Read the statement by Michael Teeuw here.
Calendar not updating
-
@sdetweil yes, the broadcasting event number increases by 1 when I add my new event, but the event does not show on the display.
-
@matt216 can u show me the cal config again… as far as I can tell, the ONLY reason its not displayed is that the count (maximumEntries) clips off the total number of events
actually there are more conditions… in calendar.js
but they are all configurablefor (const e in calendar) { const event = JSON.parse(JSON.stringify(calendar[e])); // clone object if (this.config.hidePrivate && event.class === "PRIVATE") { // do not add the current event, skip it continue; } if (limitNumberOfEntries) { (//called with true) if (event.endDate < maxPastDaysCompare) { continue; } if (this.config.hideOngoing && event.startDate < now) { continue; } if (this.config.hideDuplicates && this.listContainsEvent(events, event)) { continue; } if (--remainingEntries < 0) { break; } }and after filtering them out , apply the number of days limit and max entries limit
// Limit the number of days displayed // If limitDays is set > 0, limit display to that number of days if (this.config.limitDays > 0) { let newEvents = []; let lastDate = today.clone().subtract(1, "days").format("YYYYMMDD"); let days = 0; for (const ev of events) { let eventDate = moment(ev.startDate, "x").format("YYYYMMDD"); // if date of event is later than lastdate // check if we already are showing max unique days if (eventDate > lastDate) { // if the only entry in the first day is a full day event that day is not counted as unique if (!this.config.limitDaysNeverSkip && newEvents.length === 1 && days === 1 && newEvents[0].fullDayEvent) { days--; } days++; if (days > this.config.limitDays) { continue; } else { lastDate = eventDate; } } newEvents.push(ev); } events = newEvents; } return events.slice(0, this.config.maximumEntries); -
{ module: "calendar", header: "--- Calendar testing ---", position: "top_left", config: { fetchInterval: 120000, timeFormat: 'absolute', maximumEntries: 5, broadcastPastEvents: false, calendars: [ { url: 'https://my.cal.url/dav.php/calendars/family/default?export', auth: { user: 'family', pass: 'pass', method: 'basic' } } ] } },With the maximumEntries I currently have events showing several days in the future. When I am adding events to test this, I add the event to start just a few hours in the future so that it should show within the 5 events.
-
@matt216 lets make that maximumEvents: 20
for this test
-
@sdetweil Updated to 20. This now shows calendar entries all the way to early May but the test event that starts at 20:00 this evening does not show. There are actually lots of events over the next few days that are not showing.
-
@matt216 ok, lets add some debugging , then we can see what is received in the UI module and what is processed for display (after filtering)
~/MagicMirror/modules/default/calendar/calendar.js
about line 219
const events = this.createEventList(true); Log.log("events to process="+JSON.stringify(events)) // add this line const wrapper = document.createElement("table");and around line 582
for (const calendarUrl in this.calendarData) { const calendar = this.calendarData[calendarUrl]; Log.log("before filter events="+JSON.stringify(calendar)) // add this line let remainingEntries = this.maximumEntriesForUrl(calendarUrl);then in the browser developers window (ctrl-shift-i to open) select the console tab,
add cal to the filter fieldyou will see these two blocks
before filter events=[{"title":"Henry swim at Y","startDate":"1705156800000","endDate":"1705159200000","fullDayEvent":false,"recurringEvent":true,"class":"","firstYear":2024,"location":false,"geo":false,"description":false},{"title":"Henry swim at Y","startDate":"1705761600000","endDate":"1705764000000","fullDayEvent":false,"recurringEvent":true,"class":"","firstYear":2024,"location":false,"geo":false,"description":false},{"title":"Henry swim at Y","startDate":"1706366400000","endDate":"1706368800000","fullDayEvent":false,"recurringEvent":true,"class":"","firstYear":2024,"location":false,"geo":false,"description":false},{"title":"Henry swim at Y","startDate":"1706971200000","endDate":"1706973600000","fullDayEvent":false,"recurringEvent":true,"class":"","firstYear":2024,"location":false,"geo":false,"description":false},{"title":"Henry swim atand then
events to process=[{"title":"Henry swim at Y","startDate":"1705156800000","endDate":"1705159200000","fullDayEvent":false,"recurringEvent":true,"class":"","firstYear":2024,"location":false,"geo":false,"description":false,"url":"http://localhost:8090/modules/default/calendar/JUSTONE.ICS","today":false,"dayBeforeYesterday":false,"yesterday":false,"tomorrow":true,"dayAfterTomorrow":false},{"title":"Henry swim at Y","startDate":"1705761600000","endDate":"1705764000000","fullDayEvent":false,"recurringEvent":true,"class":"","firstYear":2024,"location":false,"geo":false,"description":false,"url":"http://localhost:8090/modules/default/calendar/JUSTONE.IC -
@matt216 the before filter is what was sent from the parser
the events to process is what will be shown, limited to maximumEntries in length -
@sdetweil Thanks Sam. Will have a go and report back.
-
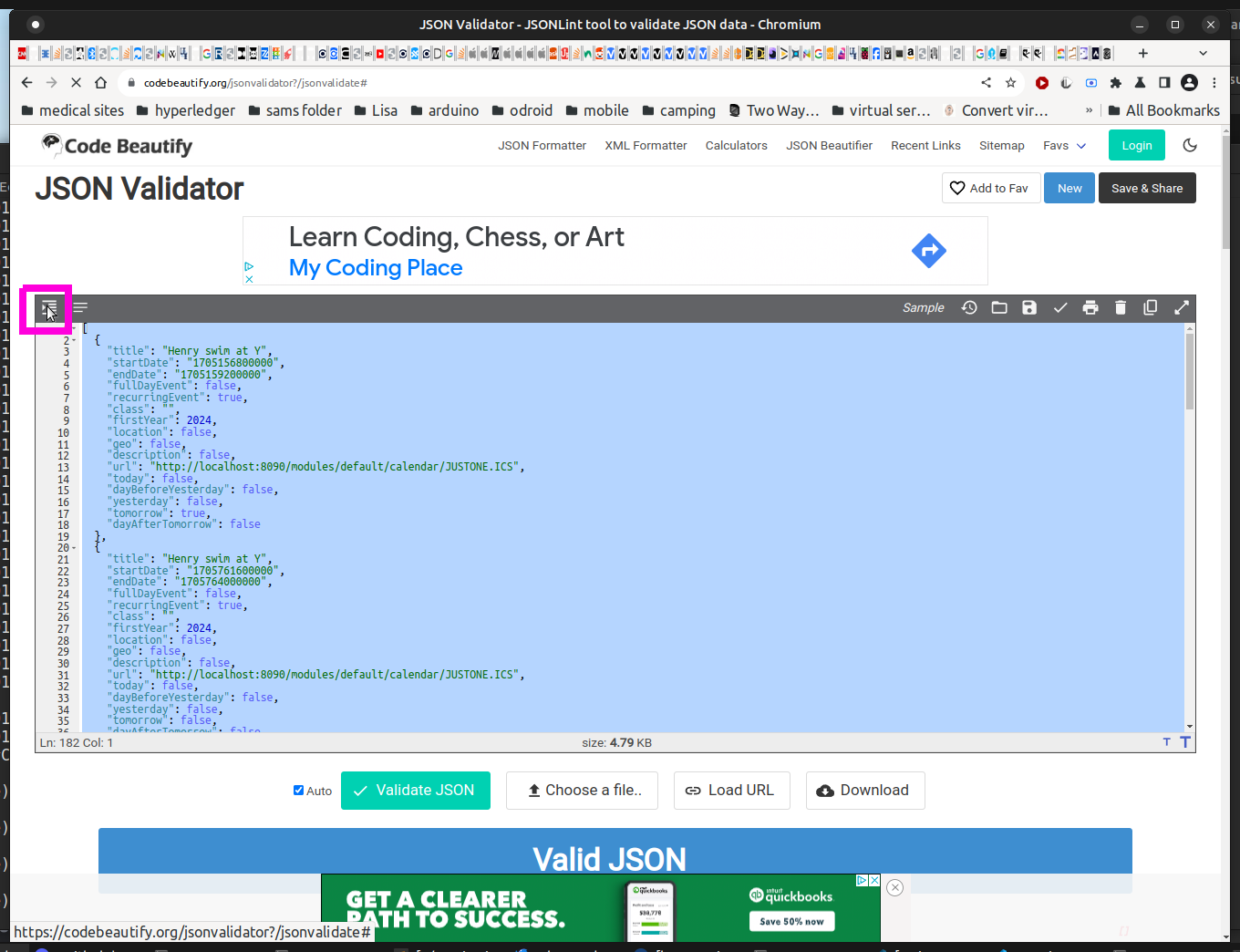
@matt216 you can also use this web site
https://codebeautify.org/jsonvalidator?/jsonvalidateto paste in the data (from [ to ]) and then push the format button (in pink) to make it more readable, ctrl-f will allow you to search for the entry you are looking for

-
@sdetweil good tip, thanks.
Little update - I put maximumEntries back to 5 and all my events showed up! But then I added another event, pm2 restart and they disappeared again :weary_face:
We’re getting closer! I think you’re on to something with the maximumEntries effect. And also handling between back and front end.
I’ll have a go with editing calendar.js this weekend and report back.
Thanks
