Read the statement by Michael Teeuw here.
How to change icons
-
@hriereb No fr thailand
-
Ah ok, thx again.
-
Hi again, sorry for the silly questions but I don’t how to do this changes. I’ve tried to look for the icons but I don’t know where to start. I would like to change weather icons and calendar but I don’t know where they are and how I could upload different ones. Could someone guide me with a simple explanation for a noob like me? I don’t know anything about CSS or similar and I’m a “newborn” in this world. Hope someone can help and apologize for dumb questions.
-
@hriereb Reply first question How to Change Icon Calendar
in config.js at module calendar
you can see line … symbol: "calendar-check-o ",
you can change in other icon such as "calendar-plus-o "
if you want any icon you can see in https://fontawesome.com/v4.7.0/icons/ -
@hriereb Second Question how to change Weather icon
Before you can search word " how to change weathr icon" or “custom.css” in forum
and this is link weather Icon at http://erikflowers.github.io/weather-icons/ -
Can somebody write down how to change them?
I changed the config.js to symbol: ‘fa fa-calendar’ and nothing changed.@nobita you wrote "you can change in other icon such as "calendar-plus-o " but what is this? A set of icon or what?
I am sorry, but I have no idea how to make it working.
By the way - there is nothing like step by step tutorial - in README.md there is only a link to fontawsome page but there is nothing written how to use it.
-
search fontawesome in google. It shows all the available icons.
as far as changing the icon for your calendar, try this…
in your config.js file, you need to add this line in the config section of your calendar…
defaultSymbol: "calendar", // Fontawesome Symbol see http://fontawesome.io/cheatsheet/the following defaults cand be changed in this section as well…
maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, displaySymbol: true, defaultSymbol: "calendar", // Fontawesome Symbol see http://fontawesome.io/cheatsheet/ displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 25, wrapEvents: false, // wrap events to multiple lines breaking at maxTitleLength fetchInterval: 5 * 60 * 1000, // Update every 5 minutes. animationSpeed: 2000, fade: true, urgency: 7, timeFormat: "relative", dateFormat: "MMM Do", fullDayEventDateFormat: "MMM Do", getRelative: 6, fadePoint: 0.25, // Start on 1/4th of the list. hidePrivate: false, hideOngoing: false, colored: false, coloredSymbolOnly: false, tableClass: "small", calendars: [ { symbol: "calendar", url: "http://www.calendarlabs.com/templates/ical/US-Holidays.ics", }, ], titleReplace: { "De verjaardag van ": "", "'s birthday": "" }, broadcastEvents: true, excludedEvents: [] },Feel free to ask if there is anything you don’t quite understand… :winking_face:
-
Thank you for helping me but I changed config.js to
defaultSymbol: "calendar",And icons are same, nothing changed. Does not matter if it is holiday or event 1 or event 2 - icons are same.
I still do not understand - how to define icon for the specyfic event?
-
Apologies, been kinda busy last few days…
I am looking for the answer to your question.
I haven’t used the default calendar for quite a while now.
I really like the MMM-CalendarExt modules, although, I never really thought about it until now, it’s the same way… same icon for each event.
I shall do some researching to see if I can find a solution…
-
OK, I think I may have found the solution…
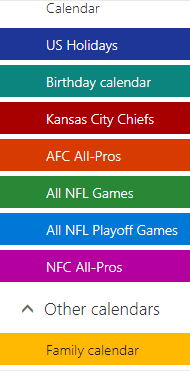
I’ll start by showing you my calendar categories:

This might be helpful to have handy…
Now the code to put in your config.js file in the calendar code:
"calendars": [ { "name": "Family Stuff", "symbol": "heart@fa", "url": "Calendar link here" "interval": 24*60*60*1000, }, { "name": "US Holiday", "url": "Calendar link here", "symbol": "gift@fa", "interval": 24*60*60*1000, "maxEntries": 50, "maxDays":365, }, { // "name": "Birthdays", "symbol": "birthday=cake", "url": "Calendar link here", }, { // "name": "KC Chiefs", "symbol": "football-ball@fa", "url": "Calendar link here", "interval": 24*60*60*1000, }, { // "name": "NFL Games", "symbol": "calendar", "url": "football-ball@fa", "interval": 24*60*60*1000, }, { "name": "NFL Playoff Games", "symbol": "user-secret@fa", "url": "football-ball@fa", "interval": 24*60*60*1000, }, ],Let me know if this works for you.
I have yet to try it, but now that I found it, I think I will. :winking_face:
