Read the statement by Michael Teeuw here.
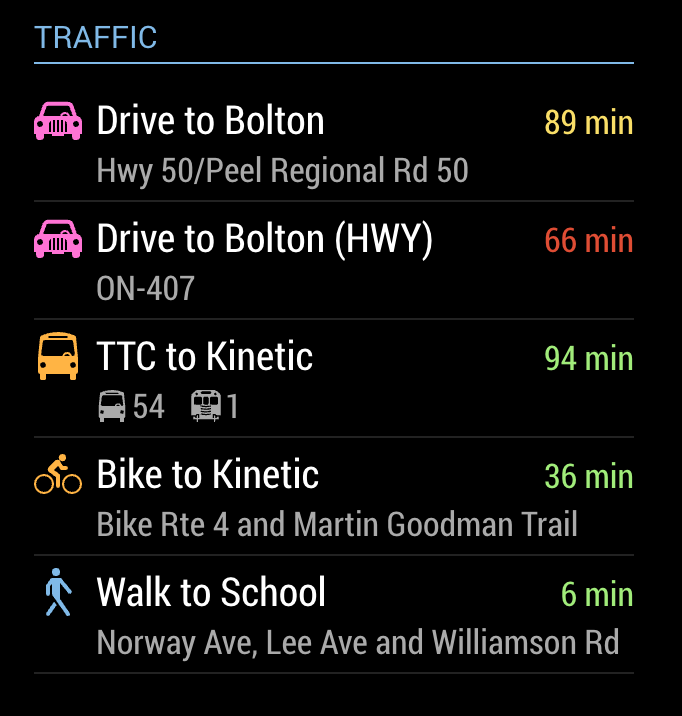
MMM-MyCommute
-
@strawberry-3.141 nope. I didn’t though about it because the module itself got that options but they don’t work at the same time.
-
@schlachtkreuzer6 so if I understand your request, you would like to have different start and end times based on a particular days? If so you can do this. each destination has its own start and end time, as well as its own hideDays list. Configure two destinations with the same destination address, mode, label, etc, but in each one configure the desired start times and hideDays. So for your example above, the config would look something like this:
{ module: "MMM-MyCommute", position: "top_left", classes: "default everyone", header: "Commute", config: { apikey: "...", origin: "...", startTime: "00:00", endTime: "23:59", hideDays: [0,6], //module always completely hidden on weekends destinations: [ { destination: "A1 Destination Address", label: "A1", startTime: "07:15", endTime: "09:00", }, { destination: "B1 Destination Address", label: "B1", startTime: "16:00", endTime: "18:00", hideDays: [2,4] //hidden on tues, thurs }, { destination: "B1 Destination Address", label: "B1", startTime: "13:00", endTime: "14:00", hideDays: [1,3,5] //hidden on mon, wed, fri } ] } } -
@pjkoeleman I just added a config parameter to control this. Add
travelTimeFormatTrim: falseto turn off the duration trimming. It also accepts"left"to trim larger zero-value tokens (e.g.:0h 37minrenders as37min), and"right"to trim the smaller tokens first (e.g.:2h 0minrenders as2h). It defaults to"left".Note that setting this parameter to
truehas the same affect as setting it tofalse. To get the default behaviour, set this to"left"or just omit the parameter altogether.Do a
git pulland you should be able to use the new config. -
@j.e.f.f
Thanks very much, now I will study you code, because I want to learn javascript my self. -
@pjkoeleman the key here is that I’m using a plugin for Moment.js that allows formatting of time durations. By default, Moment.js doesn’t allow this. See here:
-
@j.e.f.f ok! Thanks I will try this as fast as possible, after my holiday ;)
FYI: I work at two destinations, Mon -Fri at W1 and Mon evening and Tuesday evening at W2 with about 1,5-2h at home ^^ only traveling with the car, so for me it’s necessary to know if my usual route is busy or not to calculate when I should left for work but I not really need to know the other route ;) traffic on route W2 varies +/- 1h… (terrible!)
But if this mini schedule thing inside this module works: WOW! What an absolutely overkill of an module for me!
-
@j.e.f.f
Thanks, will study that as well. -
@schlachtkreuzer6 said in MMM-MyCommute:
WOW! What an absolutely overkill of an module for me!
Heh! It’s amazing how something that started out so simple has become so highly configurable! I originally wrote this module as a fork of a module that I couldn’t get to work properly for me.
-
@j.e.f.f said in MMM-MyCommute:
Heh! It’s amazing how something that started out so simple has become so highly configurable! I originally wrote this module as a fork of a module that I couldn’t get to work properly for me.
I love the way your modules are configurable, every use can find / make his configuration.
-
Hi
i would really like to use this module because it seems great. But im a noob to this.
Maybe you can help me ? The module does not show at all on my MMI have the module installed in de modules folder.
i did perform a git pull and a npm install. my config.js is as followed.modules: [ { module: "helloworld", position: "top_bar", config: { text: "Home of Harold & Jolanda" } }, { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: 'MMM-MyCommute', position: 'top_left', header: 'Traffic', classes: 'default everyone', config: { apikey: 'I HAVE THE API KEY PUT HERE', origin: 'MY HOME ADDRESS', startTime: '00:00', endTime: '23:59', hideDays: [0,6], destinations: [ { destination: 'WORK ADRESS', label: 'WORK', mode: 'driving', color: '#82E5AA' } ] } }, { module: "clock", position: "top_bar" },In the MMM-MyCommute folder i did not edit or changed anything… should i edit the MMM-MyCommute.js file also ?? to get this module shown in the MM ?
I did reboot the Pi but no effect.
I hope you can help me.
Kind regards
Harold