Read the statement by Michael Teeuw here.
Trafficmaps
-
Here’s a basic module traffic map module to display a static map with a route and traffic based on bing api’s:
'use strict'; Module.register('maproute',{ defaults: { key: "your_bing_map_key", start: "Morganville, NJ", end: "New York, NY", }, start: function() { Log.info('Starting module: ' + this.name); }, // Override dom generator. getDom: function() { var wrapper = document.createElement("img"); wrapper.style = "position:center; width:600px; height:600px;"; wrapper.src = "http://dev.virtualearth.net/REST/V1/Imagery/Map/Road/Routes?wp.0=" + this.config.start + ";46&wp.1=" + this.config.end + ";46&mapLayer=TrafficFlow&TravelMode=Driving&mapSize=600,600&key=" + this.config.key; return wrapper; } });Unfortunately there’s no way to change the style of the map on bing (black and white). You can get your map key from here:
https://www.bingmapsportal.com/
Thanks… Alex
-
@alexyak Thnx for the module! I will try it when i am home :)
-
Wow guys thanks! I was a few steps behind tyho trying to get the google maps traffic option to work. I searched every few weeks for this and finally came upon this thread. I have a traffic map on my magic mirror now!!!
For any super beginners (like myself) here are a few notes to add this to my magic mirror page.
- Create a dir in your modules dir (ex: MagicMirror/modules/maproute/
- Create a file called maproute.js (ex: MagicMirror/modules/maproute/maproute.js) This is where you copy in the code above that alexyak posted
- Edit your config.js file to add the module to your page:
I don’t think position and config are required but I stuck them in there and it works ok.
{ module: 'maproute', position: 'top_right', config: {} },Restart your pi or restart the magic mirror service and you should be all set!
If I missed anything or anything is wrong, please let me know
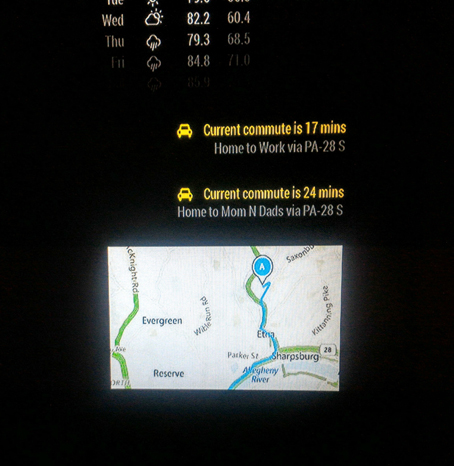
The map is cut off in my screenshot but I haven’t changed the sizing or anything yet.

-
Thanks for the little tutorial!
Could you please explain, with which module do you calculating the current time to your work and mom?Sebastian
-
@shgmongohh [card:SamLewis0602/MMM-Traffic]
-
@strawberry-3.141 said in Trafficmaps:
@shgmongohh [card:SamLewis0602/MMM-Traffic]
Hijacking this thread since i cant find one specific for MMM-Traffic.
I can only get the “driving” mode to work with MMM-Traffic, if i anything else it’s stuck on Loading Commute.
Anyone else have this issue? -
@Notumlord if the author is not registered in this forum, then the best way would be to open an issue on github https://github.com/SamLewis0602/MMM-Traffic/issues
-
@Notumlord @strawberry-3-141
I have these two working fine for me in my config
{ module: 'MMM-Traffic', position: 'bottom_right', classes: 'dimmed medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: '', mode: 'bicycling', origin: 'my origin', destination: 'my destination', route_name: 'Home to Work', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'pessimistic', interval: 120000 //2 minutes } }, { module: 'MMM-Traffic', position: 'bottom_right', classes: 'dimmed medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: '', mode: 'driving', origin: 'my origin', destination: 'my destination', route_name: 'Home to Work', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'pessimistic', interval: 120000 //2 minutes } }, -
@Mitchfarino
Strange, do you use the exact same origin/destination for both modules or do you format them differently depending on the mode? -
@Notumlord exactly the same origin and destination, using my postcode for home as the origin and postcode for work as the destination
If you want to share your sample config, I can put it in my mirror to see if it works
