Read the statement by Michael Teeuw here.
Default calendar customEvents not working
-
@pauabaer that means there was an error
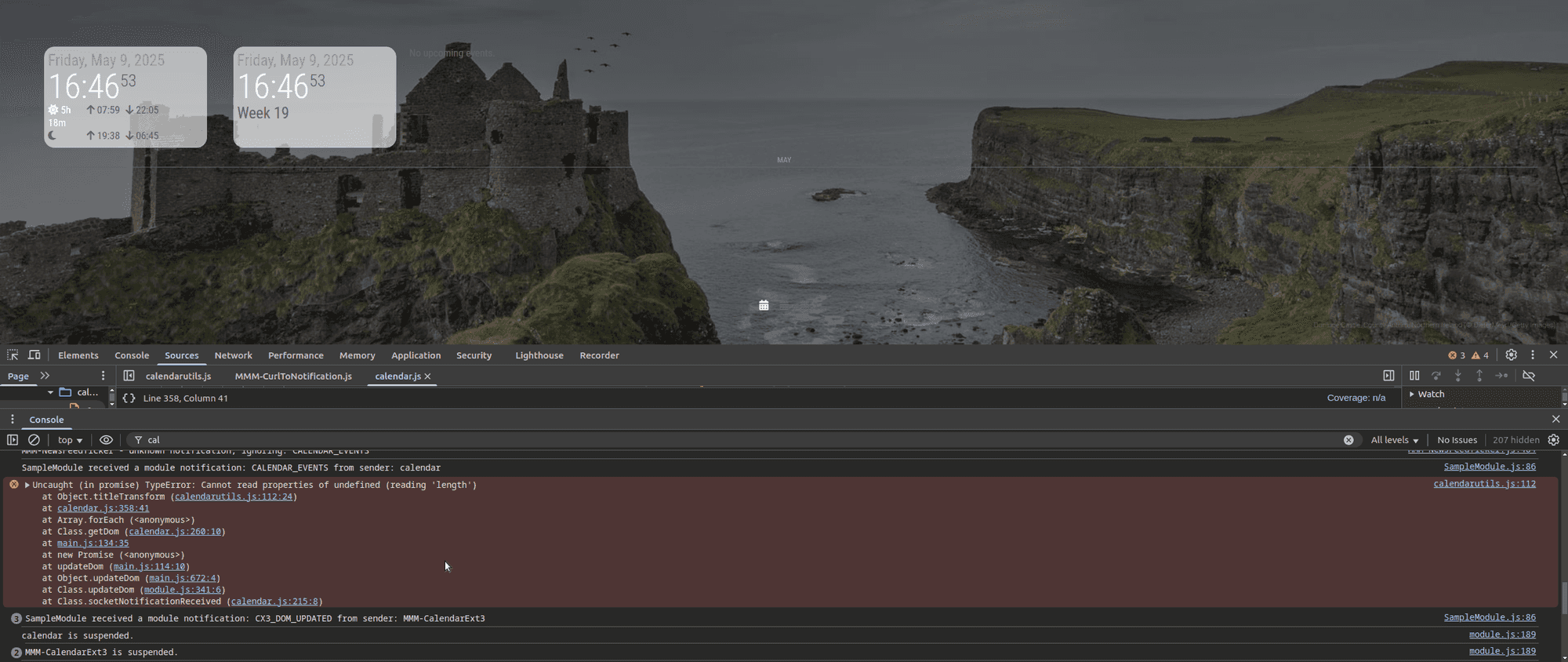
open the developers window
ctrl-shift-i
select the console tab
put cal in the filter field
and you may see the error , I changed to match one of my cal event titles
but the regex doesn’t work…
-
@sdetweil
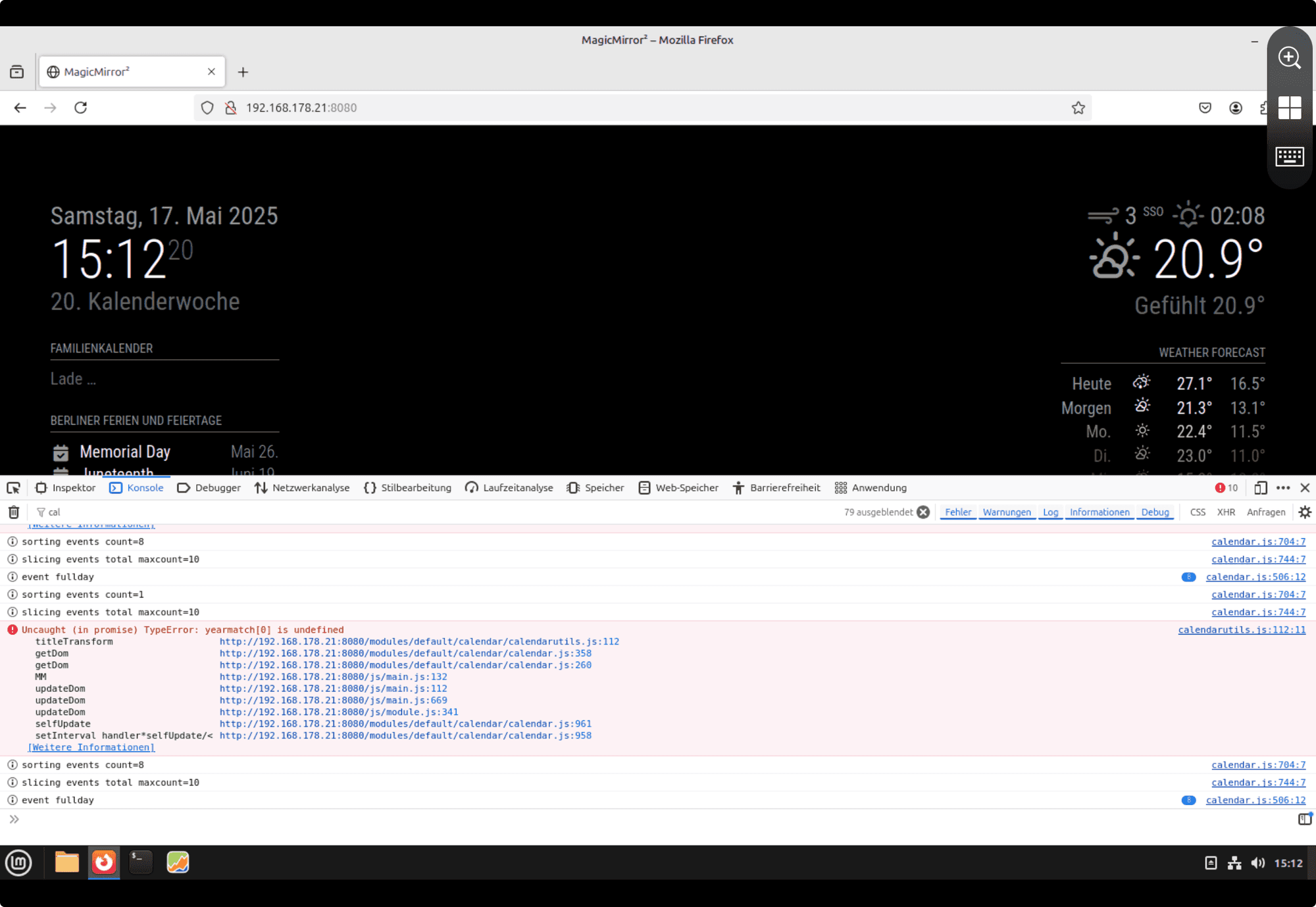
Thanks for helping.I tried to figure out. Went to the console tab and put the filter on cal.
I get an error your yearmatch is that right? But I don’t know how to deal with it. Can you give me a hint?
-
@pauabaer its a regular expression to extract the parts of the date,
i would use the developers window sources tab to locate that code in the calendar module and examine the data it is working with
i might get a chance later today
-
@pauabaer could you add
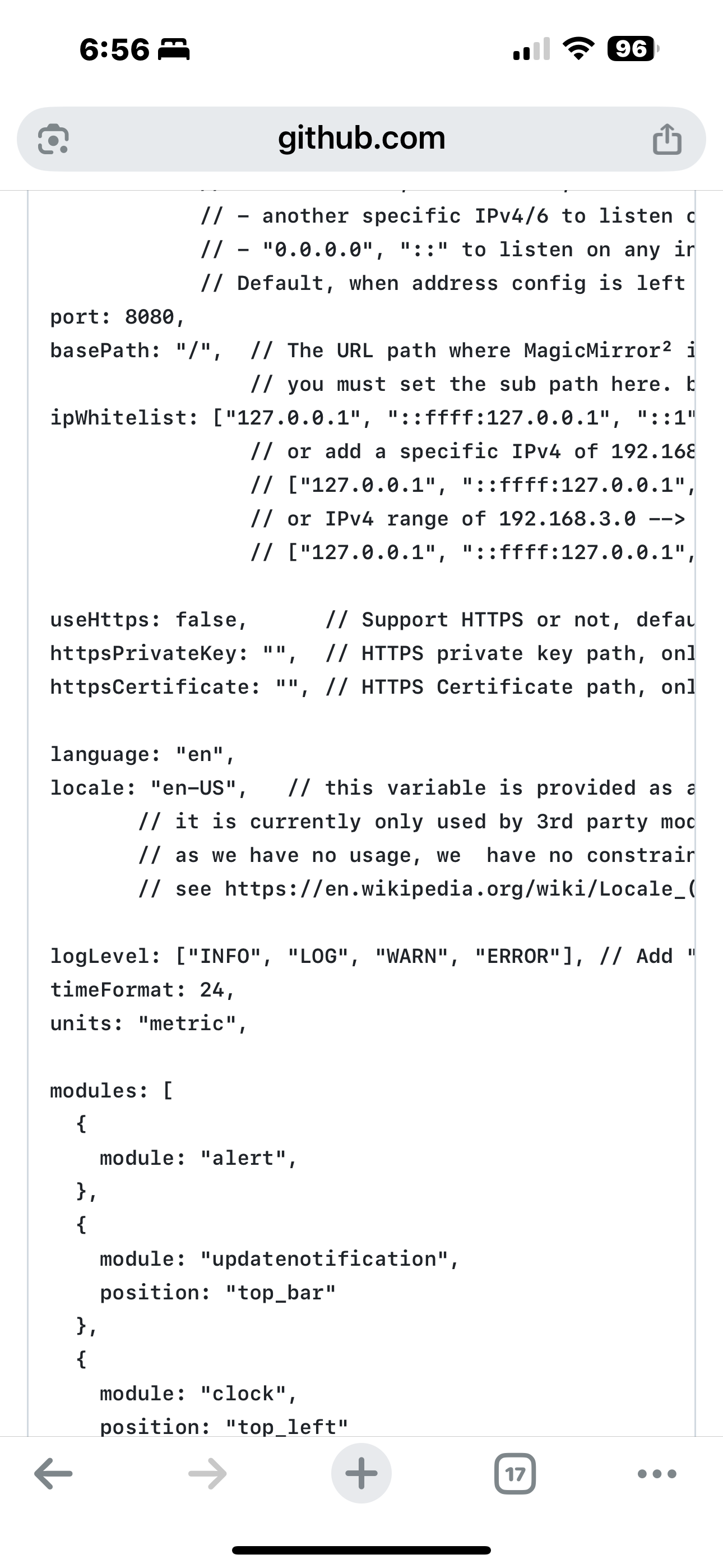
,"DEBUG"to the config.js logLevel property
as well as your transform
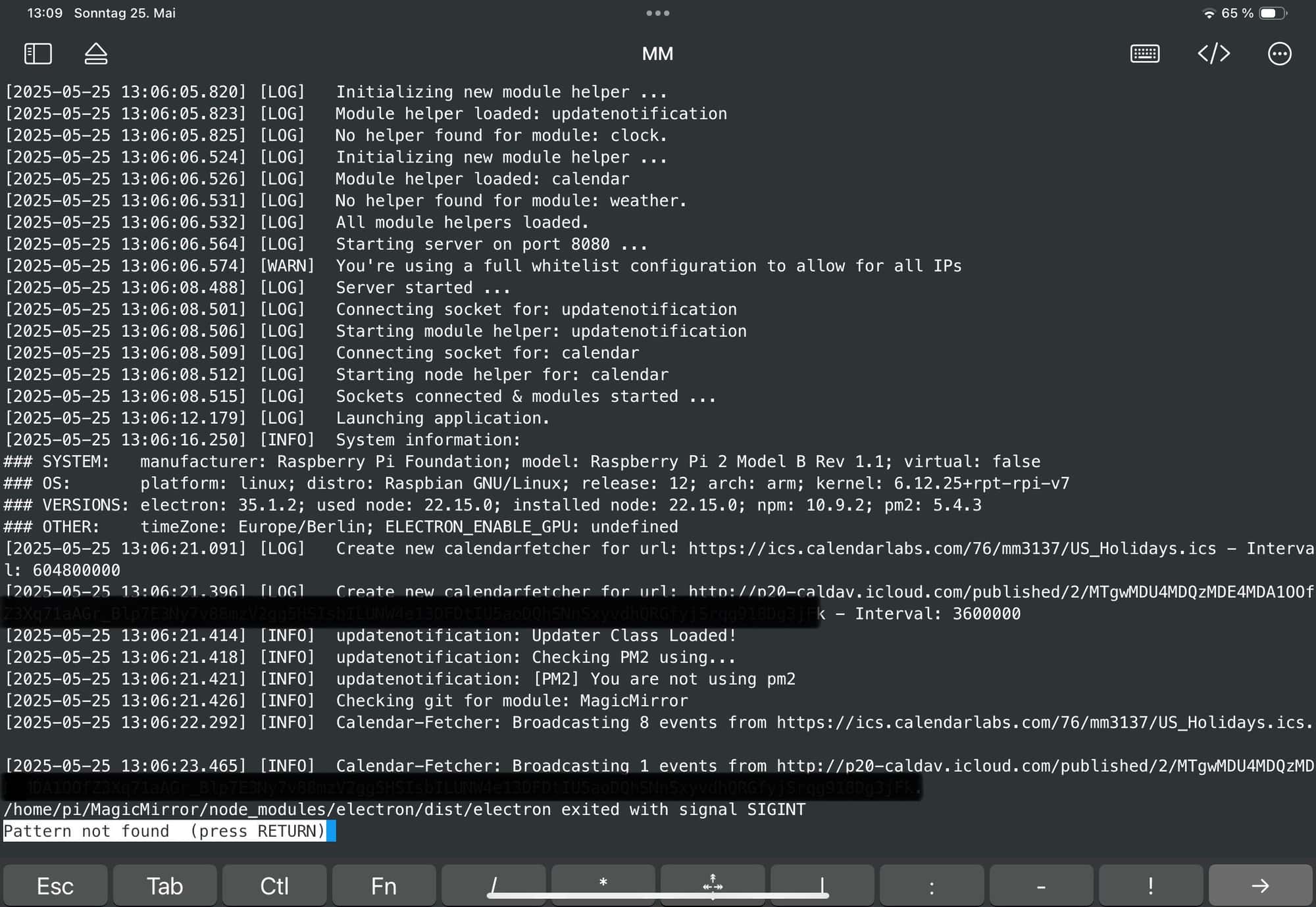
and run MM with (stop pm2 version , with pm2 stop MagicMirror)npm start >somefile.txt 2>&1
so we can see the actual text of the event
(watch out, the log output contains the COMPLETE text of the calendar url)I only need the text of the event… (it supposedly has the date in it)
-
@sdetweil
Finally I got some time to test. See the pic below:
I got the message that there is one entry but no title is shown. Did I do something wrong?
-
@pauabaer you didn’t add the debug setting to config.js
the transform happens in the front end, the backend (node_helper) gets the events from source and formats them for frontend.tye log you showed is from the backend
-
@sdetweil
I did add the debug setting but presumably at the wrong position.
Thought I should add it here:module: "calendar", header: "Familienkalender", position: "top_left", config:{ loglevel: ["DEBUG"], customEvents: [ { keyword: "Geburtstag", symbol: "birthday-cake", transform: { search: "^([^\']*) \'(\\d{4})$", replace: "$1 ($2)", yearmatchgroup: 2 } } -
@pauabaer logevel is above the modules list
its not a module setting
-
@sdetweil
Meanwhile I found the right place. Sorry for this.
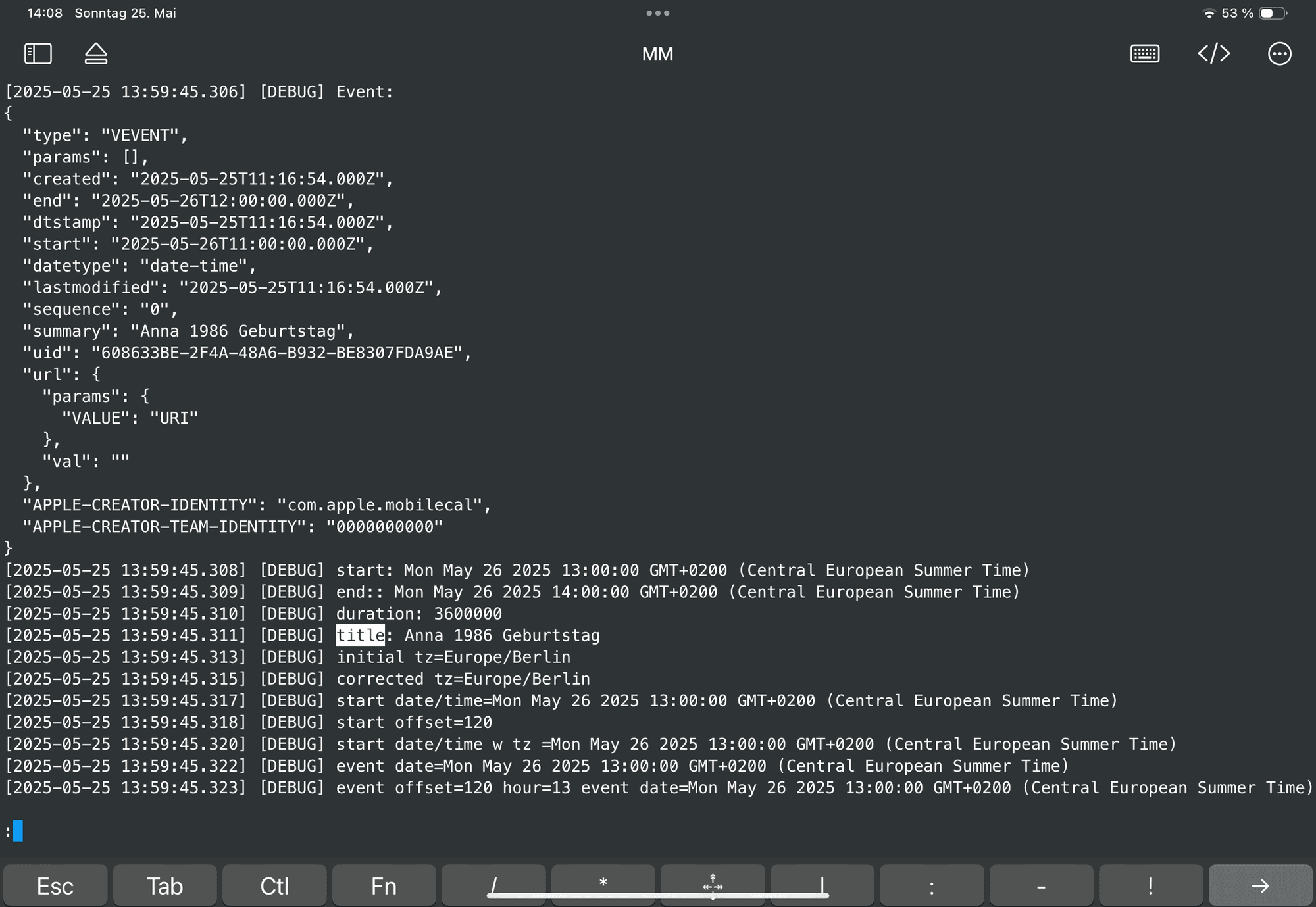
In the pic below you can see the entry.
Does help you?
-
your search regex is wrong,
^(.+) (\\d{4}) Geburtstag$its captures EVERYTHING from the start… and there is nothing left for the remainder of the expression
you need to capture any character UP to the 1st space,
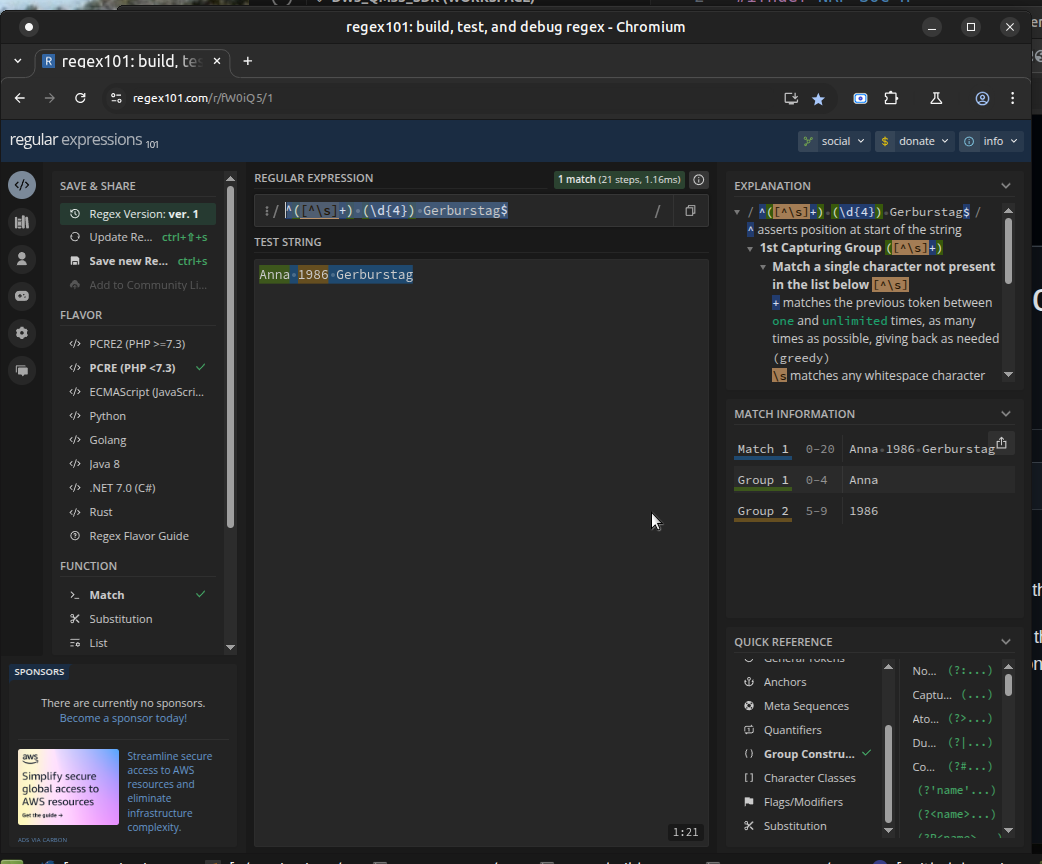
^([^\s]+) (\d{4}) Gerburstag$I use https://regex101.com/ to test (see below)
escape the backslash as required