Read the statement by Michael Teeuw here.
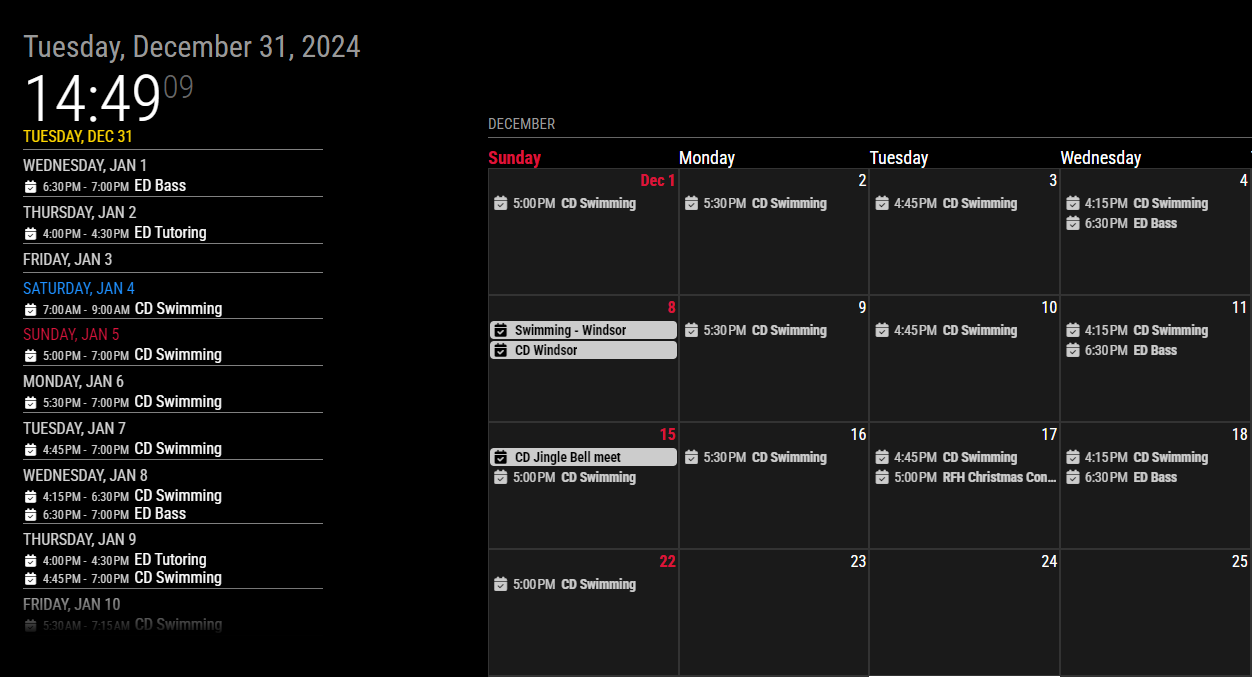
MMM-CalendarExt3Agenda - how to hide days with no events and hide/filter out events with a keywords
-
To filter out the empty days
There could be 2 ways of approaches for your exact purpose. The each ways are different, so choose one.
1.

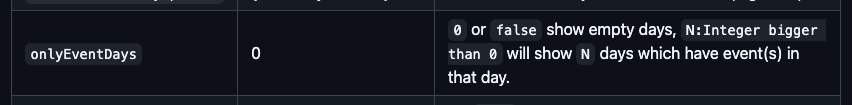
/* CX3A config section of config/config.js */ onlyEventDays: 5, // This will show 5 specific days which has at least one event on the day.
2.
Or you can hide empty days in the calendar scope with CSS.
/* css/custom.css */ .CX3A .agenda .cell[data-events-counts="0"] { display: none; }
-
@MMRIZE cool on the css approach
-
@MMRIZE Thanks! On the config.js method it worked right away! I set to 10 days and it works nicely.
With the custom.css method it seems to only show about 4 events. -
Dear gurus,
I’m pretty new here and i do have the exact same problem as the original thread owner.
I’ve identified and tried the conig.cs approach with “onlyEventDays: 5,” but this doesn’t work for me unfortunately.
In addition other documented switches of this module
// useWeather: false ,
// showMiniMonthCalendar: false,
don’t work either for me.
Any idea?
Because of the other two switches I don’t want to play with CSS right now…
Thanks for any hint/advise!Warmest regards,
Ralf -
@rkorell can you show your ext3 config please
-
Dear @sdetweil ,
yes for sure, sorry…
It’s VERY basic, because my trials were ignored I doesn’t spent too much time on it yet…
As you can see I’ve disabled the not working parts (currently except the asked one - “onlyEventDays”.// Kalenderübersicht (Agendaview) { module: "MMM-CalendarExt3Agenda", position: "top_left", header: "Wichtige Termine", // useWeather: false , // showMiniMonthCalendar: false, onlyEventDays: 1 },Thanks for your prompt reply - I was tired yesterday night, so seen your query rigth now.
Warmest regards,
Ralf -
@rkorell ok, the problem is the config description
according to the documentation, all of these config items belong to MagicMirror
https://docs.magicmirror.builders/modules/configuration.html#module-configuration
everything INSIDE the config:{} section belongs to the modulebut you don’t have a config section, should look like this
{ module: "MMM-CalendarExt3Agenda", position: "top_left", header: "Wichtige Termine", config: { // useWeather: false , // showMiniMonthCalendar: false, onlyEventDays: 1 } }, -
.Dear Sam, @sdetweil ,
shame on me!
This is dumb.
thanks a lot for this hint.If you are doing it right - it works …
I’m terribly embarrassed.
Regards,
Ralf -
@rkorell we all learn new things every day…
-
@sdetweil , yes indeed.
After making a little bit of progress now I’m not able to understand why the module doosn’t do what I expect…
I try to change the icons as well as the color of the calendar events.
Icon works fine, color for icon as well but the “event” itself doesn’t change color.I’ve figured out that the searchword is found - because it triggers the icon color as well as the icon color (regardless that the current searchword contains an German “Umlaut” (‘ü’).
I found a code snippet here and modified it to my requirements.
ev.color is the attribute I’ve used - this seems the right one.
But It only changes the icon color…{ module: "MMM-CalendarExt3Agenda", position: "top_left", //header: "Wichtige Termine", config: { eventTransformer: (ev) => { const customEvents = [ { keyword: "Gelber Sack", symbol: ["fa-solid fa-arrows-spin"], color: "yellow" }, { keyword: "Restmüll", symbol: ["fa-regular fa-trash-can"], color: "green" }, { keyword: "Biomüll", symbol: ["fa-regular fa-trash-can"], color: "brown" }, { keyword: "Papier", symbol: ["fa-solid fa-dumbbell"], color: "blue" }, { keyword: "Urlaub", symbol: ["fa-solid fa-dumbbell"], color: "cyan" }, ] const found = customEvents.find((condition) => { return ev.title.search(condition.keyword) !== -1 }) if (found) { ev.icon = [ found.symbol ] ev.color = found.color } if (ev.title.search('Restmüll') !== -1) { ev.symbol = [ "fa-solid fa-cake-candles" ] } if (ev.title.search('Papier') !== -1) { ev.symbol = [ "fa-regular fa-trash-can" ] } if (ev.title.search('Gelber Sack') !== -1) { ev.symbol = [ "fa-solid fa-arrows-spin" ] } if (ev.title.search('Biomüll') !== -1) { ev.symbol = [ "fa-regular fa-trash-can" ] } if (ev.title.search('Geb.') !== -1) { ev.title = ev.title.replace('Geb.', '') ev.symbol = [ "fa-solid fa-cake-candles" ] } return ev }, // useWeather: false , showMiniMonthCalendar: false, //onlyEventDays: 10 -- Nur Tage mit terminen anzeigen ist in der custom.css eingetragen, DAS funktioniert... } },Where is my error now?
:-)
TIA for any hint.
Regards,
Ralf