Read the statement by Michael Teeuw here.
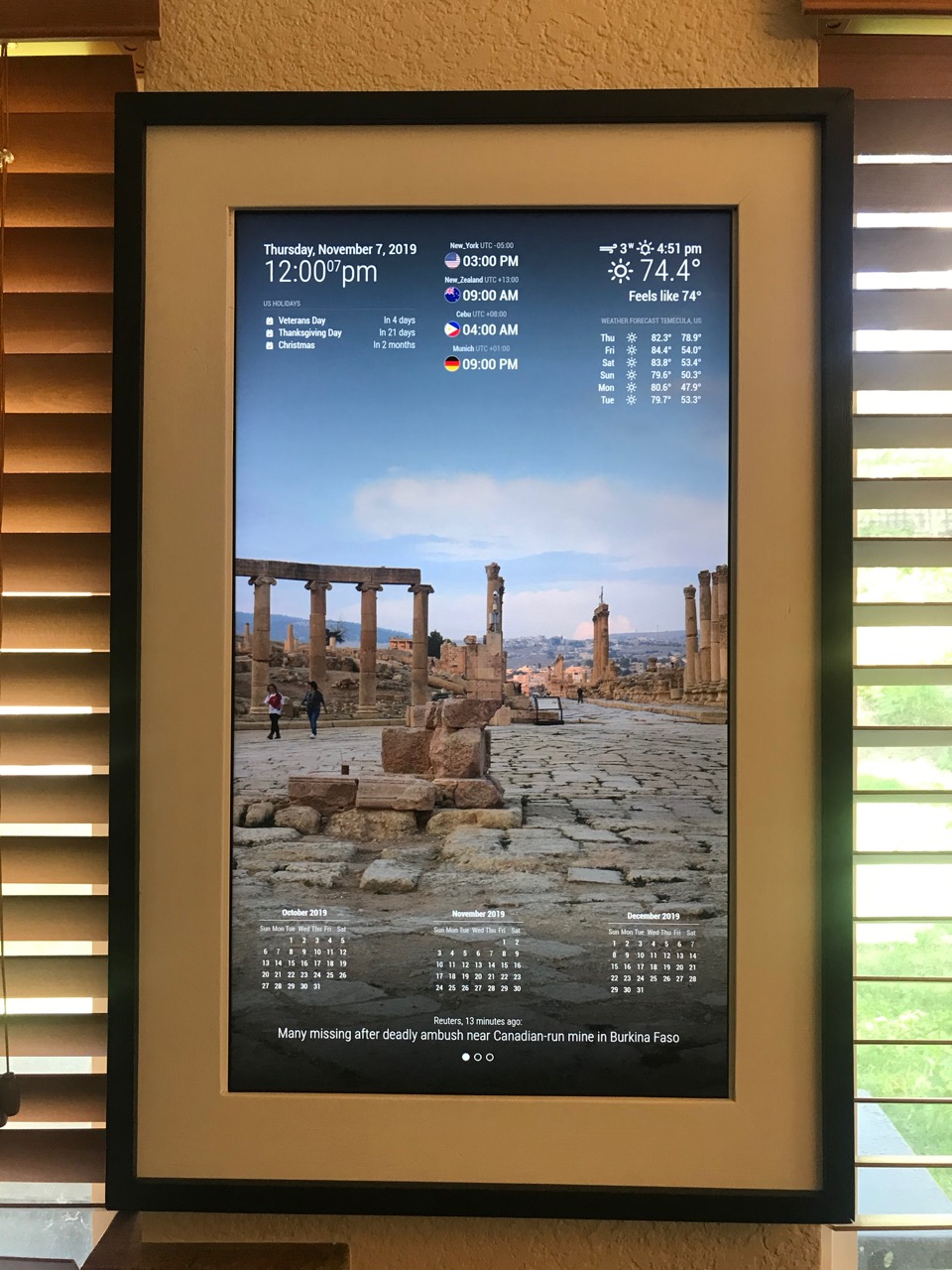
My second Magic Mirror (without a mirror)
-
Sorry for asking so many, I want two calendars, one with this month and second with next month. I do not know in which place I have to integrate the moment.add (1, ‘months’). Sorry vor my bad English (translator).
-
So sorry for the late reply…here’s an example of what I changed…
// Override dom generator
getDom: function() {if ((moment() > this.midnight) || (!this.loaded)) { var month = moment().add(1,'months'); var year = moment().year(); var monthName = moment().add(1,'months').format("MMMM"); var monthLength = moment().add(1,'months').daysInMonth(); // Find first day of the month, LOCALE aware var startingDay = moment().add(1,'months').date(1).weekday(); -
Thank you very mutch @MadsChaves . You are the best. That works really well. Thank you for your answer.
-
Hi, I would like to have also 3 calendars like @MadsChaves have, but it only shows me 1 calendar, and over the hole width from the screen, so too big. Can you help me a little bit more? Greetings Maxs.
-
You have to rename all three calendars module. For example one with "calendar_monthly Prev’ one ‘calendar_monthly’ and one ‘calendar_monthly Next’. In your config.js you must also enter the three calendars.
{ module: 'calendar_monthly Prev', position: 'top_left', config: { } }, { module: 'calendar_monthly', position: 'top_left', config: { } }, { module: 'calendar_monthly Next', position: 'top_left', config: { } } -
Thanks gone a give it a try.
Update, now it works… -
Nice.:thumbs_up_light_skin_tone:
-
Very nice mirror. I really like the framing as well as your content choices.
I’m working on copying some of what you did… I successfully installed the before-current-next month calendars. I figured out how to copy what you did with the ‘extra’ days on the beginning and end of each month. What I can’t seem to get going is how to have only the current month’s current day highlighted.
Pointer? Please.