Read the statement by Michael Teeuw here.
How to change icons
-
Thank you for helping me but I changed config.js to
defaultSymbol: "calendar",And icons are same, nothing changed. Does not matter if it is holiday or event 1 or event 2 - icons are same.
I still do not understand - how to define icon for the specyfic event?
-
Apologies, been kinda busy last few days…
I am looking for the answer to your question.
I haven’t used the default calendar for quite a while now.
I really like the MMM-CalendarExt modules, although, I never really thought about it until now, it’s the same way… same icon for each event.
I shall do some researching to see if I can find a solution…
-
OK, I think I may have found the solution…
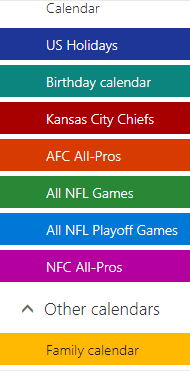
I’ll start by showing you my calendar categories:

This might be helpful to have handy…
Now the code to put in your config.js file in the calendar code:
"calendars": [ { "name": "Family Stuff", "symbol": "heart@fa", "url": "Calendar link here" "interval": 24*60*60*1000, }, { "name": "US Holiday", "url": "Calendar link here", "symbol": "gift@fa", "interval": 24*60*60*1000, "maxEntries": 50, "maxDays":365, }, { // "name": "Birthdays", "symbol": "birthday=cake", "url": "Calendar link here", }, { // "name": "KC Chiefs", "symbol": "football-ball@fa", "url": "Calendar link here", "interval": 24*60*60*1000, }, { // "name": "NFL Games", "symbol": "calendar", "url": "football-ball@fa", "interval": 24*60*60*1000, }, { "name": "NFL Playoff Games", "symbol": "user-secret@fa", "url": "football-ball@fa", "interval": 24*60*60*1000, }, ],Let me know if this works for you.
I have yet to try it, but now that I found it, I think I will. :winking_face: -
Thank you very much - I have it working now!!!
I used this post
https://github.com/MichMich/MagicMirror/pull/1345
to add font-awesome5 but I am not able to get all of them working. Anyway, now I understand all.
Thank you. -
i have tried all methods to change my icons for the current weather and the weather forcast modules but nothing seems to work ! i dont get any errors or warnings ! whatever changes i make the module remains the same ( like default)
i use icons from amcharts ! and i refered the other post from the forum ! im a noobie kindly help me out@!!!
the icons are on MagicMirror  /css/icons/
i have attached images of my custom css file and my config file
