Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
Is there a way to repaint the calendar module? I am working on hiding/showing the module with voice control, and for the life of me, I can’t get the UI to repaint after hiding. module.show() is not available in the module so it is not as simple as that
-
@isaac2004
Sorry, I cannot catch your point. MMM-CalendarExt can be hidden and revealed by.show()and.hide(). “module.show() is not available in the module” what this means? -
@Sean said in MMM-CalendarExt:
did you set a position of view? your error says there might be an issue.
@mmmmh I don’t know why I missed it. As I’ve said, you have a wrong on
position.defaultView: { position: 'calendar',positionshould be region name liketop_left,bottom_bar, … Modify it.

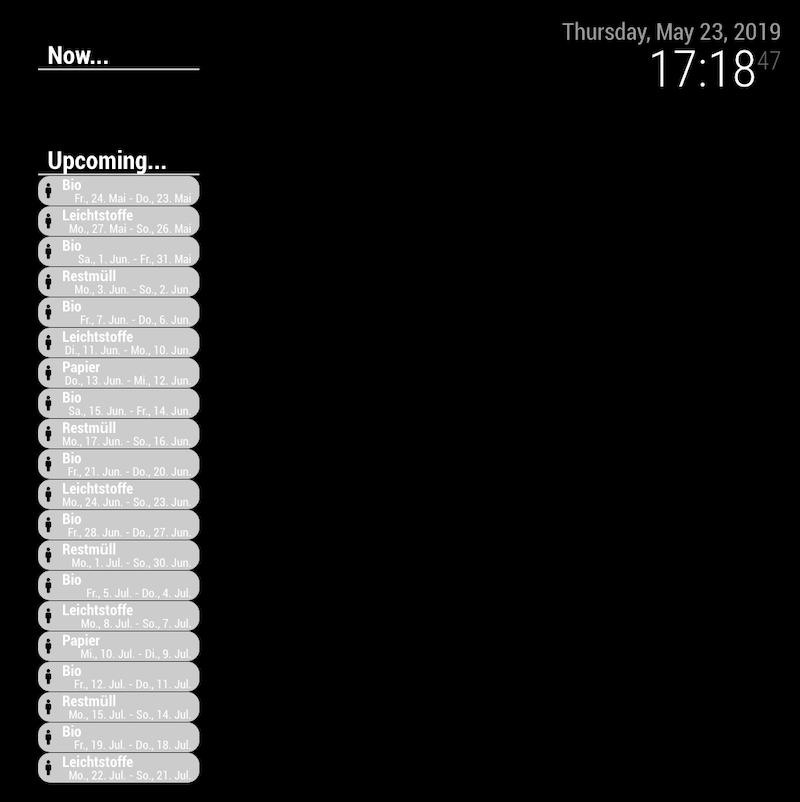
(I’m in London now, so the time of events in screenshot will not match with the German time) -
Dang! Thanks. On my other screen I have that region and I didn’t replace it at all places! I owe you one.
-
Hello,
I have downloaded that Docker image to make some tests on MagicMirror :
https://hub.docker.com/r/bastilimbach/docker-magicmirror/I don’t know why the MMM-CalendarExt is not displayed. I have tested multiple settings, even the simpliest provided in the doc page but still nothing appears.
When I use the Browser debugger, I see a size of 0x0 for the div.container
The calendar urls are working fine with the default calendar module.
Is there something missing on the Docker Image ? I doubt because I have same issue with the module on my RaspberryPi MagicMirror
Would someone accept to test my config module on his MagicMirror ?
If anyone has some ideas, thanks.
-
@djtale
Leave the issue on github with your configuration. -
Hello,
I would like to decrease the size of characters in “{
module: ‘MMM-CalendarExt’,” “calendars: [”
In title and description.
How to do this? -
How can I adjust the height and ad the month to the daily header?

I want it to say 1 June Sat, 2 June Sun and so on & adjust the height
RT
-
@Doudy @Robtrowb
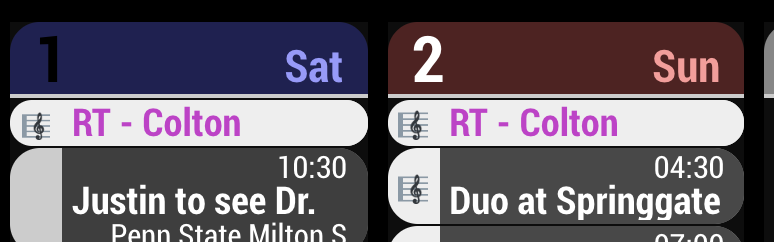
1)Left side of slot header would betitleand Right side would besubtitle. So you can formatting withtitleFormatandsubtitleFormat.
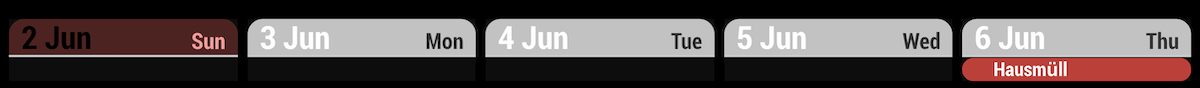
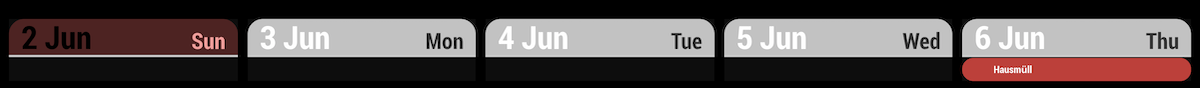
By example;titleFormat: "D MMM ddd", subtitleFormat: " ",would be

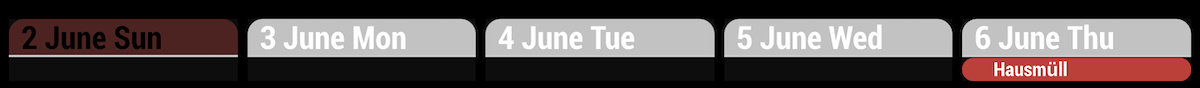
Or,
titleFormat: " ", subtitleFormat: "D MMM ddd",would be

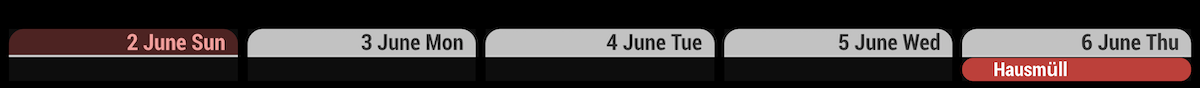
Or,
titleFormat: "D MMM", subtitleFormat: "ddd",would be

- CSS Selectors of
titleanddescriptionwould be.CALEXT .eventContentand.CALEXT .eventDescription. So if you add this intocss/custom.cssyou can get smaller title.
.CALEXT .eventContent { font-size:10px; }
Read https://github.com/eouia/MMM-CalendarExt/wiki and try by yourself.
- CSS Selectors of
-
@Sean TY
