Read the statement by Michael Teeuw here.
27" Kitchen Dashboard
-
Awesome MagicMirror setup.
Any chance of looking at the config.js, please?
-
Aboslutely outstanding!
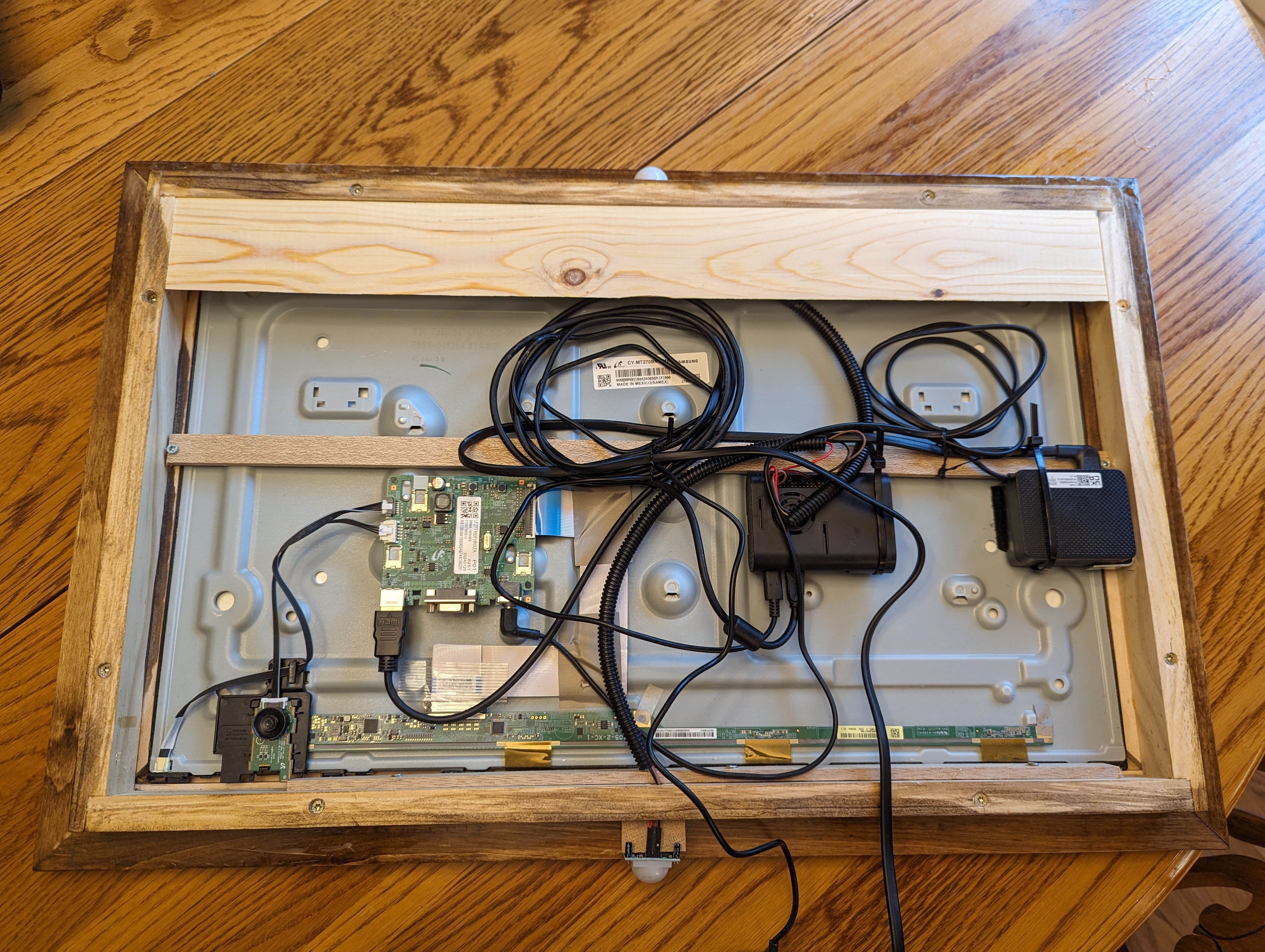
I did a similar build (down to the recessed outlet and french cleat).
I used a PiZero2 to keep things as thin as possible, but I see your build uses a full-sized Pi and looks great – the thickness looks prportionate.
I bet your guests say ‘whoa!’ everytime they see it.
-
@jconno03, Nice build? How did you get the Worldclock times to align in a row (horizontally) instead of the default vertical orientation?
-
@sheptastic
Custom CSS which I think I took from another person’s post in this forum. Here are my entries…/* Worldclock **/
/ Arrange clocks horizontally /
.MMM-Worldclock .worldtime {
display: flex;
flex-direction: row;
}
.MMM-Worldclock .world{
width: 140px;
}
.MMM-Worldclock .world-0{ / 1st clock = UTC clock */
width: 140px;
font-size:100%;
}/* Time title font color and size */
.MMM-Worldclock .zone {
font-size: calc(var(–font-size) - 6px);
color: var(–color-text-bright);
}/* Hide time difference to UTC */
MMM-Worldclock .gap {
font-size: 1px;
color: transparent;
} -
@r3zi3lr If there is something specific you are looking for please let me know. I have added more features and the config is large