Read the statement by Michael Teeuw here.
MMM-Strava
-
hI @ianperrin
It Works !!!
Nice explanations.
My mistake is when i launched a webpage to write the url i stoped the MM by Ctrl+Q. Now with MM start and a webpage opened. Everything is alrightThanks for your help
-
hI @ianperrin
I have another problem with MMM-Strava.
I use it with MMM-Pages and MMM-Pages indicator. When i place the module in the config.js MMM-Pages settings, the Rotation of MMM-Pages doesn’t work and i have a error on Magic mirror when i press CTRL+SHIFT+i.
See Thread below for mox explanationsHave you an idea?
-
@MisterT thanks for the report.
I don’t have any experience with MMM-Pages so will have to install it and take a look if I experience the same issues.
Have you any idea what might be causing it?
-
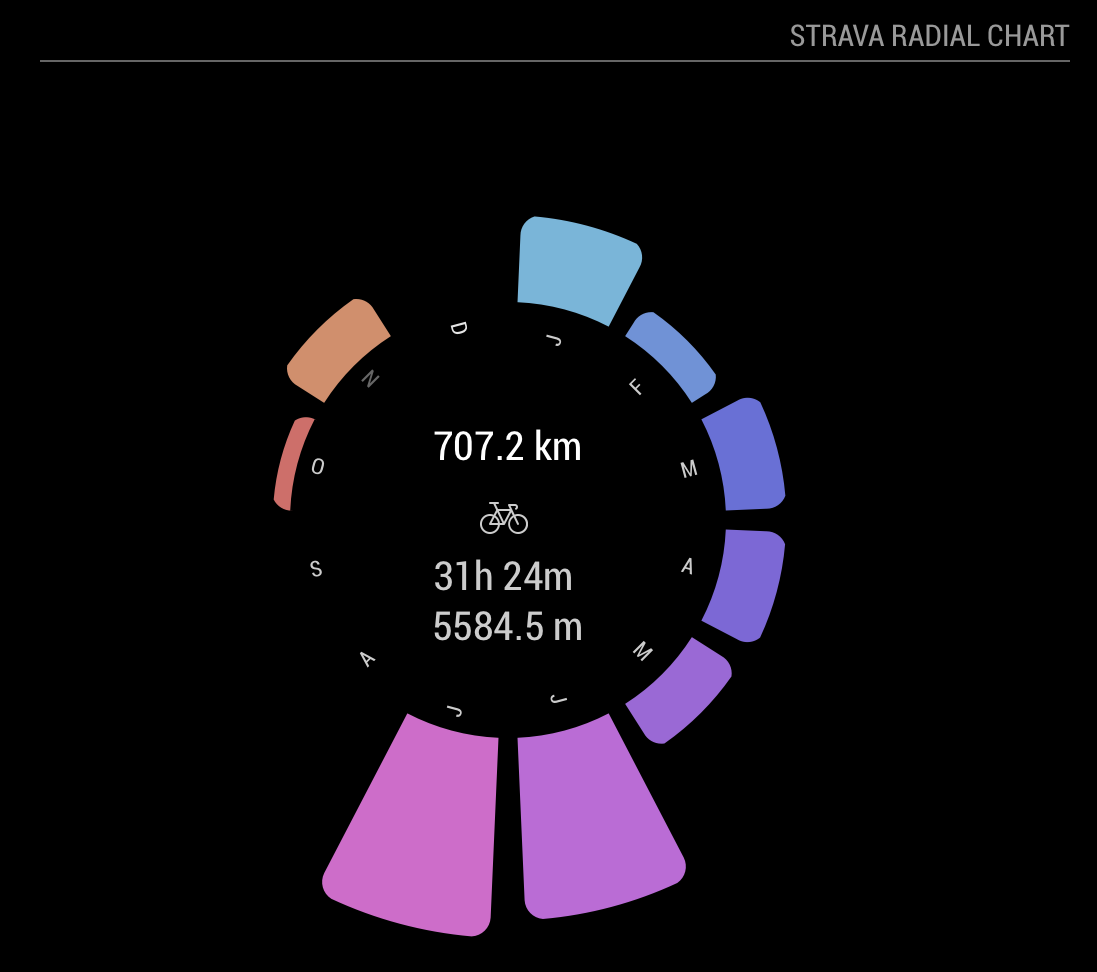
An updated BETA version of MMM-Strava is available which includes a
chartTypeoption to toggle between classic bar chart and a new radial histogramBelow is a sample config and screenshot - note the histogram will display in grayscale, colours can be achieved using
custom.css{ module: "MMM-Strava", header: 'Strava Radial Chart', position: "top_right", config: { client_id: "xxxxx", client_secret: "xxxxx", mode: "chart", chartType: "radial", period: "ytd" } },
Please report any comments/issues here, or on github
-
@ianperrin thx for your reply, I’m the noob in .js but i tried to understand the problem and the report is about “toLowerCase”. In MMM-Strava.js, if i modify the three config lines witch contain the synthax “toLowercase”, the result on Magic Mirror is a rotation of MMM-Pages but a message “Undefined” for MMM-Strava
this.config.mode = this.config.mode.toLowerCase(); this.config.period = this.config.period.toLowerCase(); this.config.chartType = this.config.chartType.toLowerCase();hope these light explanations can help you :face_screaming_in_fear:
-
@MisterT can you post the modified versions of these lines which enabled MMM-pages to rotate, but caused the undefined error for MMM-Strava?
I’m also curious about the error you posted in the other thread as it seems to refer to a style sheet included by another module…
-
@ianperrin i don’t know what i write and the meaning but if i modified these 2 lines (i don’t have the third line), i have MM rotation but undefined on MMM-Strava
this.config.mode = this.config.mode.toLowerCase().mode; this.config.period = this.config.period.toLowerCase().period;The other error in wallberry module is a css error but i don’t think that it’s the problem of rotation because MMM-pages works with this error
-
@MisterT I’ve just pushed an update to the module which may have fixed it. Can you update the module and let me know how it works out?
-
@ianperrin, i update your module and…tada it works :thumbs_up: great job
MMM-Pages rotate and MMM Strava is visible
Everything is good nowI also try your other update about radial chart vizualisation and it’s great. I tested with year to date for bike and run and its’awesome. Just 2 remark:
- In my opinion the radial gaphic it’s just a little too big and the graphic overlaps the other module.
- I think we need informations about custom css in order to display colors about kilometers like for exemple:
less 10 km for running in a month : red color
from 10 to 30 km for running in a month: orange color
over 30 km for running in a month : green color
see you next time
-
@MisterT - Great to hear it’s working now 👍
