Read the statement by Michael Teeuw here.
MMM-HTMLBox not displaying my 1 hour countdown timer html file
-
Hi Sean,
I think with my very limited knowledge of the code, I first started looking at some of the modules like Doomsday, countdown etc but from what i could see they all counted down to a date/time, rather than now + 60 minutes.
I was then trying to just get html code and use the other modules, but still hitting the same wall. I still cant even get the html code working inside the MMM-Widget lol.If you can help steer me to a countdown module that can reset to 60 minutes via MMM-Remote - restart MM then that would be great, or if you can see where I am going wrong below it would help. I have shorted to a sample html file.
At the start of the HTML code, do I need the file header items like DOCUTYPE, html and body? It makes it dissapear in the formatted code below.{ module: "MMM-Widget", config: { widgets: [ { html:` <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> `, position: "top_left", width: "800px", height: "400px", backgroundColor: "#FFF" },
-
@btni
Frankly said, Just needs inside of< html >but, putting all the things doesn’t matter. (It might cause iframe errors but it would not interfere MM’s running)Anyway, You have another option. Build your custom module. Almost the same with your current JS.
Last question. What is the purpose of this count down? Your code will count down from every startup from MM, but I cannot understand why you need this. If I get your intention, maybe more adequate suggestions could be possible.
-
@btni
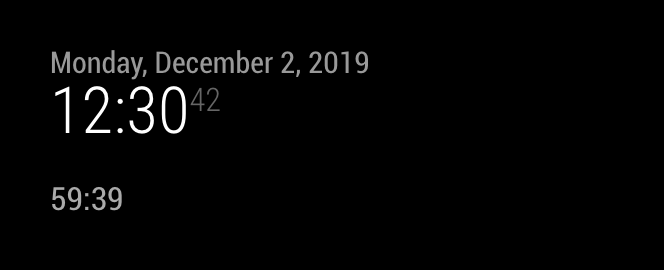
Try this;modules/MMM-MyCountDown/MMM-MyCountDown.jsModule.register("MMM-MyCountDown", { defaults: { refreshInterval: 1000, targettMS : 1000 * 10, // milliseconds to alarm }, /* getStyles: function() { // return ["MMM-MyCountDown.css"] // If needed, you can add your css. }, */ getScripts: function() { return ["moment.js"] }, start: function() { this.endTime = null this.timer = null }, getDom: function() { var dom = document.createElement("div") dom.className = "CountDown_Content" dom.innerHTML = this.showRemain() return dom }, notificationReceived: function(noti, payload, sender) { switch(noti) { case "DOM_OBJECTS_CREATED": this.startCountDown() break case "RESET": this.startCountDown(payload) break } }, startCountDown: function(ms = null) { this.resetCountDown() ms = (ms) ? ms : this.config.targetMS this.endTime = moment().add(ms, "ms") this.refresh() }, resetCountDown: function() { this.endTime = null clearTimeout(this.timer) this.timer = null }, refresh: function() { this.updateDom() var curTime = moment() if (curTime.isAfter(this.endTime)) { this.resetCountDown() this.sendNotification( "SHOW_ALERT", { title: "MyCountDown", message: "CountDown ended.", timer: 3000, } ) } else { this.timer = setTimeout(()=>{ this.refresh() }, this.config.refreshInterval) } }, showRemain: function() { if (!this.endTime) { return "CountDown being not set." } else { var curTime = moment() var remain = moment.duration(this.endTime.diff(curTime)) var format = function (dur) { str = "" if(dur.days() > 1) str = str + Math.floor(dur.days()) + " - " if(dur.hours() > 1) str = str + Math.floor(dur.hours()) + ":" if(dur.minutes() > 1) str = str + Math.floor(dur.minutes()) + ":" if(dur.seconds() > 1) str = str + Math.floor(dur.seconds()) return str } return format(remain) } }, })config/config.js{ module: "MMM-MyCountDown", position: "top_left", config: { targetMS: 1000*60*60, } }It will display like this;

Of course, you can look inside and modify for your purpose.
-
@Sean
Hi Sean, I have tried putting this code in but getting a black screen. As I have played with lots of different modules and code I am going to rebuild the pi this afternoon and only put this module and code in to test.
My idea is if my kids have built up enough brownie points to get 1hr of Tech, then I use remote.html (via MMM-Remote module) to refresh HTML or restart the MagicMirror to start a 1-hour timer on the Magic Mirror Screen above the computer desk.
I am sure there are loads of ways to do this, but I like the clean crispness of the MagicMirror and will be building one with stocks/calendar etc for my bedroom, and possibly one for most rooms around the house (some touchscreen).
I do want to get ways to put up an image and/or play a video to them which I have seen some modules to allow this, but the first basic thing I would like to get is this countdown timer working.Thanks again for your patience and help, I shall rebuild this pi this afternoon and let you know how I get on,
Dave -
@Sean
Hi Sean,
I rebuild a new Pi with MM and was able to get the countdown timer showing, thank you for your help.However some 0 numbers dissappear and I am trying to increase the size of the font.
I have created a css file in the module subfolder as per your instructions in the cs file. Then I have copied and edited the css info from this post https://forum.magicmirror.builders/topic/4527/change-fontsize , I doubled all values to see if it makes a difference, but the text stayed the same size. Am I looking in the right area.I did uncomment your line
return ["MMM-MyCountDown.css"] // If needed, you can add your css.Thanks
Davebody { .xsmall { font-size: 30px; line-height: 40px; } .small { font-size: 40px; line-height: 50px; } .medium { font-size: 60px; line-height: 70px; } .large { font-size: 130px; line-height: 130px; } .xlarge { font-size: 150px; line-height: 150px; letter-spacing: -6px; } } -
@btni
That code was just an example. so you’d better create your own. Mine was just showing that module-building is not so difficult than people’s thought. -
@Sean
No problem, thanks for the help, :)
D -
@Sean Can you help me Website display on the mirror after voice search?
It should look like this:

