Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@rkorell
…
I just had an idea and checked the console for ext2 messages…CX3_shared.mjs:155 Uncaught (in promise) TypeError: symbol.match is not a function at CX3_shared.mjs:155:32 at Array.forEach (<anonymous>) at renderSymbol (CX3_shared.mjs:151:18) at renderEventAgenda (CX3_shared.mjs:256:3) at drawAgenda (MMM-CalendarExt3Agenda.js:362:22) at Class.draw (MMM-CalendarExt3Agenda.js:500:11) at Class.getDom (MMM-CalendarExt3Agenda.js:189:16) at main.js:132:35 at new Promise (<anonymous>) at updateDom (main.js:112:10)is shown there if I comment the named lines …
- I will double check.
Ralf
-
@rkorell
In addition there is a “[CX3A] Module is not prepared yet, wait a while.”
Warning - this seems to be an already resolved issue?
I’ve installed the modules within the current week and just tried to “git pull” - "already up to date! … -
@rkorell said in MMM-CalendarExt3Agenda:
In addition there is a “[CX3A] Module is not prepared yet, wait a while.”
its just a warning/informational message… doesn’t cause a problem
-
@sdetweil O.K., thanks!
-
For Your Information:
as per Sam’s tip I will ignore the “not prepared” message.
For the described problem I’ve chosen the “hard” (not nice) approach:
I’ve eliminated the “intelligent” approach to set color and symbol with a functional design and have “hard” coded evere single condition.- Not brillant, but: works.
- For my perception it is even much faster to load.
in the washup with this I finally also resolved my color problem (described in an other thread) with two very simple CSS modifications - the given guidance led to no result, I’ve T&E’rrored
.CX3A .event .title { color: var(--calendarColor); } .CX3A .event .time { color: var(--calendarColor); }as the appropriate items to set the color for singl events to the icon color.
The “hard” variant of my X3A module is now as folelows:
{ module: "MMM-CalendarExt3Agenda", position: "top_left", //header: "Wichtige Termine", config: { eventTransformer: (ev) => { if (ev.title.search("Restmüll") !== -1) {ev.isFullday = [true], ev.color = "grey" } if (ev.title.search("Papier") !== -1) {ev.isFullday = [true], ev.color = "blue"} if (ev.title.search("Gelber Sack") !== -1) {ev.isFullday = [true],ev.color = "yellow"} if (ev.title.search("Biomüll") !== -1) {ev.isFullday = [true],ev.color = "black"} if (ev.title.search("Restmüll & Papier & Gelber Sack") !== -1) {ev.isFullday = [true],ev.title = "Alle Tonnen",ev.color = "fuchsia"} if (ev.title.search("Reise") !== -1) {ev.symbol = [ "fa-solid fa-briefcase" ],ev.color = "cyan" } if (ev.title.search("Arzt") !== -1) { ev.symbol = [ "fa-solid fa-user-doctor" ], ev.color = "red" } if (ev.title.search("Grillen") !== -1) { ev.symbol = [ "fa-solid fa-grill-hot" ], ev.color = "red" } if (ev.title.search("Flug") !== -1) { ev.symbol = [ "fa-solid fa-plane" ], ev.color = "Gold" } if (ev.title.search("Urlaub") !== -1) { ev.symbol = [ "fa-solid fa-plane" ], ev.color = "Gold" } if (ev.title.search("Krankenhaus") !== -1) { ev.symbol = [ "fa-solid fa-hospital" ], ev.color = "red" } if (ev.title.search("Fahrt") !== -1) { ev.symbol = [ "fa-solid fa-car" ], ev.color = "cyan" } if (ev.title.search("Auto") !== -1) { ev.symbol = [ "fa-solid fa-car" ], ev.color = "cyan" } if (ev.title.search("Hochzeit") !== -1) { ev.symbol = [ "fa-solid fa-heart" ], ev.color = "Gold" } if (ev.title.search("Hochzeitstag") !== -1) { ev.isFullday = [true], ev.symbol = [ "fa-solid fa-heart" ], ev.color = "Gold" } if (ev.title.search("Abendessen") !== -1) { ev.symbol = [ "fa-solid fa-utensils" ], ev.color = "yellow" } if (ev.title.search("Restaurant") !== -1) { ev.symbol = [ "fa-solid fa-utensils" ], ev.color = "yellow" } if (ev.title.search("Geburtstag") !== -1) { ev.isFullday = [true], ev.symbol = [ "fa-solid fa-birthday-cake" ], ev.color = "green" } if (ev.title.search("Workshop") !== -1) { ev.symbol = [ "fa-solid fa-screwdriver-wrench" ], ev.color = "white" } if (ev.title.search("Service") !== -1) { ev.symbol = [ "fa-solid fa-screwdriver-wrench" ], ev.color = "green" } if (ev.title.search("Friseur") !== -1) { ev.symbol = [ "fa-solid fa-scissors" ], ev.color = "white" } if (ev.title.search("Rad") !== -1) { ev.symbol = [ "fa-solid fa-biking" ], ev.color = "red" } if (ev.title.search("Fahrrad") !== -1) { ev.symbol = [ "fa-solid fa-biking" ], ev.color = "red" } if (ev.title.search("Zahnarzt") !== -1) { ev.symbol = [ "fa-solid fa-fa-tooth" ], ev.color = "red" } if (ev.title.search("Arzt") !== -1) { ev.symbol = [ "fa-solid fa-stethoscope" ], ev.color = "red" } if (ev.title.search("Kino") !== -1) { ev.symbol = [ "fa-solid fa-film" ], ev.color = "blue" } if (ev.title.search("Film") !== -1) { ev.symbol = [ "fa-solid fa-film" ], ev.color = "blue" } if (ev.title.search("Training") !== -1) { ev.symbol = [ "fa-solid fa-book" ], ev.color = "cyan" } if (ev.title.search("Party") !== -1) { ev.symbol = [ "fa-solid fa-ticket-simple" ], ev.color = "green" } if (ev.title.search("Theater") !== -1) { ev.symbol = [ "fa-solid fa-ticket-simple" ], ev.color = "green" } return ev }, // end Eventtransformer // useWeather: false , showMiniMonthCalendar: false, //onlyEventDays: 10 -- Nur Tage mit terminen anzeigen ist in der custom.css eingetragen, DAS funktioniert... endDayIndex: 30, } // end config CalenderExt3Agenda }, // End module CalenderExt3AgendaIt would be nice if I can get some information regarding background of the errors described above…
Regards,
Ralf -
@rkorell
Do you have any sketch for AS-IS and TO-BE? -
I’m currently fighting with a problem that I have one calendar that doesn’t always show up. I don’t know if it’s a timing thing or what. I put in waitFetch: 120000 to see if that would give it more time to load, but it doesn’t always help. Sometimes all the calendars show up. Sometimes one is missing, and it’s always the same one.
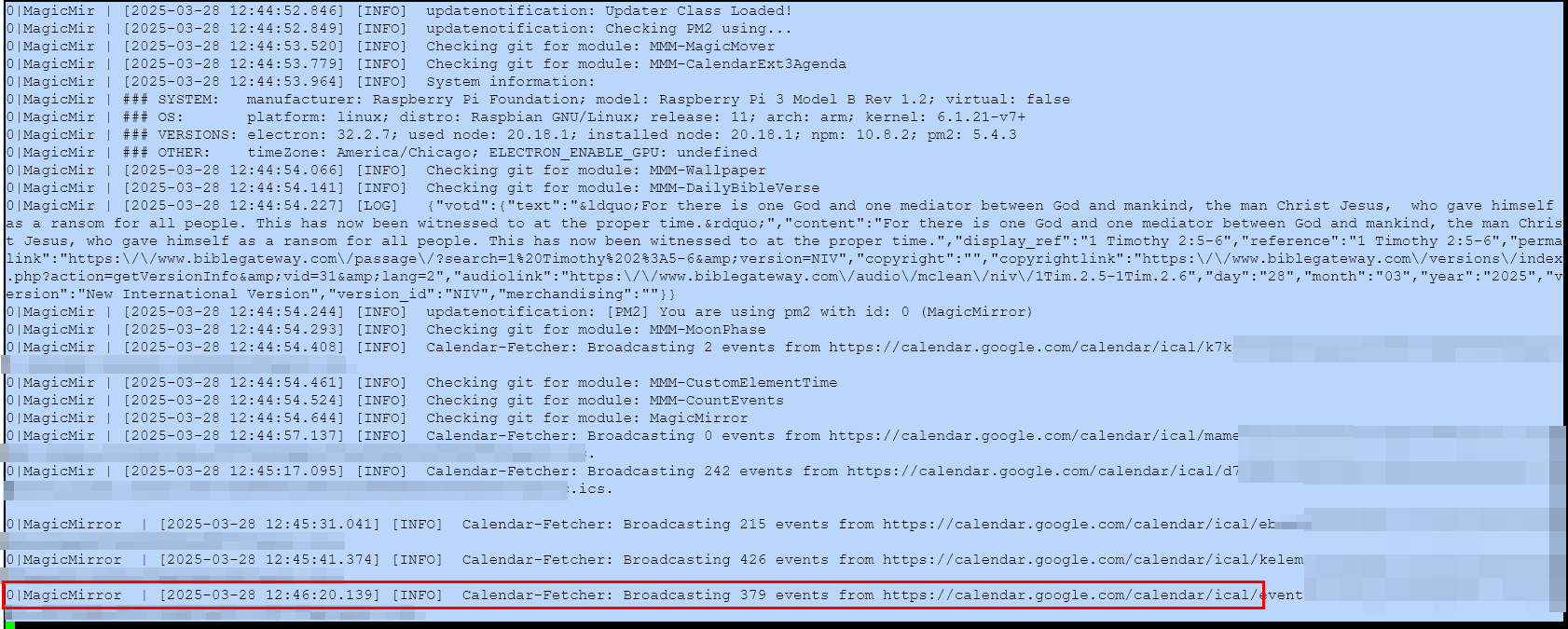
It shows the Calender-Fetcher as Broadcasting events from the calendar, but they just don’t show up on the screen. Anyone have any ideas what the problem might be?

-
@Kelemvor there is an open issue where the node helper says it is broadcasting, but the module doesn’t get the notification .
https://github.com/MagicMirrorOrg/MagicMirror/issues/3380
if you change the order of calendars in default calendar, does it continue to fail the same?
and you have the clipping fix on , right?
-
@sdetweil I do have the Clipping thing on. Right now, the problem calendar is the second one in the config area of the main calendar module. I’ll swap it with the first one and see what happens.
-
Well, swapping the order seems like it might have helped. I restarted MM a few times and it seems like they are all showing up now. I’ll keep an eye on it. :)
Thanks
