatic checking process here.
Reward for the programmer is rather simple. A badge set thusly - everywhere - in the built in plugin manager’s search, on websites, etc.

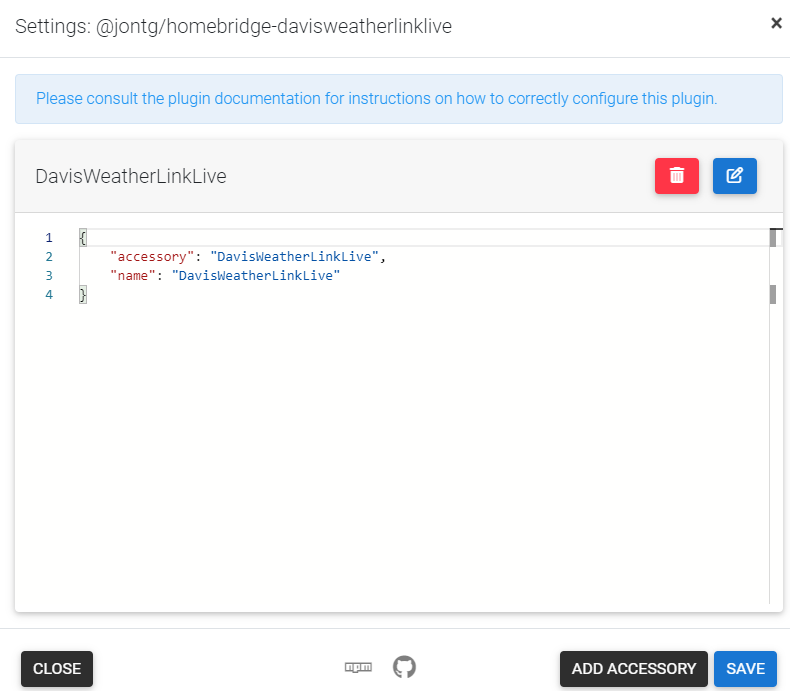
Example - No GUI settings page file (the dead module):

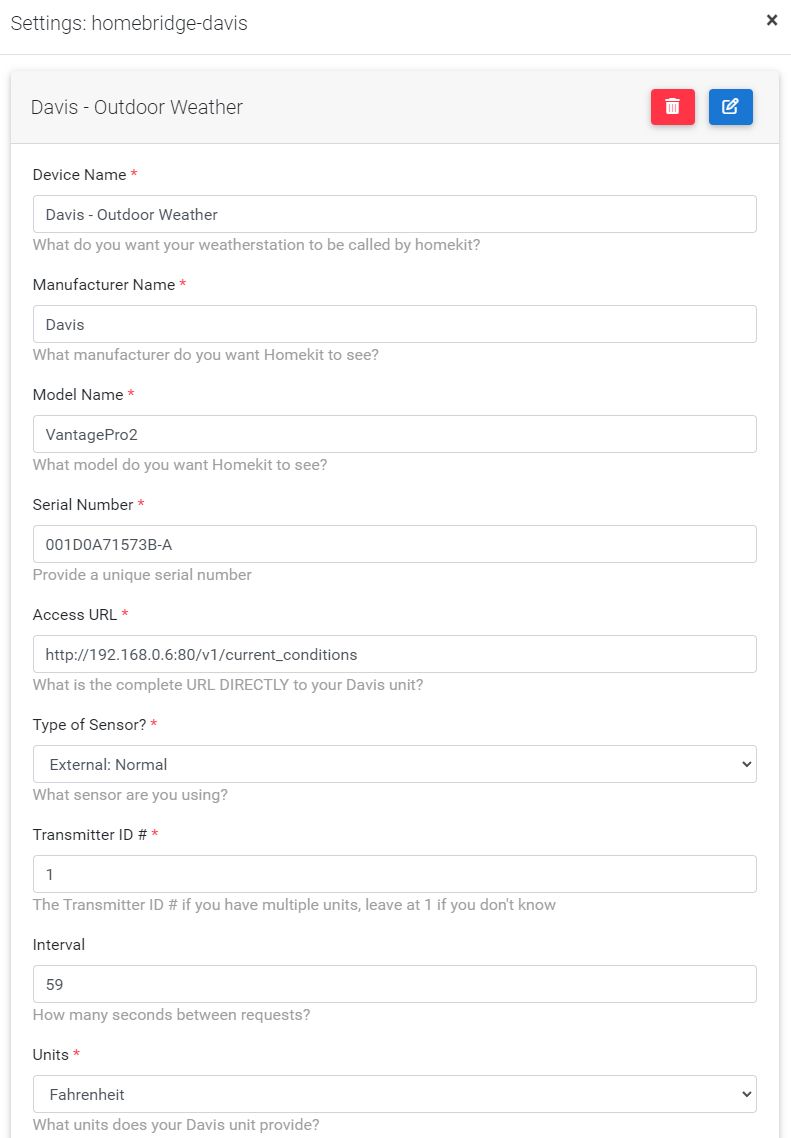
Example - GUI settings page file (my reworked module with more functionality):

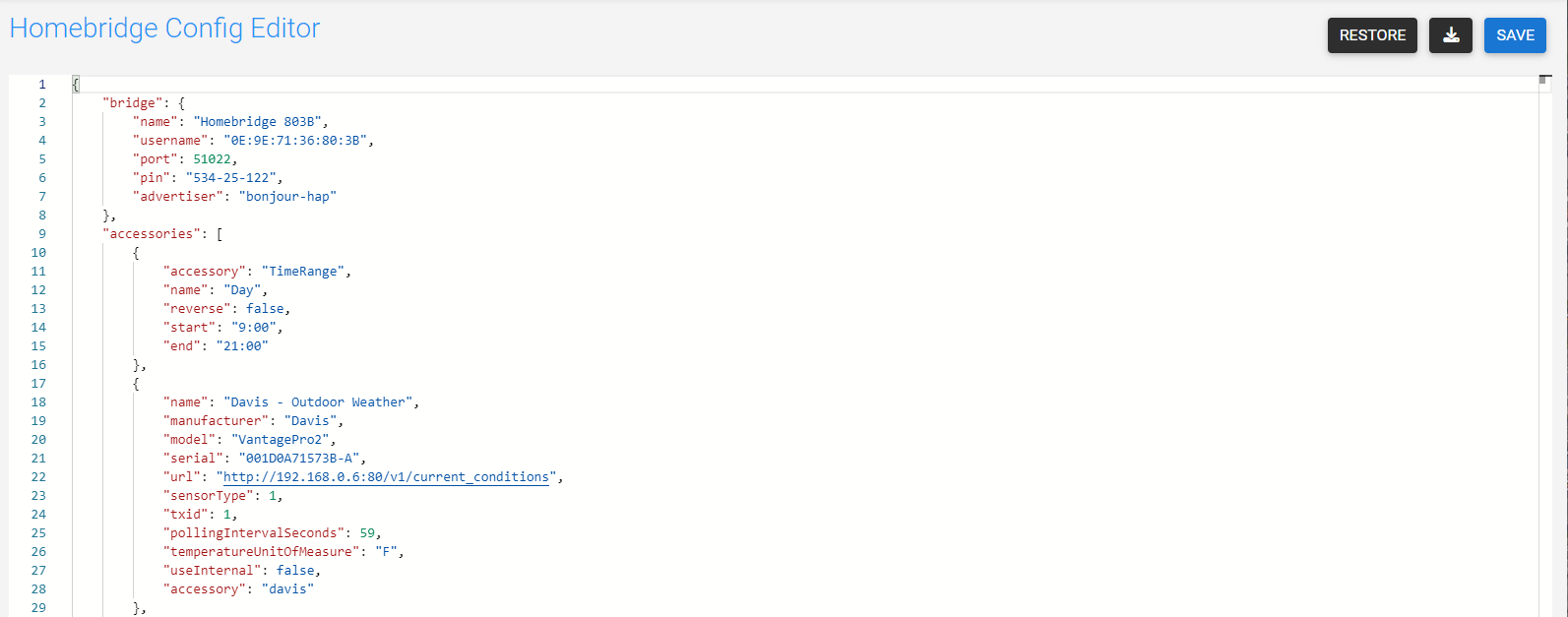
and the resulting config (I believe they use JSON rather than JS):

-
@BKeyport I believe we use js because you can have comments, json does not support comments
-
@sdetweil It don’t matter how it’s done, honestly. JS, JSON - Same diff in my book… I’d just love to see it get simpler, and wrap up some of these projects into one.
-
@BKeyport what we really need is an AI page layout/designer tool. mushing all these disparate css together w the base design is getting beyond most people’s capabilities. I know it’s way beyond mine.
-
S sdetweil referenced this topic on
-
S sdetweil pinned this topic on
