Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@cskenney Your code almost got it. - had to remove the comma on line 68 there, but it now checks out…
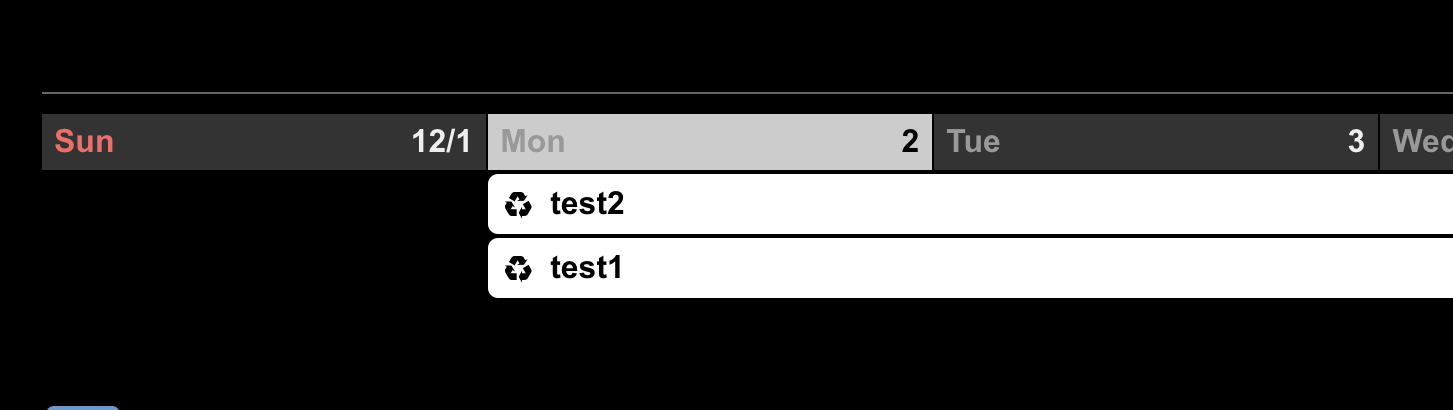
Just don’t seem to do anything yet. Tweaking some more.Actually, it’s doing exactly what it’s designed to do. It shows the icon for the event. I didn’t expect it to leave the title in place too. That’ll do perfect.
-
@BKeyport said in MMM-CalendarExt2:
@cskenney Your code almost got it. - had to remove the comma on line 68 there, but it now checks out…
I’m glad it worked for you. I edited the code above to remove the comma in case someone else tries to use it. I originally missed it when I edited your code.
-
@cskenney said in MMM-CalendarExt2:
I also want to change the background-color and possibly the (font) color.
Sorry for the late reply. At weekends, I rarely am in front of computer.
You can define class in your CSS. then assign it into your transfrom code.transform: (event) => { if (event.title.search("Recycle") > -1) { event.icon = "mdi:recycle" event.className = "CLASS_RECYCLE" // in your css/custom.css, define color and bgcolor for this class } return event }, -
@Sean said in MMM-CalendarExt2:
@cskenney said in MMM-CalendarExt2:
I also want to change the background-color and possibly the (font) color.
Sorry for the late reply. At weekends, I rarely am in front of computer.
You can define class in your CSS. then assign it into your transfrom code.transform: (event) => { if (event.title.search("Recycle") > -1) { event.icon = "mdi:recycle" event.className = "CLASS_RECYCLE" // in your css/custom.css, define color and bgcolor for this class }, return event },I figured that out about an hour ago and was coming back to the forums to revise my post. Thanks for confirming what I did works!
-
@scuppasteve said in MMM-CalendarExt2:
@Sean That worked perfectly . How would you go about making the slot event background not be a black gradient? I just want the whole thing to be transparent.
You can adjust the background color in the CSS file.
Since you already defined the eventName: “CHORES_CAL” you can use it in CSS.
syntax:
background-color: rgba(red, green, blue, alpha);alpha: 0~1 (0:transparent, 1:opaque)
Try this in your CSS file.
.CX2 .event.CHORES_CAL { background-color:rgba(0,0,0,0); }I believe that will make the background transparent for all the events in that eventName class.
-
@Sean said in MMM-CalendarExt2:
@jani-karna
- Slightly narrow event’s width is intentional to avoid margin of error on calculation. It is hardcoded. But if you want to modify it by yourself,
https://github.com/eouia/MMM-CalendarExt2/blob/a5d509ada997034f91e0790ad72e87512cb24c60/CALEXT2_Slot.js#L250
eventDom.style.width = width - 15 + "px"Change
15to what you want.Worked perfectly, thank you!
- Slightly narrow event’s width is intentional to avoid margin of error on calculation. It is hardcoded. But if you want to modify it by yourself,
-
@Sean said in MMM-CalendarExt2:
Can I also shrink the gap between events vertically somehow?
Tell me more exact details? Even a picture will help.
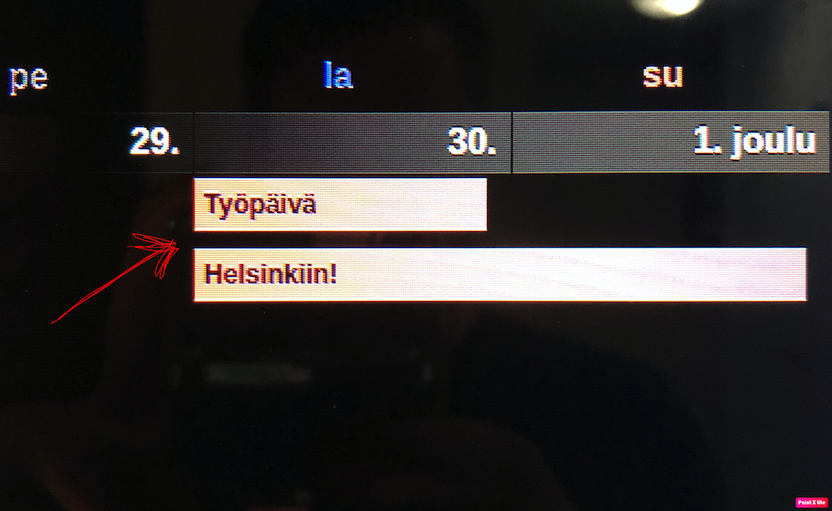
What I mean with gap between events is this:

-
@jani-karna

Hmmm… in Original CSS, there was no huge gap. It would be only 2px. I think you probably have modified CSS by yourself, but I don’t know what you changed. Sorry, can’t help you. -
@Sean said in MMM-CalendarExt2:
Hmmm… in Original CSS, there was no huge gap. It would be only 2px. I think you probably have modified CSS by yourself, but I don’t know what you changed. Sorry, can’t help you.
Thats fine, I’ll figure it out.
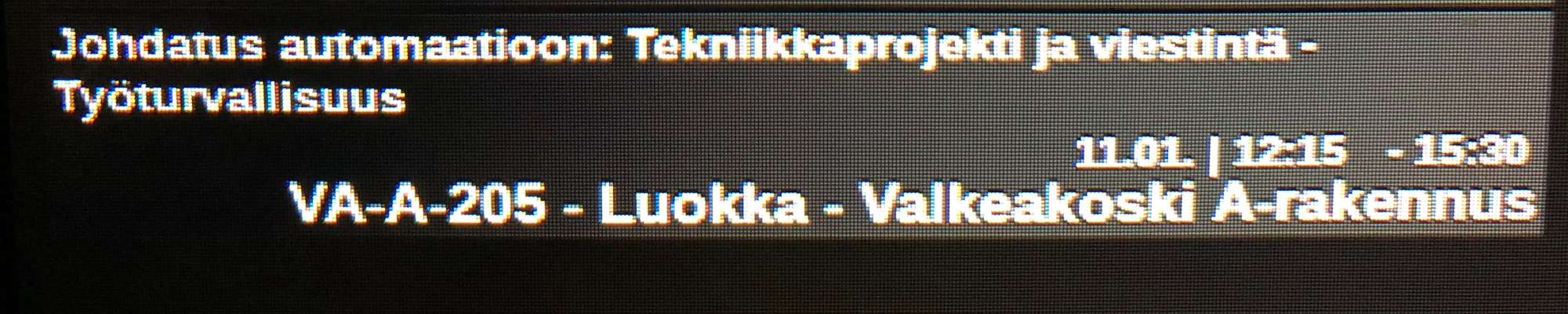
In the upcoming calendar, I have location or additional information in the events and their font is too big. Can I somehow make it smaller? Here’s a pic, the last row being the additional information:

-
@jani-karna
https://github.com/eouia/MMM-CalendarExt2/wiki/4.-Styling
EacheventhaseventSub(and its sub-elementseventLocationandeventDescription). By default, agenda(upcomingandcurrent) views would revealeventSub, so, you can use that CSS selector to specify.
