Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
I am sorry :(
Might need some new glasses after all -
@p1lspeda sometimes the class references are not standalone
.cellWeatherthe selector says when the element (in tree) has ALL these classes… then
if no spaces then if THIS element has ALL these classes -
@sdetweil
I managed to figure it out.
Just had to play around with the font-size and now it’s as I like it,
Thanks for your patience. -
@p1lspeda awesome
did you use the dev window?
-
When using the marque option, is there a way to get the event time to scroll with the title? I played with the marque lines in my custom.css but no luck.
-
@meshuggahn currently not, as they are two separate elements
-
Hi, I have made great progress on the calendar configuration and css customization but i seem to have stuck on some details, if someone could help me out.
- i am trying to achieve 3 weeks total, current week on top.
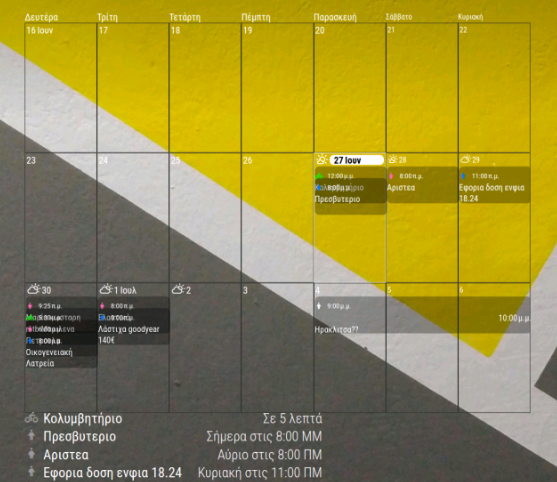
- i am trying to get 2 or 3 lines per event, in order to see more text of event titles. i have managed that but i see now that more than one event per day overlap one on top of the other.
you can see events ok on Jun 28,29 but overlapping at other days.
i would appreciate any help.

my config and css code:
{ // DEFAULT CALENDAR MODULE (LIST VIEW) module: "calendar", position: "bottom_left", config: { updateInterval: 200000, maximumEntries: 13, wrapEvents: true, fade: false, locale: "el-GR", displayType: "list", calendars: [ { symbol: "person", name: "Chris", url: "https://p47-caldav.icloud.com/published/2/MjkyMDk3...........g970cQGs", color: "#007aff" }, { symbol: "person-dress", name: "Rose", url: "https://p167-caldav.icloud.com/published/2/MT..........TmjE6A5QR", color: "#FF69B4" }, { symbol: "person-biking", name: "Bike", url: "https://p47-caldav.icloud.com/published/2........._eRv9TyaVcZsIVIJA", color: "#00ff00" } ] } }, { module: "MMM-CalendarExt3", position: "middle_center", config: { instanceId: "CX3", mode: "week", locale: "el-GR", timeFormat: "HH:mm", showHeader: false, maxEventLines: 10, // Reduced to a reasonable limit waitFetch: 1000 * 60 * 2, refreshInterval: 1000 * 60 * 2, showPastEvents: true, firstDayOfWeek: 1, calendarset: ["Chris", "Rose", "Bike"], displaySymbol: true, views: [ { name: "3WeekCustom", mode: "week", type: "column", position: "middle_center", timeFormat: "HH:mm", startFromToday: true, weeks: 3, pastWeeks: 1, futureWeeks: 1, slotMaxHeight: "30em", // Set a reasonable maximum height slotHeight: "4em", // Base height per event, adjustable maxEventLines: 10, // Reduced at view level hideOverflow: false, overflowRolling: false, // Force stacking wrapEvents: true, showEventTime: true, displaySymbol: true, locale: "el-GR" } ], scenes: [ { name: "DEFAULT", views: ["3WeekCustom"] } ] } },.MMM-CalendarExt3 .module-header { visibility: hidden; } .CX3 { --cellbgcolor: transparent; } .CX3 .thisMonth { background: transparent !important; } .CX3 .cellContainer .cell:nth-child(1) .cw { display: none; } .CX3 .weekend { font-size: 80%; font-weight: normal; background: transparent !important; } .CX3 .weekend_1, .CX3 .weekend_2, .CX3 .weekday { color: var(--defaultColor); font-weight: normal; text-align: left; background: transparent !important; min-height: 0; /* Ensure no minimum height interferes */ padding: 0; /* Remove padding to control height */ } .CX3 .cellHeader { text-align: left; font-size: 100%; background: transparent !important; } /* Event styling with one-line icon/time and two-line title */ .CX3 .event.singleday, .CX3 .event.fullday, .CX3 .event.multiday { background-color: rgba(0, 0, 0, 0.3); /* Default fallback for entire event */ border-radius: 8px; line-height: 1.3em !important; overflow: visible !important; display: block !important; /* Ensure vertical stacking */ margin-bottom: 1em; /* Consistent spacing between events */ width: 100% !important; min-height: 3.9em; /* Minimum for one line icon/time + two title lines */ padding: 0.2em 0; /* Controlled padding */ position: relative; /* Ensure proper layering */ z-index: 1; /* Prevent overlap due to layering */ box-sizing: border-box; /* Include padding in height calculation */ } /* Calendar-specific colors with higher specificity */ .CX3 .event.singleday[data-calendar="Chris"], .CX3 .event.fullday[data-calendar="Chris"], .CX3 .event.multiday[data-calendar="Chris"] { background-color: rgba(0, 122, 255, 0.4); /* #007aff with 40% opacity */ } .CX3 .event.singleday[data-calendar="Rose"], .CX3 .event.fullday[data-calendar="Rose"], .CX3 .event.multiday[data-calendar="Rose"] { background-color: rgba(255, 105, 180, 0.4); /* #FF69B4 with 40% opacity */ } .CX3 .event.singleday[data-calendar="Bike"], .CX3 .event.fullday[data-calendar="Bike"], .CX3 .event.multiday[data-calendar="Bike"] { background-color: rgba(0, 255, 0, 0.4); /* #00ff00 with 40% opacity */ } /* Fix black text and layout */ .CX3 .event .headline { color: #ffffff !important; /* White text for readability */ background: transparent !important; display: block; /* Simplified layout */ width: 100%; } .CX3 .event .headline .time { font-size: 90%; /* Readable size */ text-align: center; white-space: nowrap; /* Prevent wrapping */ display: inline-flex; /* Inline flex for icon and time */ align-items: center; justify-content: center; } .CX3 .event .headline .symbol { margin-right: 0.5em; /* Space between icon and time */ font-size: 100%; /* Match time size */ display: inline-block; /* Ensure inline with time */ } .CX3 .event .headline .title { font-weight: normal; text-align: left; overflow: visible; /* Ensure visibility */ white-space: normal; /* Allow wrapping for two lines */ padding-left: 0; width: 100%; font-size: 90%; /* Ensure readable size */ display: block; /* Force below icon/time */ max-height: 2.6em; /* Limit to two lines */ line-height: 1.3em; /* Control line spacing */ } /* Hide μ.μ. if present */ .CX3 .event .headline .time::after { content: "" !important; } /* Ensure other headline elements inherit styles */ .CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { color: inherit !important; background: transparent !important; } .CX3 .event .headline.useSymbol .symbol, .CX3 .legends .legend, .CX3 .legend.useSymbol .symbol { font-size: 70%; background: transparent !important; } .CX3 .legends .legend { border-radius: 8px; color: var(--oppositeColor); max-height: 2.6em !important; line-height: 1.3em !important; overflow: visible !important; white-space: normal !important; word-break: break-word !important; word-wrap: break-word !important; display: block !important; width: 100% !important; background: transparent !important; } -
@chriskar weekIndex:0
should set the first week shown in mode week
-
@chriskar views and scenes were config options in calendarExt2, but are not used in Ext3
-
@sdetweil said in MMM-CalendarExt3:
@chriskar views and scenes were config options in calendarExt2, but are not used in Ext3
so i remove views and scenes and use only the config part?
