A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
-
@Manu85 Your config looks fine to me. This is the config I used and it works fine for me.
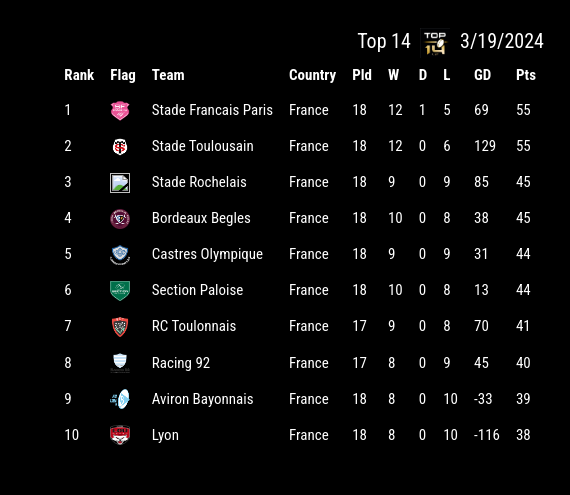
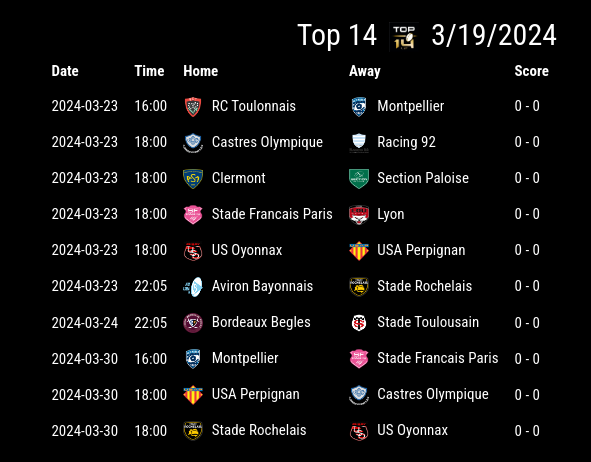
{ module: "MMM-Rugby", position: "top_right", disabled: false, config: { updateInterval: 1000*60*30, autoUpdate: true, rotateInterval: 30000, sport: "mru", rankingLimit: 10, matchesLimit: 10, matchesOlderThan: 20, collectionType: "apiSport", competitions: ["Six Nations 2024", "Rugby Europe Conference 2024"], apiSports: { apiSportStandingLeagueId: 16, apiSportKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", apiSportTZ: "Africa/Johannesburg", numberofGamesToDisplay: 10, apiSportsNumRankings: 10, apiSportDaysPast: 7, apiSportsDaysFuture: 14 // add games requirements league id for games to fetch } } },

-
@Manu85 I have also updated the L and D translations now and pushed it.
-
@mumblebaj i see in my config.js y don’t have sport: mru, Maybe that’s the cause! I’ll pass on the update and change this as soon as I get home, thanks.
-
@manu85340 That would not be a problem as you are using apiSport which does not require that.
-
@mumblebaj Hi, this morning everything works :-)
