Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@mmmmh did you set a position of view? your error says there might be an issue. I’m on a business trip now so i cannot check at this moment. later i’ll look inside.
-
@Sean yes, I set it to top_left:
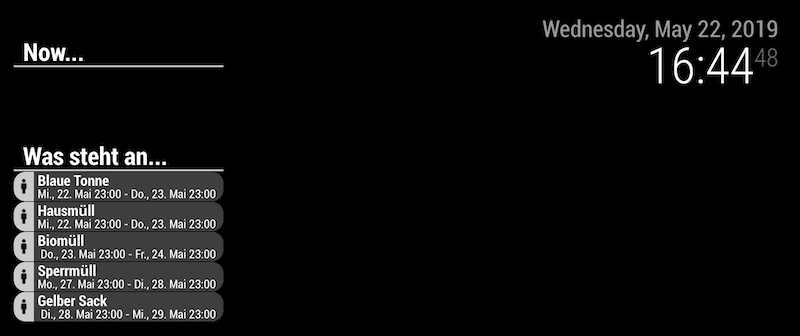
{ module: 'MMM-CalendarExt', position: "top_left", //anywhere. It is not related to real position of view classes: "default standard everyone", config: { // Read below system: { show: ['current', 'upcoming'], locale: 'de', showEmptyView: 0, fullDayEventLocalize: 1, redrawInterval: 300000, }, defaultView: { position: 'calendar', positionOrder: -1, overflowRolling: 0, overflowHeight: 0, overflowDuration: 2, timeFormat: 'H:mm', dateFormat: "ddd, D. MMM", fullDayEventDateFormat: "ddd, D. MMM", ellipsis: 0, limit: 20, oneLineEvent: 1, }, views: { current: { title: "Now...", direction: "column", showEmptyView: 0, useRelative: 0, }, upcoming: { title: "Was steht an...", direction: "column", useRelative: 0, overflowHeight: 0, overflowRolling: 0, }, }, calendars: [ { name: "XXXX", symbol: "male", styleName: "style24", url: "redacted", auth: { user: 'redacted', pass: 'redacted', method: 'basic' } }, ], }, },Don’t worry, it’s not urgent.
-
@mmmmh

Well, I tried with yours and it works.
But two things you probably have wrong.url: "redacted",is it right? it will make parsing error and it could be reason of your front error message.showEmptyView:1will affect on onlysystemlevel, notviewlevel. You’ve setshowEmptyView:0insystem, so empty view will not appear.
-
@Sean thanks for making the effort to test it. I went the same way now. I removed everything and picked a public trash collection calendar (nice idea of yours) - still the same error. (I also commented out the showEmptyView options.)
The error appears locally (RPI3+) as well as in web browsers of all flavors.
Here’s the full config file:
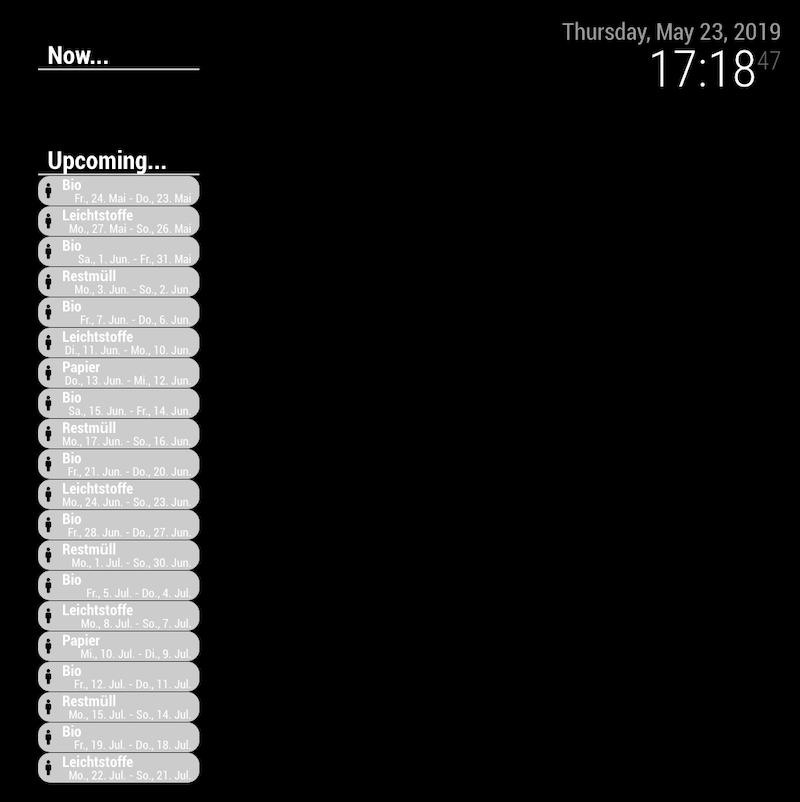
var config = { address: "", port: 8080, ipWhitelist: [], language: "de", timeFormat: 24, units: "metric", modules: [ { module: 'MMM-CalendarExt', position: "top_left", //anywhere. It is not related to real position of view classes: "default standard everyone", config: { // Read below system: { show: ['current', 'upcoming'], locale: 'de', // showEmptyView: 0, fullDayEventLocalize: 1, redrawInterval: 300000, }, defaultView: { position: 'calendar', positionOrder: -1, overflowRolling: 0, overflowHeight: 0, overflowDuration: 2, timeFormat: 'H:mm', dateFormat: "ddd, D. MMM", fullDayEventDateFormat: "ddd, D. MMM", ellipsis: 0, limit: 20, oneLineEvent: 1, }, views: { current: { title: "Now...", direction: "column", // showEmptyView: 0, useRelative: 0, }, upcoming: { title: "Upcoming...", direction: "column", useRelative: 0, overflowHeight: 0, overflowRolling: 0, }, }, calendars: [ { name: "Trash", symbol: "male", styleName: "style24", url: "https://www.ekm-mittelsachsen.de/de/service-dienstleistungen/entsorgungstermine-abfallkalender/abfallkalender/ical/stadt/4870/year/2019/", }, ], }, }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; } -
@mmmmh i’m on business trip now, after back home, i’ll try your new config.
-
Is there a way to repaint the calendar module? I am working on hiding/showing the module with voice control, and for the life of me, I can’t get the UI to repaint after hiding. module.show() is not available in the module so it is not as simple as that
-
@isaac2004
Sorry, I cannot catch your point. MMM-CalendarExt can be hidden and revealed by.show()and.hide(). “module.show() is not available in the module” what this means? -
@Sean said in MMM-CalendarExt:
did you set a position of view? your error says there might be an issue.
@mmmmh I don’t know why I missed it. As I’ve said, you have a wrong on
position.defaultView: { position: 'calendar',positionshould be region name liketop_left,bottom_bar, … Modify it.

(I’m in London now, so the time of events in screenshot will not match with the German time) -
Dang! Thanks. On my other screen I have that region and I didn’t replace it at all places! I owe you one.
-
Hello,
I have downloaded that Docker image to make some tests on MagicMirror :
https://hub.docker.com/r/bastilimbach/docker-magicmirror/I don’t know why the MMM-CalendarExt is not displayed. I have tested multiple settings, even the simpliest provided in the doc page but still nothing appears.
When I use the Browser debugger, I see a size of 0x0 for the div.container
The calendar urls are working fine with the default calendar module.
Is there something missing on the Docker Image ? I doubt because I have same issue with the module on my RaspberryPi MagicMirror
Would someone accept to test my config module on his MagicMirror ?
If anyone has some ideas, thanks.
