Read the statement by Michael Teeuw here.
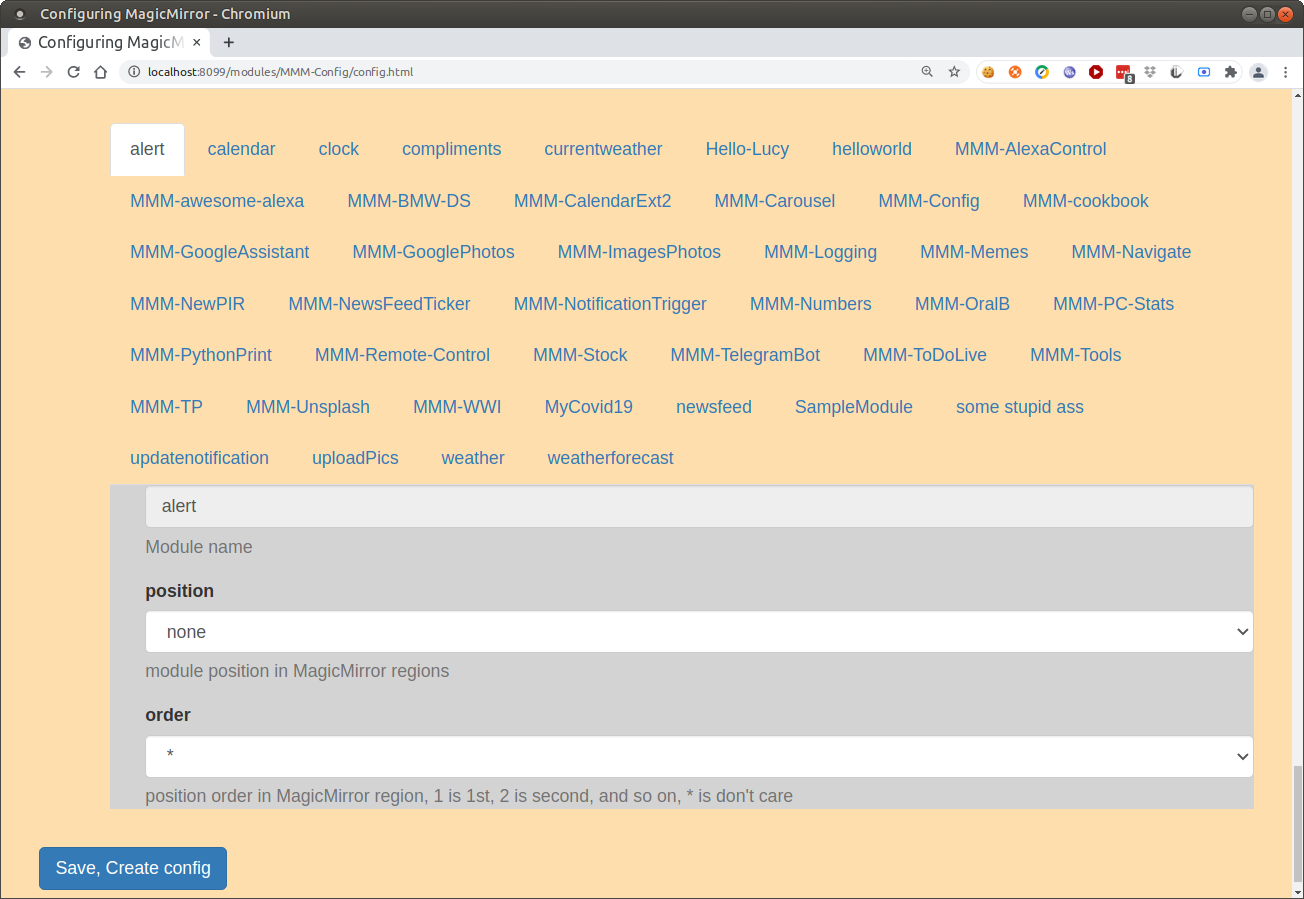
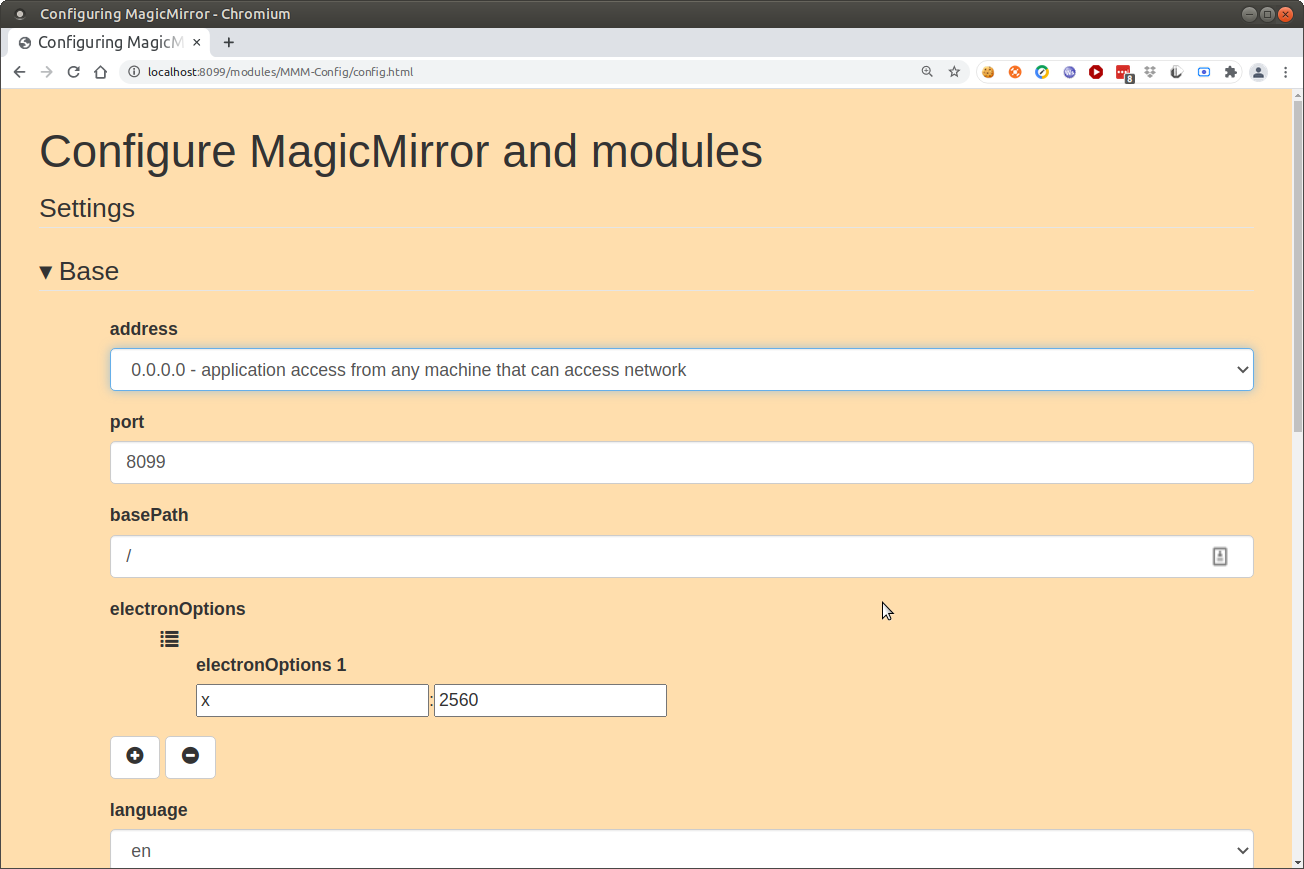
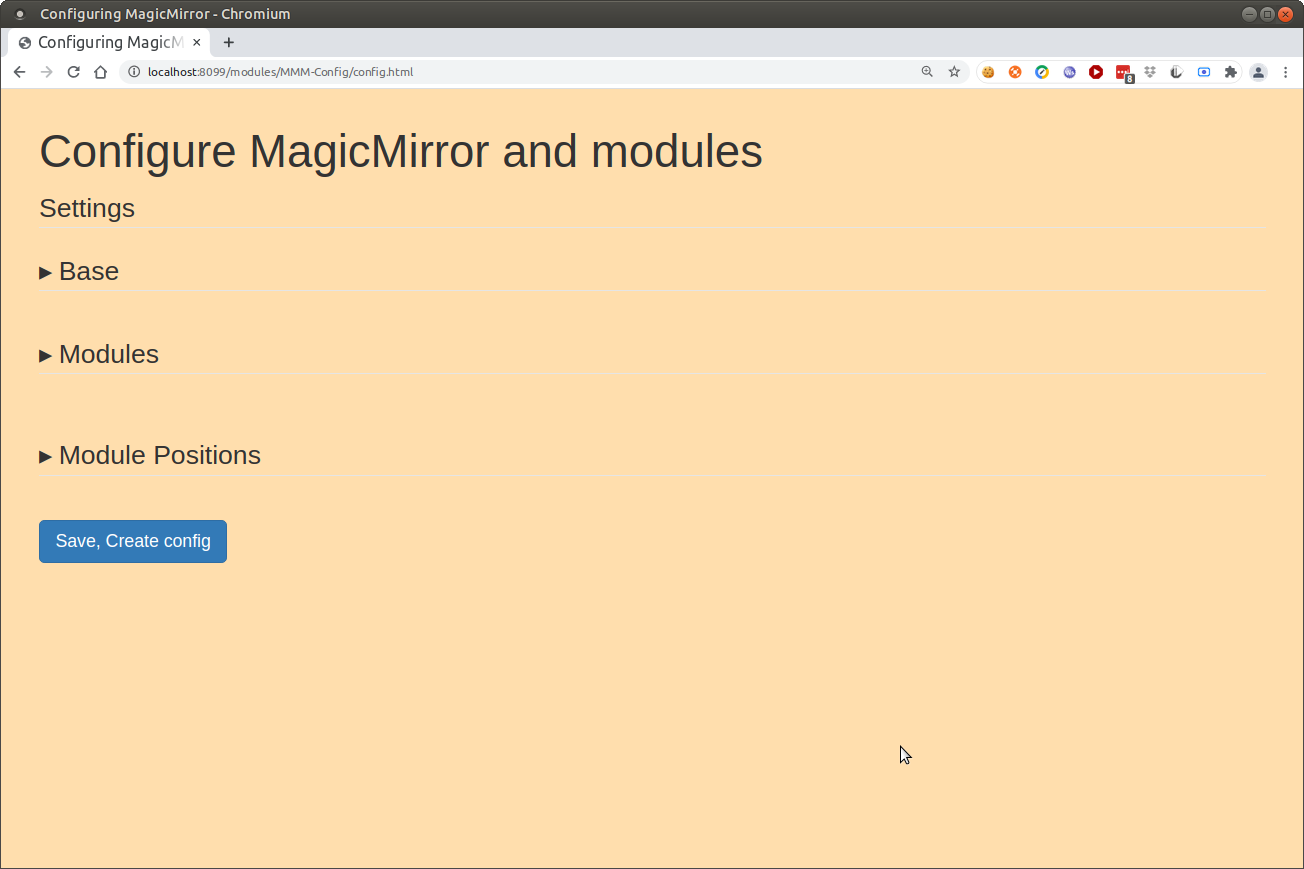
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@DarkV yes i understand
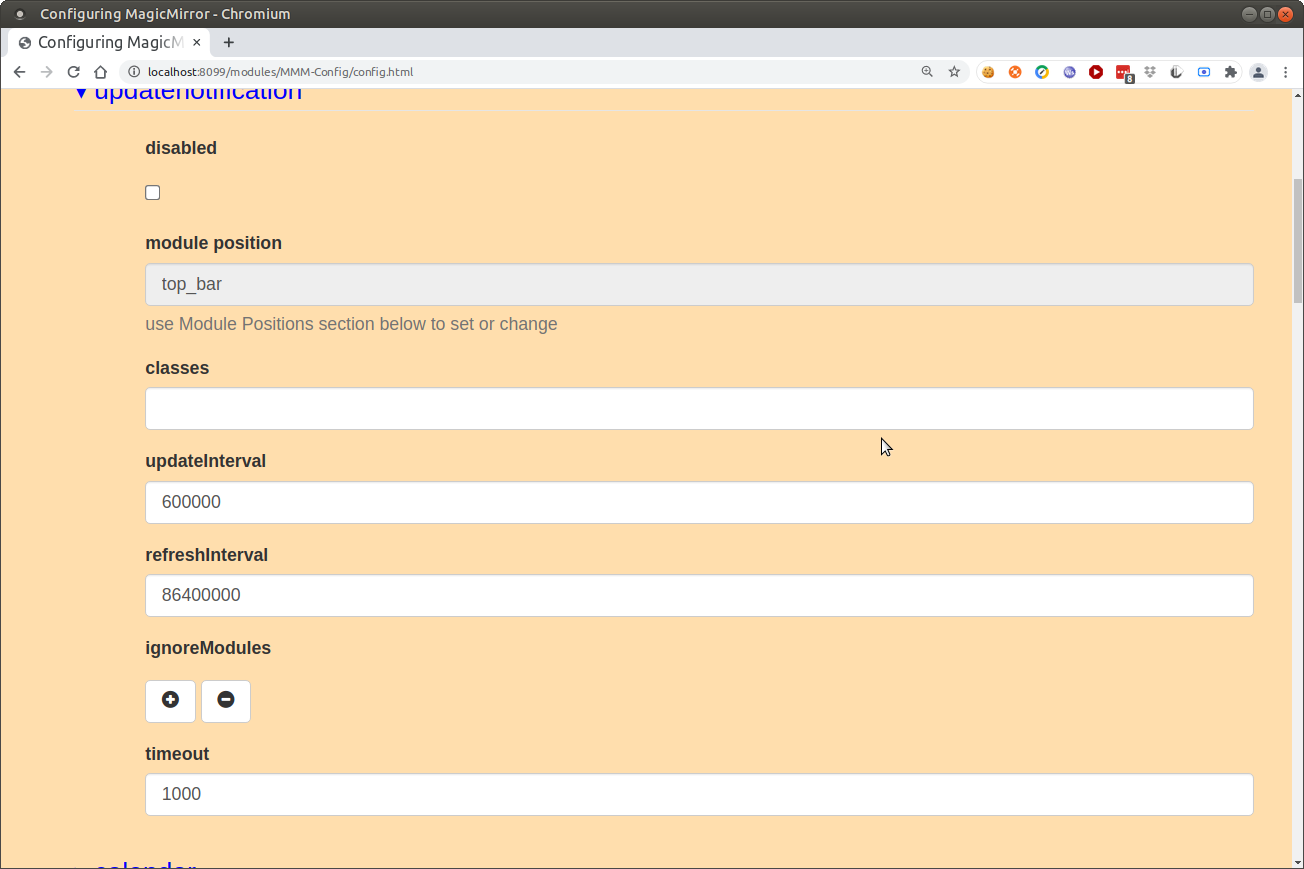
lets restore the updatenotification module file
cd ~/MagicMirror git checkout modules/default/updatenotification/updatenotification.jsthen lets edit config.js to disable the module
{ module:"updatenotification", position:"top_bar", disabled:true }, -
@sdetweil said in Are you tired of editing config.js, or have trouble doing it, see my new module:
cd ~/MagicMirror
git checkout modules/default/updatenotification/updatenotification.jsit checkout modules/default/updatenotification/updatenotification.js
fatal: not a git repository (or any of the parent directories): .git
junior@MAGIC-MIRROR:~/MagicMirror $ -
@DarkV hmmm
how did you install MagicMirror
manual, scripted or zip file download ? -
Also not getting it to work
in the browser i go to installer
and this is all that loads

-
@Johanba i posted in your other topic
-
@sdetweil Script
You helped me on a while back
-
@DarkV i understand, but that wasn’t the question
the git checkout command should have worked,
but failed.now i am trying to figure out why. and what to do about it
the command prompt looks different after
cd ~/MagicMirrorthen the last time you did a command
so try this way
go to your MagicMirror folder
and do git statusshow the results
-
@sdetweil said in Are you tired of editing config.js, or have trouble doing it, see my new module:
git status
junior@MAGIC-MIRROR:~ $ cd ~/MagicMirror/modules/MMM-Config
junior@MAGIC-MIRROR:~/MagicMirror/modules/MMM-Config $ git status
On branch main
Your branch is up to date with ‘origin/main’.nothing to commit, working tree clean
junior@MAGIC-MIRROR:~/MagicMirror/modules/MMM-Config $junior@MAGIC-MIRROR:~/MagicMirror/modules/MMM-Config $ cd ~/MagicMirror
junior@MAGIC-MIRROR:~/MagicMirror $ git status
fatal: not a git repository (or any of the parent directories): .git
junior@MAGIC-MIRROR:~/MagicMirror $ -
@DarkV asking again, how did you install MagicMirror?
-
@sdetweil I think it must have been a script on the net. It was quite a long time ago, between 2022 and 2023. I honestly cannot remember. I found an old config.js from 06 October 2023