Read the statement by Michael Teeuw here.
MMM-Growatt
-
@andersfalt Good evening. I just replied on Github Issue. Please check there and advise.
-
Changes
Updated module to no longer require user to specify plantId and deviceSerial. The values will be automatically obtained.
Future updates
Investigate adding multiple device support.
-
Update v2.0.0
- Module updated to cater for different Growatt Inverter Types.
Different Growatt Inveters models return different datasets. The update now caters for some of the models. Models catered for is storage, tlx and tlxh. Others can be added as and when required. Log an issue on the modules github issues. - npm module growatt updated to v0.5.6
Updated the npmjs module growatt to the latest version which caters for the different inverter types. - plantId and deviceSerrial no longer required as part of the module config.
- New Config would look like the below
{ module: "MMM-Growatt", position: "middle_center", //Works best at middle_center. May not display all that well in other positions disabled: false, config: { username: "username", password: "password", updateInterval: 1000*60*30 ,//Update every 30 minutes } },New Module Created for Totals
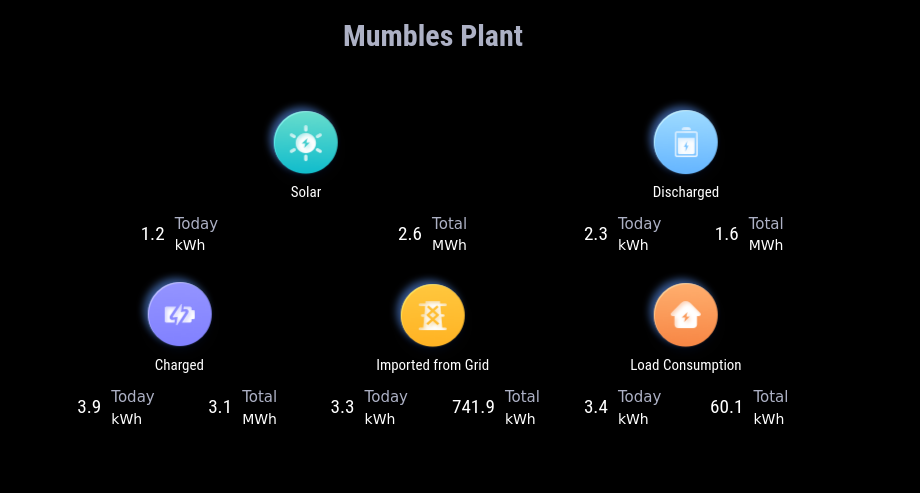
Created a new module, MMM-Growatt-Stats which now displays only totals.

You can run both modules at the same time if required. Just follow the installation and or upgrade steps in both modules.
- Module updated to cater for different Growatt Inverter Types.
-
Update v2.0.1 = 2023/08/31
- Had a request from user ruralbrewer to add support for https://server-us.growatt.com.
- Users in the US registered on the US Growatt Server are now able to use the module.
- A new Config option
usServer: truemust be added to the config/config.js. Users registered on the https://server.growatt.com need not add this option.
{ module: "MMM-Growatt", position: "middle_center", //Works best at middle_center. May not display all that well in other positions disabled: false, config: { username: "username", password: "password", usServer: true, // only used by US Registered users debug: false, // set to true if you want to create a debug log mode: "dual", // Specify 'dual' when running https://github.com/mumblebaj/MMM-Growatt.git and https://github.com/mumblebaj/MMM-Growatt-Stats.git together else specify 'single' updateInterval: 1000*60*30 //Update every 30 minutes } }, -
@mumblebaj There were changes to Growatt API and the current version of the module has stopped working throwing errors.
Please update to the latest version of the module, v2.0.5 which now works,
Thanks
BM -
@mumblebaj Hello, can I ask you if there is a way to change module appearance?
I like your graphics but I need to run it on a small display, so I wanna ask you if there is a way to have a simplified text+number visualization or if I can get rid of battery power, because I don’t own it.
Your other module “MMM- GrowattStats” could be good for me, but only if I can get rid of “charged” and “discharged” icons.
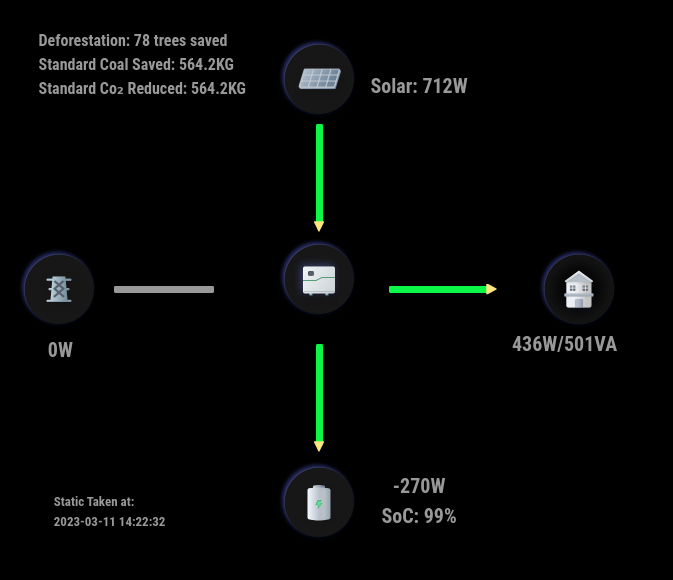
A sort of Triangle with “solar” “imported” “load” will be perfect for me.
Thank you a lot for your nice work -
@nowayto Hi. As it stands it is probably not possible. Am I right that you are looking for a scaled down version? There is another MMM-Growatt module out there that does that. You can check it out. I can build a smaller version that would give a similar tabular view but will take some time.
-
@mumblebaj I tried Dekinets’s one but it doesn’t work. login issues, screen stay without infos.
[LOG] Error: The server sent an unexpected response: /error.do?errorMess=errorNoLogin
at /home/MIRASPNAME/MagicMirror/modules/MMM-Growatt/node_modules/growatt/lib/growatt.js:302:22
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)He told me to try an API update and I’ll do it when I have 1 minute
In the past I tried your module and it worked, but I need a simple visualization and honestly I don’t wanna bother you for a new build.
Thank you a lot
-
@nowayto No bother. If you raise a request on my Github page I will look at creating a minimalistic version when i have a bit of time.
-
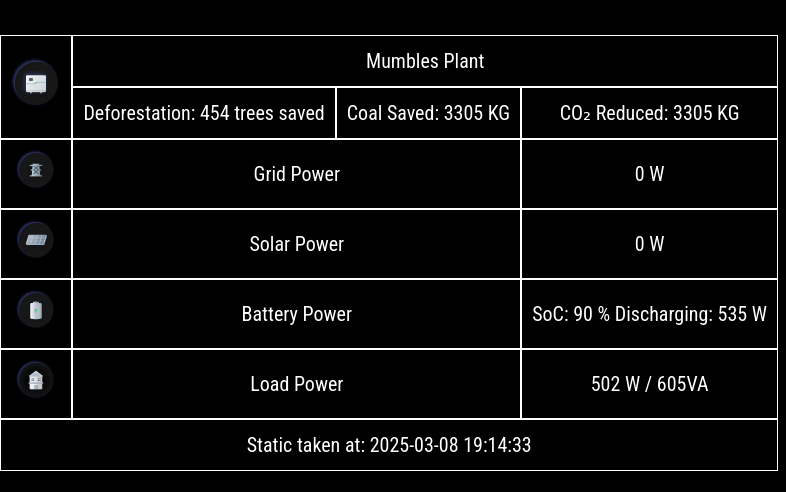
@nowayto I have managed to create a table view which should give a view as can be seen in the picture below. I am still busy testing this on my dev branch.