Read the statement by Michael Teeuw here.
How to change the path of a picture in magicmirror , using MMM-imageSlideshow
-
I’m using three modules.
MMM-Testpython (This is the module I’m developing.)
MMM-imageSlideshow
MMM-Modulebar1When I click the click button implemented in the Testpython module code, I want to change the path of the file where the picture is stored. So I want to show you a picture of a different path.
modules/MMM-Testpython/nothing ->modules/MMM-Testpython/before
I implemented it using “sendnotification” in MMM-Testpython, “notificationreceived” in MMM-imageSlideshow.
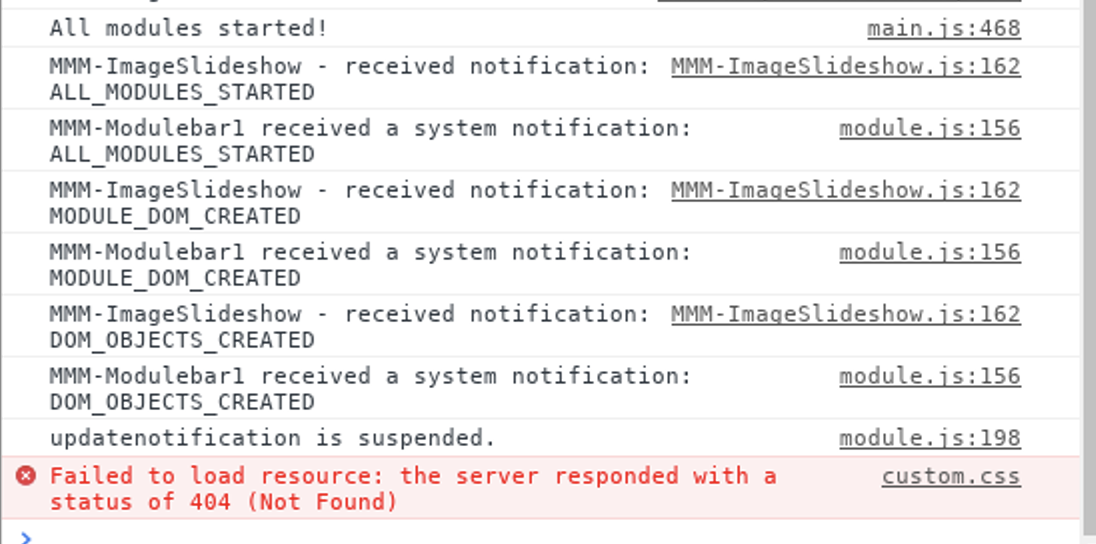
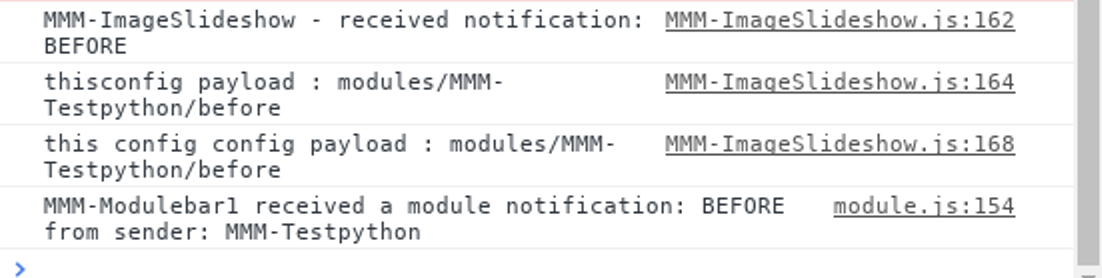
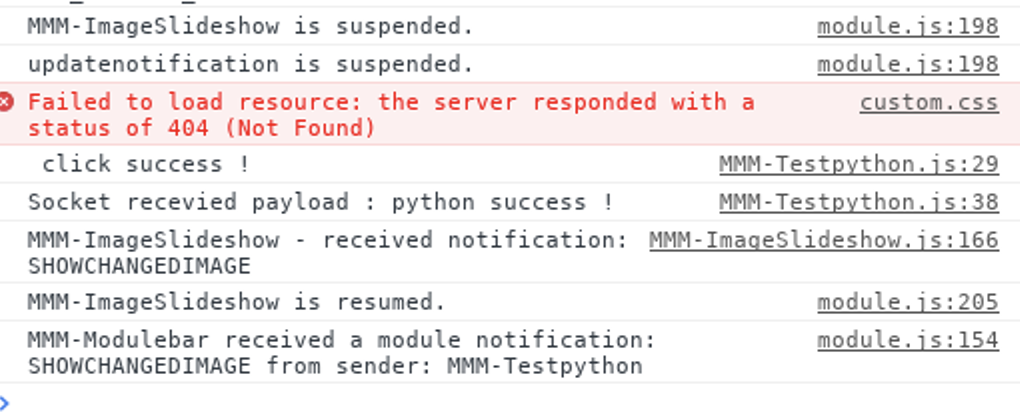
It was confirmed that the output was successful on the console window.
before click

after click

However, the picture does not change on screen.
The code is as follows.
MMM-imageSlideshow
I’ve just modified the underline for @@@@@@@@@@@@@@@/* global Module */ /* MMM-ImageSlideshow.js * * Magic Mirror * Module: MMM-ImageSlideshow * * Magic Mirror By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * Module MMM-ImageSlideshow By Adam Moses http://adammoses.com * MIT Licensed. */ Module.register("MMM-ImageSlideshow", { // Default module config. defaults: { // an array of strings, each is a path to a directory with images imagePaths: [ 'modules/MMM-Testpython/nothing' ], // the speed at which to switch between images, in milliseconds slideshowSpeed: 10 * 1000, // if zero do nothing, otherwise set width to a pixel value fixedImageWidth: 0, // if zero do nothing, otherwise set height to a pixel value fixedImageHeight: 0, // if true randomize image order, otherwise do alphabetical randomizeImageOrder: false, // if true combine all images in all the paths // if false each path with be viewed seperately in the order listed treatAllPathsAsOne: false, // if true, all images will be made grayscale, otherwise as they are makeImagesGrayscale: false, // list of valid file extensions, seperated by commas validImageFileExtensions: 'bmp,jpg,gif,png', // a delay timer after all images have been shown, to wait to restart (in ms) delayUntilRestart: 0, }, // load function start: function () { // add identifier to the config this.config.identifier = this.identifier; // ensure file extensions are lower case this.config.validImageFileExtensions = this.config.validImageFileExtensions.toLowerCase(); // set no error this.errorMessage = null; if (this.config.imagePaths.length == 0) { this.errorMessage = "MMM-ImageSlideshow: Missing required parameter." } else { // create an empty image list this.imageList = []; // set beginning image index to -1, as it will auto increment on start this.imageIndex = -1; // ask helper function to get the image list this.sendSocketNotification('IMAGESLIDESHOW_REGISTER_CONFIG', this.config); // do one update time to clear the html this.updateDom(); // set a blank timer this.interval = null; } }, // Define required scripts. getStyles: function() { // the css contains the make grayscale code return ["imageslideshow.css"]; }, // the socket handler socketNotificationReceived: function(notification, payload) { // if an update was received if (notification === "IMAGESLIDESHOW_FILELIST") { // check this is for this module based on the woeid if (payload.identifier === this.identifier) { // set the image list this.imageList = payload.imageList; // if image list actually contains images // set loaded flag to true and update dom if (this.imageList.length > 0) { this.loaded = true; this.updateDom(); // set the timer schedule to the slideshow speed var self = this; this.interval = setInterval(function() { self.updateDom(); }, this.config.slideshowSpeed); } } } }, // Override dom generator. getDom: function () { var wrapper = document.createElement("div"); // if an error, say so (currently no errors can occur) if (this.errorMessage != null) { wrapper.innerHTML = this.errorMessage; } // if no errors else { // if the image list has been loaded if (this.loaded === true) { // if was delayed until restart, reset index reset timer if (this.imageIndex == -2) { this.imageIndex = -1; clearInterval(this.interval); var self = this; this.interval = setInterval(function() { self.updateDom(0); }, this.config.slideshowSpeed); } // iterate the image list index this.imageIndex += 1; // set flag to show stuff var showSomething = true; // if exceeded the size of the list, go back to zero if (this.imageIndex == this.imageList.length) { // if delay after last image, set to wait if (this.config.delayUntilRestart > 0) { this.imageIndex = -2; wrapper.innerHTML = " "; showSomething = false; clearInterval(this.interval); var self = this; this.interval = setInterval(function() { self.updateDom(0); }, this.config.delayUntilRestart); } // if not reset index else this.imageIndex = 0; } if (showSomething) { // create the image dom bit var image = document.createElement("img"); // if set to make grayscale, flag the class set in the .css file if (this.config.makeImagesGrayscale) image.className = "desaturate"; // create an empty string var styleString = ''; // if width or height or non-zero, add them to the style string if (this.config.fixedImageWidth != 0) styleString += 'width:' + this.config.fixedImageWidth + 'px;'; if (this.config.fixedImageHeight != 0) styleString += 'height:' + this.config.fixedImageHeight + 'px;'; // if style string has antyhing, set it if (styleString != '') image.style = styleString; // set the image location image.src = this.imageList[this.imageIndex]; // ad the image to the dom wrapper.appendChild(image); } } else { // if no data loaded yet, empty html wrapper.innerHTML = " "; } } // return the dom return wrapper; }, // @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ my code @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ notificationReceived: function(notification, payload) { Log.info(this.name + " - received notification: " + notification); if(notification === "BEFORE"){ console.log("this payload : "+payload) this.config.imagePaths=payload var self = this; self.updateDom(); console.log("this config config payload : "+this.config.imagePaths) } } });MMM-Testpython
var Testpythons; Module.register("MMM-Testpython", { defaults: {}, start: function (){ Testpythons = this; }, getDom: function() { var element = document.createElement("div") element.className = "myContent" element.id="divid" element.innerHTML = "Hello, World!!! " + this.config.foo var subElement = document.createElement("p") subElement.innerHTML = "Click" subElement.id = "clickid" element.appendChild(subElement) return element }, notificationReceived: function(notification, payload, sender) { switch(notification) { case "DOM_OBJECTS_CREATED": var elem = document.getElementById("clickid") elem.addEventListener("click", () => { // send!! Testpythons.sendNotification('BEFORE','modules/MMM-Testpython/before'); elem.innerHTML = "click success" }) break } } }) -
@emrhssla i think this is a caching problem… the ‘file’ was already loaded…
see this discussion about adding a string to the end of the image filename to make it ‘unique’
thus not reading from cachehttps://stackoverflow.com/questions/728616/disable-cache-for-some-images
however, this will add a new image to be cached… eventually growing maybe beyond memory limits…
another way is to disable caching in electronin MagicMirror/js/electron.js
add this linefunction createWindow() { app.commandLine.appendSwitch('--disable-http-cache'); //< -------- added var electronOptionsDefaults = { -
@emrhssla because ImageSlideshow is using hard coded paths
imagePaths: [ ‘modules/MMM-Testpython/nothing’ ],
U must add the before path to the list
-
@sdetweil
There’s no other way.
Then there’s one more question. Originally, MMM-Testpython is a module that uses python files to capture pictures.I tried to show the captured pictures using MMM-imageSlideshow.
To sum up, what I want is:
1.Run the magic mirror.
2.MMM-imageSlideShow runs to show the pictures in the folder
3.Use MMM-Testpython to capture it with a webcam.
4.Replace original photos by covering them.
------I’ve been successful so far----
5. MMM-imageSlideshow module has been updated to show only captured pictures (failed)So what I’m wondering is if I can update MMM-imageSlideshow in the Magic Mirror.
Updatedom() will not be renewed.
-
@emrhssla what do u mean by update ImageSlideshow?
Change it’s paths dynamically?
I dont think so -
@sdetweil
not about path updateabout replacing a picture with an overwritten one dynamically.
-
@emrhssla should be able to without problem… either write code to do it… or launch a shell cp command (copy)
-
also, MMM-ImageSlideshow only gets the file list once… then reshows it over and over…
MMM-ImagesPhotos refreshes the list every 60 seconds… ( getInterval: 60000)
-
MMM-Testpython.js
var Testpythons; Module.register("MMM-Testpython", { defaults: {}, start: function (){ Testpythons = this; }, getDom: function() { var element = document.createElement("div") element.className = "myContent" element.id="divid" element.innerHTML = "Hello, World!!! " + this.config.foo var subElement = document.createElement("p") subElement.innerHTML = "Click" subElement.id = "clickid" element.appendChild(subElement) return element }, notificationReceived: function(notification, payload, sender) { switch(notification) { case "DOM_OBJECTS_CREATED": var elem = document.getElementById("clickid") elem.addEventListener("click", () => { // Testpythons.sendSocketNotification("TEST") // console.log(" click success !") elem.innerHTML = "click success" }) break } }, socketNotificationReceived: function(notification, payload) { switch(notification) { case "AFTERCLICK": console.log("Socket recevied payload : "+payload) var elemk = document.getElementById("clickid") // Testpythons.sendNotification('SHOWCHANGEDIMAGE'); // elemk.innerHTML = payload break } } })node_helper.js(in MMM-Testpython)
var NodeHelper = require("node_helper"); var {PythonShell} = require('python-shell'); var socketTestpython; module.exports = NodeHelper.create({ start: function() { socketTestpython=this; console.log(this.name+"node_helper started") }, socketNotificationReceived: function(notification, payload) { switch(notification) { case "TEST": console.log("notification : " + notification) PythonShell.run('/home/pi/Desktop/BeautyMirror/modules/MMM-Testpython/before.py', null, function (err, result) { if (err) throw err; console.log(result); socketTestpython.sendSocketNotification("AFTERCLICK",result); }); break } } })MMM-ImageSlideshow.js
I added only the following code from the original module code.notificationReceived: function(notification, payload) { Log.info(this.name + " - received notification: " + notification); if(notification === "DOM_OBJECTS_CREATED"){ this.hide() } if(notification === "SHOWCHANGEDIMAGE"){ var self = this; self.updateDom(); self.show(); } }console is success…

image before capture

capture image

after caputure

-
@sdetweil
not changed in screen omg… -
@emrhssla if u stop mirror and restart, does the new image appear? (as u overlaid the old one)…
if not, then your overlay function doesn’t work…
