Read the statement by Michael Teeuw here.
MMM-Strava
-
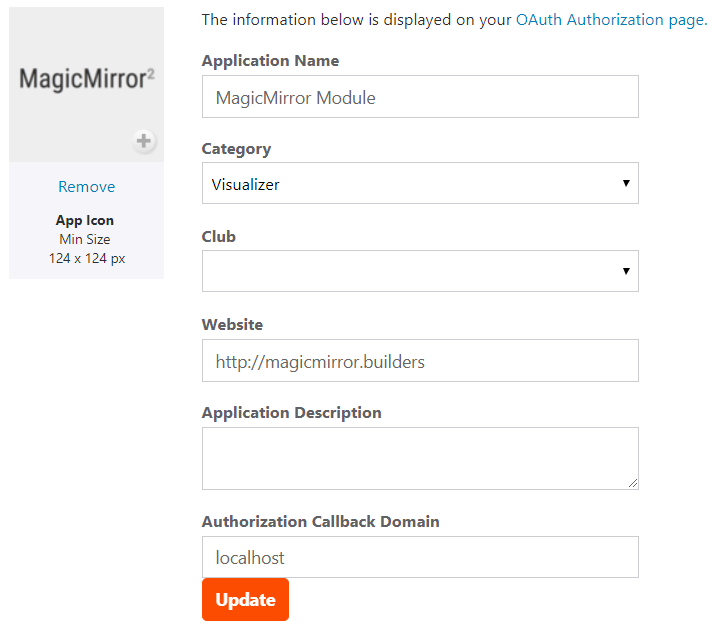
When creating your Strava API Application in Step 2, the key value is the Authorisation Callback Domain. This needs to the IP address or domain name you use to access the MagicMirror otherwise subsequent steps will fail. So in your case it looks like you should use
192.128.1.99Once the API Application is created, add the module to your
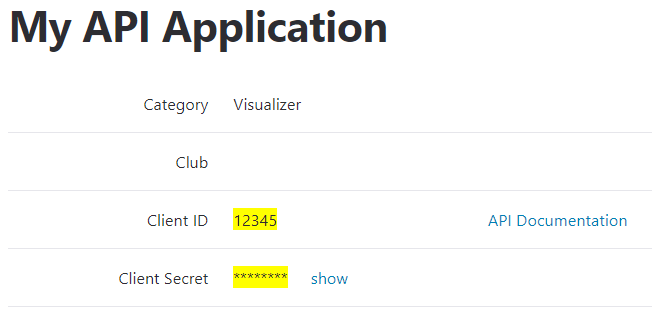
config.jsfile with theclient_idandclient_secretthen restart the mirror.The module should then state
Client id unauthorisedand provide a link to the authorisation process. At which point you should be able to follow step 5Here’s two screenshots which might help:


-
ok thanks ianperrin for your help
Step 2 is ok because on magic mirror, i have the link on magic mirror : client unauthorized see /MMM-Strava/auth/but now in step 5, i make:
in webpage, and magic mirror starting i put
http://192.128.1.99:8080/MMM-Strava/Oauth/
but nothing happen. The webpage says:
host unreachable
ERR_CONNECTION_REFUSEDhave you an idea?
-
@MisterT is it possible you’re typing in the wrong url. Try using
http://192.128.1.99:8080/MMM-Strava/auth/ or simply clicking the link displayed by the module on the mirror.If that fails, are you able to access your mirror via http://192.128.1.99:8080/ ?
Finally, can you make sure you ran
npm install --productionin step 1 and restarted the mirror? -
hI @ianperrin
It Works !!!
Nice explanations.
My mistake is when i launched a webpage to write the url i stoped the MM by Ctrl+Q. Now with MM start and a webpage opened. Everything is alrightThanks for your help
-
hI @ianperrin
I have another problem with MMM-Strava.
I use it with MMM-Pages and MMM-Pages indicator. When i place the module in the config.js MMM-Pages settings, the Rotation of MMM-Pages doesn’t work and i have a error on Magic mirror when i press CTRL+SHIFT+i.
See Thread below for mox explanationsHave you an idea?
-
@MisterT thanks for the report.
I don’t have any experience with MMM-Pages so will have to install it and take a look if I experience the same issues.
Have you any idea what might be causing it?
-
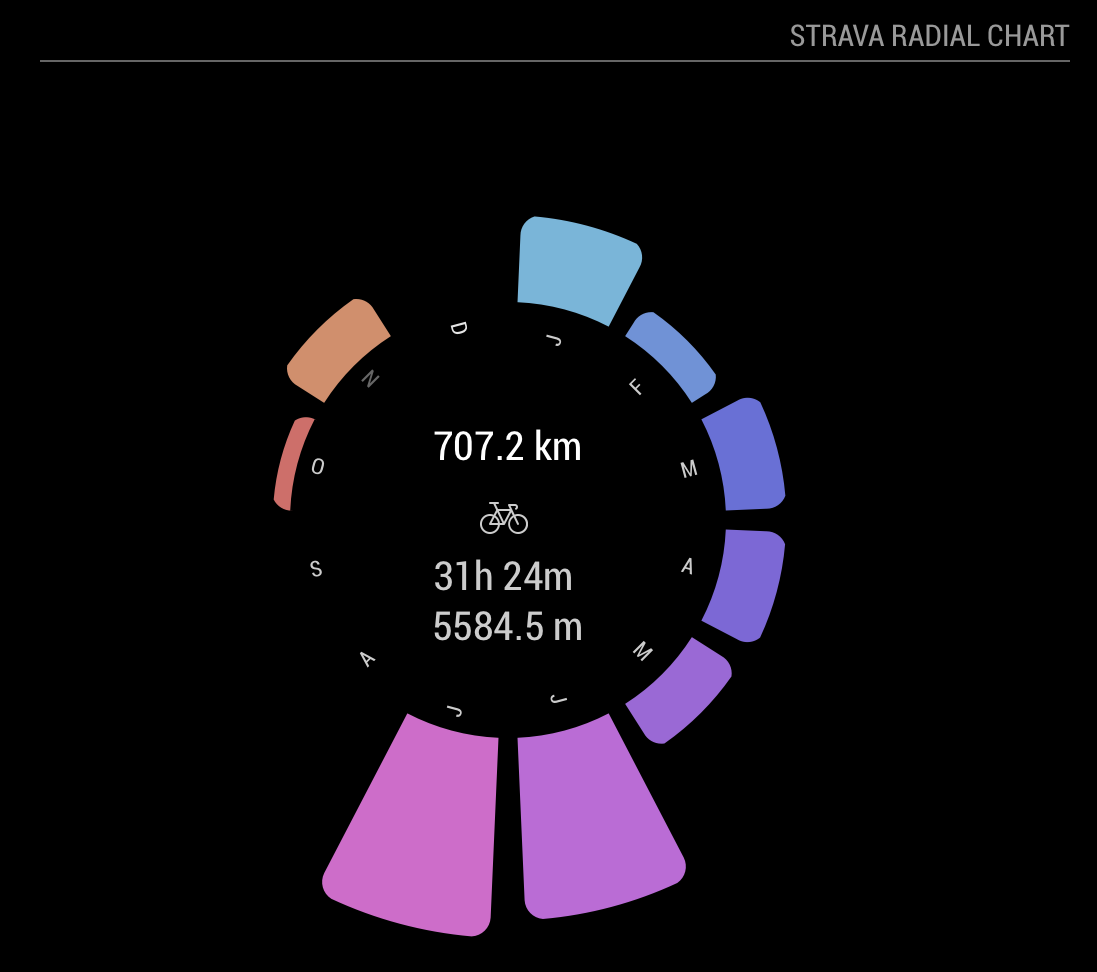
An updated BETA version of MMM-Strava is available which includes a
chartTypeoption to toggle between classic bar chart and a new radial histogramBelow is a sample config and screenshot - note the histogram will display in grayscale, colours can be achieved using
custom.css{ module: "MMM-Strava", header: 'Strava Radial Chart', position: "top_right", config: { client_id: "xxxxx", client_secret: "xxxxx", mode: "chart", chartType: "radial", period: "ytd" } },
Please report any comments/issues here, or on github
-
@ianperrin thx for your reply, I’m the noob in .js but i tried to understand the problem and the report is about “toLowerCase”. In MMM-Strava.js, if i modify the three config lines witch contain the synthax “toLowercase”, the result on Magic Mirror is a rotation of MMM-Pages but a message “Undefined” for MMM-Strava
this.config.mode = this.config.mode.toLowerCase(); this.config.period = this.config.period.toLowerCase(); this.config.chartType = this.config.chartType.toLowerCase();hope these light explanations can help you :face_screaming_in_fear:
-
@MisterT can you post the modified versions of these lines which enabled MMM-pages to rotate, but caused the undefined error for MMM-Strava?
I’m also curious about the error you posted in the other thread as it seems to refer to a style sheet included by another module…
-
@ianperrin i don’t know what i write and the meaning but if i modified these 2 lines (i don’t have the third line), i have MM rotation but undefined on MMM-Strava
this.config.mode = this.config.mode.toLowerCase().mode; this.config.period = this.config.period.toLowerCase().period;The other error in wallberry module is a css error but i don’t think that it’s the problem of rotation because MMM-pages works with this error
