Read the statement by Michael Teeuw here.
[MMM-Rainbow] Animated text color transition
-
@seann
you can change the update interval within the clock code to update every minute instead of every second, by placing the following within thestart: function()…// Schedule update interval. var self = this; setInterval(function() { self.updateDom(); }, 60000); -
@justjim1220 Good tip man! I will change the update interval and look at the difference.
-
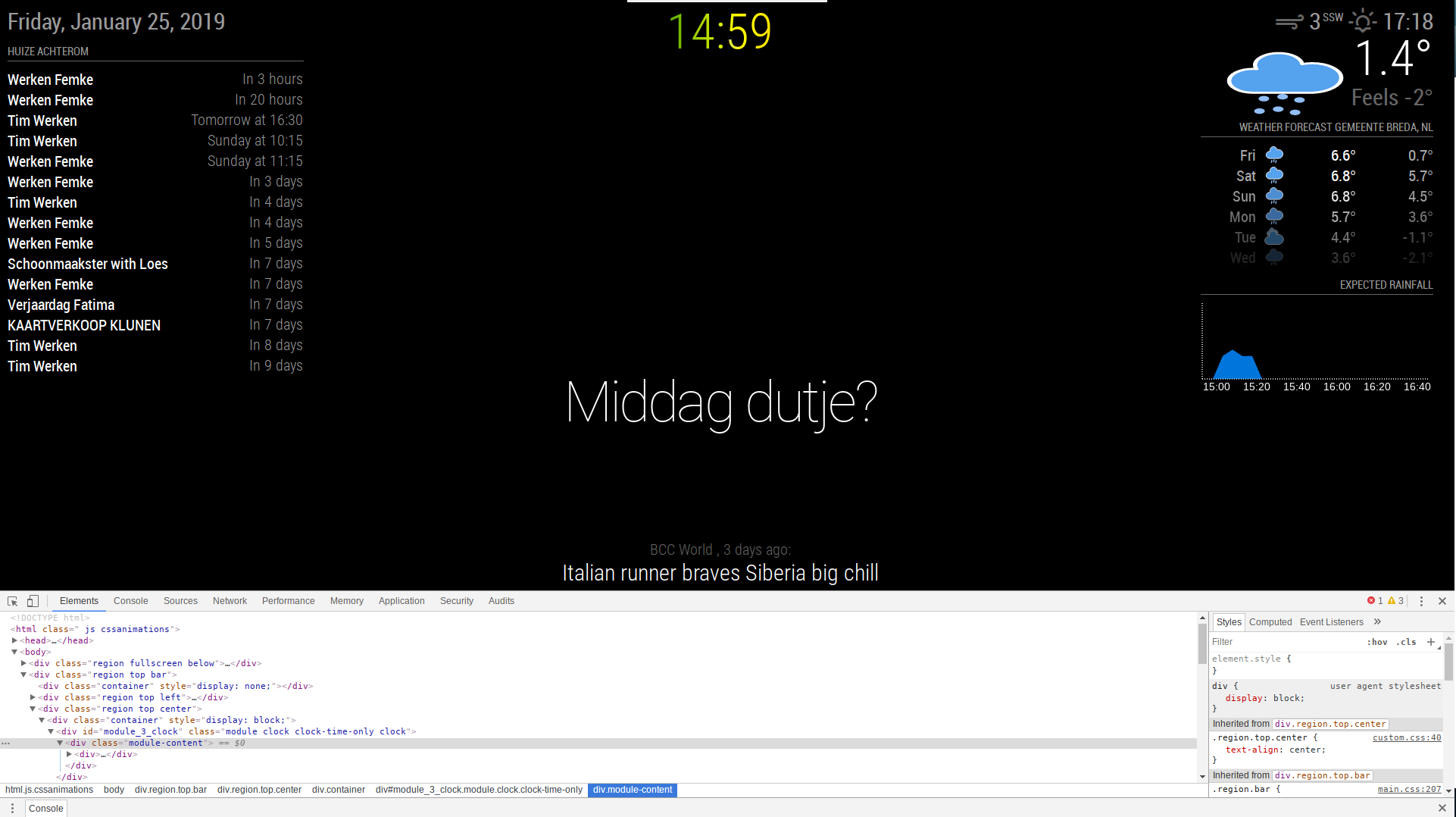
@justjim1220 I changed the update interval to 60 sec and that makes it work allot better. I kept the background size at 500% so the color gradient won’t repeat.
.clock-time-only-color { background-image: linear-gradient(to left, red,orange,yellow,green,blue,purple); -webkit-background-clip: text; -webkit-animation: animate 60s linear infinite; background-size: 500%; color: transparent; } @-webkit-keyframes animate{ 0% {background-position: 0% 500%;} 100% {background-position: 500% 0%;}The result

Thanks for your help! -
@justjim1220 Say if you start your mirror at 30 seconds past the minute, the clock on the mirror wont update until 30 seconds past the next minute, that’s why I created my own clock
-
@seann was you able to get past the every second update?
-
@ganget Does it show every color?
-
@justjim1220 Do you mean for the clock?
-
@justjim1220. Yeah it shows every color atm before the minute updates and the loop starts again.
-
-
@seann Yes, and I really like how you coded your iClock to work that way!
