Read the statement by Michael Teeuw here.
MMM-GroveGestures
-
MMM-GroveGestures
MagicMirror Module - detecting 3D gesture with GroveGesture Sensor(PAJ7620u2)
Video Clip
Hardware

- Grove Gesture Sensor (PAJ7620u2)
- The sensor on Grove - Gesture is PAJ7620U2 that integrates gesture recognition function with general I2C interface into a single chip. It can recognize 9 basic gestures, and these gestures information can be simply accessed via the I2C bus.
- price: $10~20USD
- gestures : Up / Down / Left / Right / Forward / Backward / Clockwise / Count Clockwise / Wave
- detection range : 5 ~ 10cm / non-touch
- size : 20mm X 20mm
Unfortunately, due to it’s short range and theory of electro-magnetic field, this sensor will not be used beneath Spymirror. But under the thin wooden, plastic or normal glass, it will work.
It works as 3D gesture sensor similar withSkywriterorFlick!, but definitely small, flat, and non-HAT. It could fit for bezel-frame of MagicMirror. Soldering is not needed.Comparison
- vs. PIR sensor, ultrasonic sensor, CAM motion detection
- PROS: more gestures
- CONS: short range
- vs. Skywriter, Flick!
- PROS: small
- CONS: touch, tap gestures are not supported
- vs. CAM gesture recognition
- PROS: light, easy, low CPU
- CONS: short range, not so COOL
REQUIREMENT
- 1 x Grove Gesture Sensor (or PAJ7620u2 compatible)
- 1 x 4pin Female jumper cable
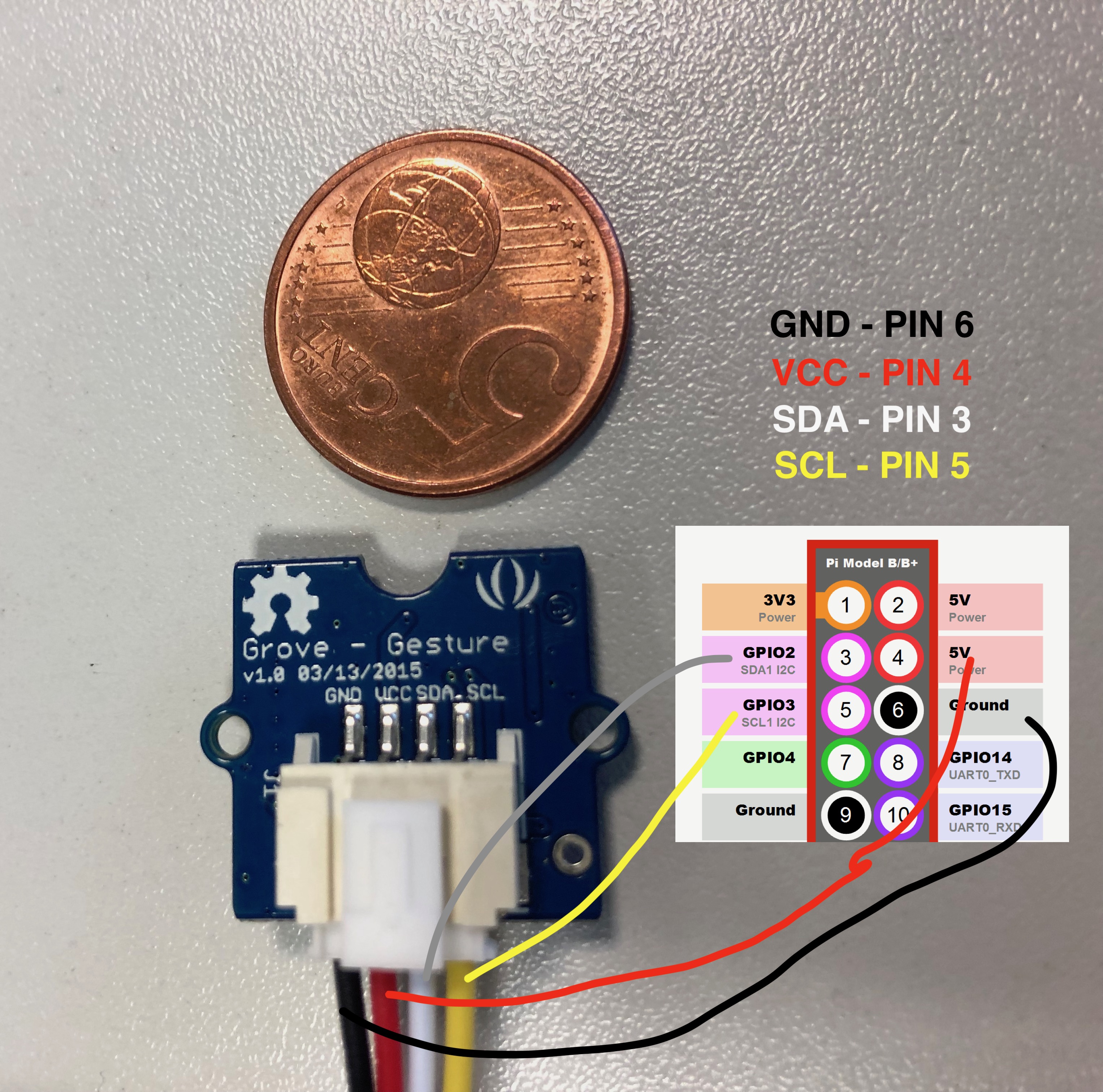
Pin Connect (I2C 1)
- 5V (GPIO PIN 4) : VCC
- GND (GPIO PIN 6) : GND
- SDA (GPIO PIN 3) : SDA
- SCL (GPIO PIN 5) : SCL

Install & Details
[card:eouia/MMM-GroveGestures]
- Grove Gesture Sensor (PAJ7620u2)
-
Hi @Sean ,
I was wondering if the module would be able to handle 2 identical PAJ7620u2 sensors?
Not talking about combining both (maybe an idea for later), but just giving the user the possibility to have 2 times more interactions with modules by putting one sensor on right side of the Mirror and the other on left side for example.
I’m currently building my mm project and I’ve to be honest, I would love that!!
Regards
-
@bolish
I answered on github.
Currently it couldn’t. Sorry. I’ve never imagined that situation. -
Thanks for the answer and the additional “sequence” tip. Let’s follow up on GitHub post if needed.
-
Hello World,
I love your module!
I use MMM-page-selector to switch between 2 pages. I wanted to use grove gesture to change pages, but I can not adapt the script.
I can see my gestures in the Magic Mirror when I pass my hand in front of the grove gesture; after, i do not know what to put in config.js
Can you help me?
For information, my english is bad, and I do not know anything about programming!Thank you
BenH
-
@Benjaminh86
Let’s assume You have page1and2.You can assign gesture
LEFTto1,RIGHTto2.
At that case, you can add this to your command set(default or any other you want)."LEFT": { notificationExec: { notification: "PAGE_SELECT", payload: "1", } }, "RIGHT": { notificationExec: { notification: "PAGE_SELECT", payload: "2", } },The problem is,
MMM-page-selectorhas no feature of “NEXT PAGE” or “PREVIOUS PAGE”. so when there be more than 2 pages, you should assign gestures per each page. -
@Sean as I said, I’m a beginner, and I do not understand everything in programming.
In addition, I have a synthaxe error on the line “exec: (module, gestures) => {”
it indicates a problem with the symbol =>.
Can you help me? -
@Benjaminh86
Show me your configuration. -
@Sean
here is my configuration for your module :
{
module: “MMM-GroveGestures”,
position: “top_right”,
pages: {‘all’: ‘top_right’},
config: {
autoStart: true, //When Mirror starts, recognition will start.
verbose:false, // If set astrue, useful messages will be logged.
recognitionTimeout: 1000, //Gesture sequence will be ended after this time from last recognized gesture.
cancelGesture: “WAVE”, //If set, You can cancel gesture sequence with this gesture.
visible: true, //Recognized gesture sequence will be displayed on positionidleTimer: 1000*60*30, // `0` for disable, After this time from last gesture, onIdle will be executed. onIdle: { // See command section moduleExec: { module: [], exec: (module, gestures) => { module.hide(1000, null, {lockstring:"GESTURE"}) } } }, onDetected: { notificationExec: { notification: "GESTURE_DETECTED", }, /* You can make Mirror to wake up the modules which were hidden by onIdle with any gestures. moduleExec: { module: [], exec: (module) => { module.show(1000, null, {lockstring:"GESTURE"}) } } */ }, gestureMapFromTo: { //When your sensor is installed with rotated direction, you can calibrate with this. "Up": "UP", "Down": "DOWN", "Left": "LEFT", "Right": "RIGHT", "Forward": "FORWARD", "Backward": "BACKWARD", "Clockwise": "CLOCKWISE", "anti-clockwise": "ANTICLOCKWISE", "wave": "WAVE" }, commandSet: { "LEFT": { notificationExec: { notification: "PAGE_SELECT", payload: "main", } }, "RIGHT": { notificationExec: { notification: "PAGE_SELECT", payload: "2", } }, }, },}
}, -
@Benjaminh86
Your configuration about commandSet has something wrong.commandSet: { "default" : { "LEFT": { notificationExec: { notification: "PAGE_SELECT", payload: "main", } }, "RIGHT": { notificationExec: { notification: "PAGE_SELECT", payload: "2", } }, }, },

