Read the statement by Michael Teeuw here.
MMM-CalendarExt
-

So 2 things really. I’d like the Calendar to take up the entire bottom 3rd of the screen.
Second, any suggestions on making it look a little popping?
Thanks!
-
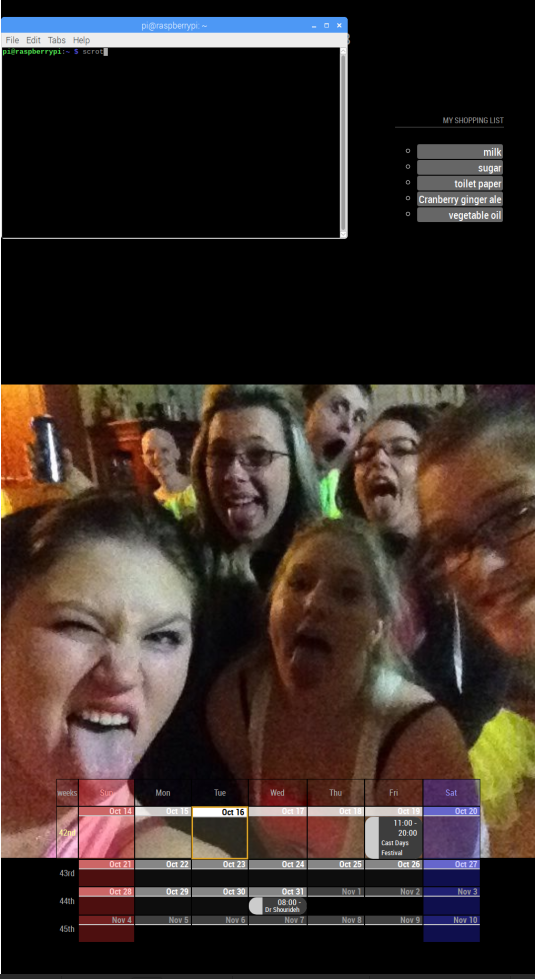
May I ask how you were able to show blank events?
mine looks like this, all jumbled up and no blanks…

-

add the following to your custum.css file
#CALEXT_month.tableStyle { max-width:100%; width:100%; background:none; } -
@Sean
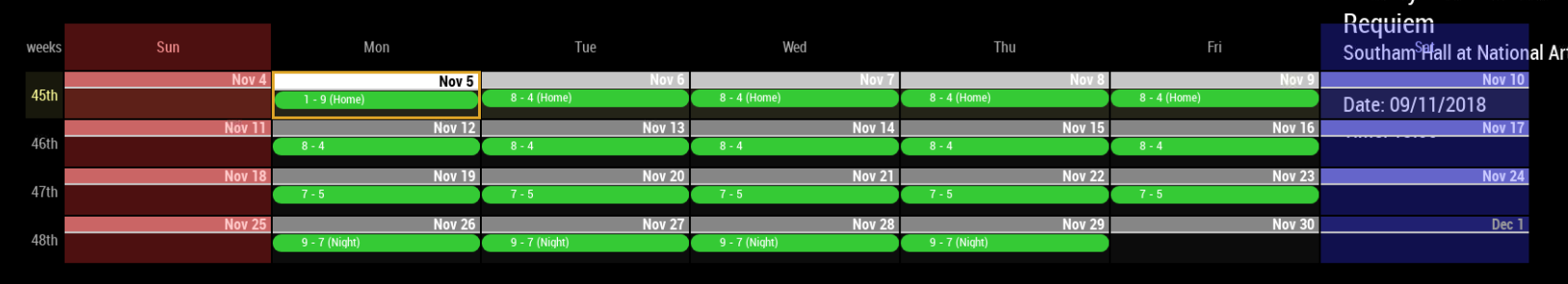
Do you see the calendar posted above by @yoey2112 ?
It has blank events instead of collapsed events, I am wanting mine to look like that!
But, I can’t figure out how to get it done!
-
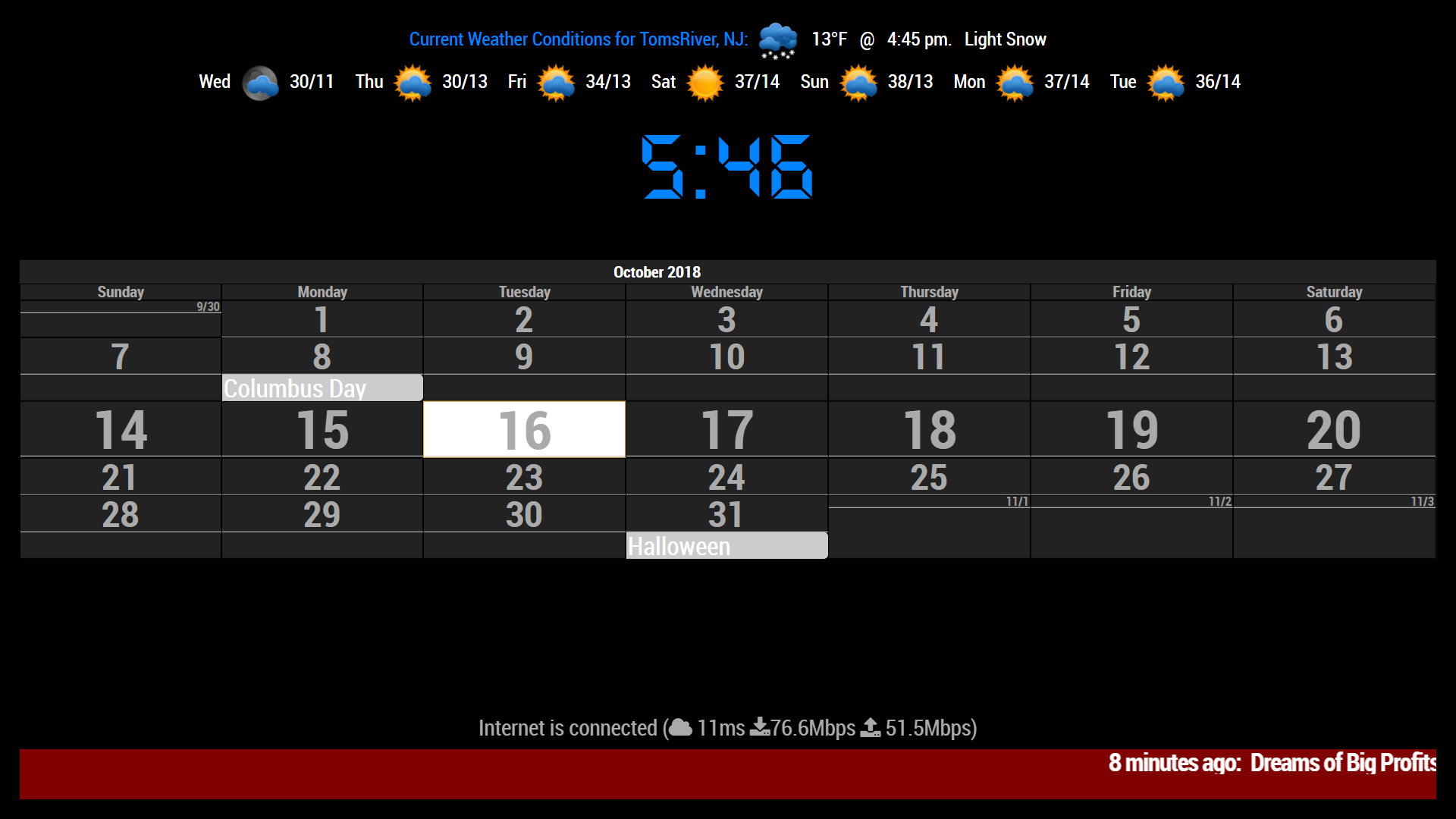
@justjim1220 I added that to my custom CSS but its still fairly small, a little bigger though. Is there any way to adjust the height of that location as well?
-
what did you add? I have been looking to do this!
the height is self-adjusting per the font sizes and line heights for the table cells.
May be able to figure out a better way if I had the code you used to get the empty cells to show like that.
-
@justjim1220
I’ve already sent email for which was talked between us.@yoey2112
For the whole module width;.CALEXT .tableStyle { margin:auto; max-width: 90%; /* change to 100% and if you want, you can add field `width` */ }But it will be affected by your MM body width (By default, it has some margin)
-
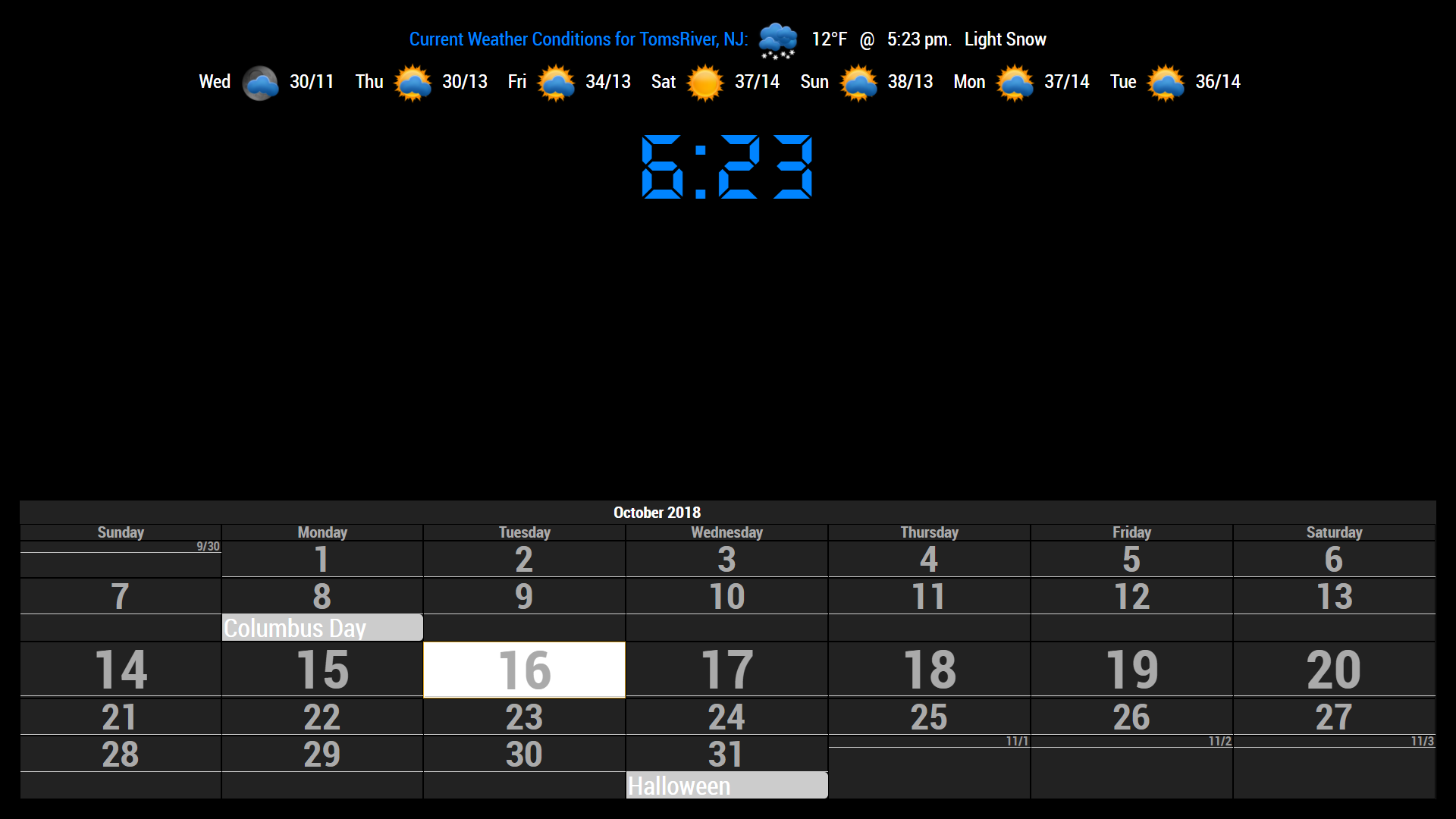
@Sean Can I also adjust the height of the calendar? Example, if I wanted the Calendar to take up the entire bottom half of a Vertical screen?
-
@yoey2112
Not easy, but I think possible.It looks you are using
weeks(4 weeks) view, So you can adjust the height of each day slot inweeksormonthsview with this;.CALEXT .tableStyle td.slot { max-height:150px; height:150px; }Add above codes in your
css/custom.css. Adjust the value for your purpose.Then, in your config,
config: { ... views: { ... weeks: { ... overflowHeight:150, ... }, ... }, ... }For further details; https://github.com/eouia/MMM-CalendarExt/wiki/Manipulation-of-looks#viewlimit--viewoverflow
But there could be performance issue in RPI; https://github.com/eouia/MMM-CalendarExt/wiki/Performance-Issues -
Hi! Love this module :) thank you.
Just wondering if there’s a way to omit Saturday and Sunday?
Been poking around and I haven’t been able to figure it out =/

Thanks ahead <3 :)
