Read the statement by Michael Teeuw here.
MMM-Widget
-
MMM-Widget
MagicMirror module for external web widgets.
Widgets could be inserted anywhere multiply.Screenshot

Details
[card:eouia/MMM-Widget]
-
@sean
Fantastic idea!
-
@sean
Thanks, I was looking for something like this.
I’ve made simple website and works fine.
Just a question. i’m using a few images which I have stored under a separate directory “images”, but where to put this directory? Same for my css file. For now I included the css data within the html section in the config.js, but I’ll rather work with a separate css file. -
@johans
This widget module is just an iframe trick. If you want to include a full HTML document, you’d better to use other modules(there are many iFrame related modules already)
But if you want to do anyhow, describe the location of resources(img or css or any web resources) with absolute path.
Your URL of HTML putted will behttps://localhost:8080/widget/SOME_IDbut it is webURL not physical directory path. But you can put your resources in physical directory like~/MagicMirror/mystorage, then you can use those resources in your HTML like this.< img src="/mystorage/SOMETHING.png" >or< img src="https://localhost:8080/mystorage/SOMETHING.png" >. -
@sean
I’ve tried other Iframe modules, but all of them expects a url starting with http or https…
I only have a simple html webpage that I can consult localy on my webbrowser.
Something like thisfile:///home/pi/MyPlayer/index.htmlIframes doesn’t work. That is why I’ll found your Widget module fantastic.
Dumped my html code in the config and it works fantastic. Only small thing is the css data must also be in there, and I would have wanted it could read it from a directory.
Have tried your solutions, but thats not working. Can’t acces for example :https://localhost:8080//home/pi/MyPlayer/images/Radio2.png or https://192.168.1.130:8080/home/pi/MyPlayer/images/Radio2.pngthis is giving me following Error: “This site is not reachable.”
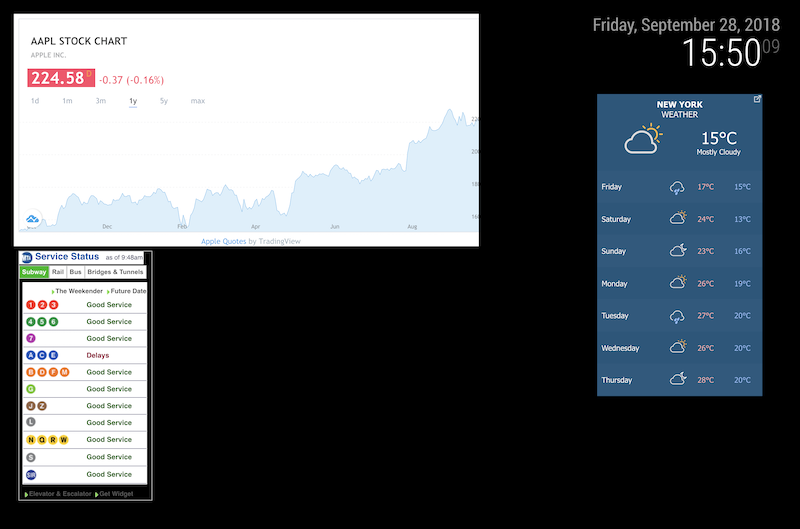
Another side effect on your module is that it shows a second black box on the screen. See picture.!
 -
@johans
You should locate ‘myPlayer’ directory under ‘/home/pi/MagicMirror’.
You can access ‘/home/pi/MagicMirror/myPlayer’ with ‘http://localhost:8080/myPlayer’ or just ‘/myPlayer’.
