Read the statement by Michael Teeuw here.
MMM-Jeedom
-
I’m sorry, I understood correctly for the css part, but not for the module itself.
Could you give me this concrete example?
-
@ELMAGO i’m not sure I understand the comment, but i’ll try…
when the module generates content for the screen, each little piece can have different classes assigned.
those classes can be used in the custom.css to manipulate the presentation of that segment.the cod in this modules does
create tablerow (tr)
assign class = ‘normal’ to everything in the rowthen it looks at the sensor data
if(sensor.boolean && sensor.status==1) symbolClass = sensor.symbolon; ----> if(typeof sensor.boolean== 'undefined') symbolClass = sensor.symbol; symbol.className = symbolClass;and assigns a value to the (symbol is the icon )
symbol.classNameand that is all
so u have a class for the symbol
and a class for the row.I think u want a class for the VALUE on the row but that was not supplied
-
ok but how can i know it?
-
@ELMAGO someone would have to change the code to add a class that you could then manipulate
-
Hello ,
I have tried this module (after an intallation of jeedom on rasp4) and i have no results on mirror… my config is certainly false because the result on terminal is good like this
curl -H “Content-Type: application/json” -X POST -d ‘{“jsonrpc”: “2.0”, “id”: “1000”, “method”: “cmd::execCmd”, “params”: {“apikey”: “my key”, “id”: 1}}’ http://192.168.1.28/core/api/jeeApi.php | python -m json.tool
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 248 100 123 100 125 1556 1582 --:–:-- --:–:-- --:–:-- 3179
{
“id”: “1000”,
“jsonrpc”: “2.0”,
“result”: {
“collectDate”: “2019-12-28 10:00:35”,
“value”: “A570; A57; Quai Marcel Pagnol Toulon”
}
}my config is like
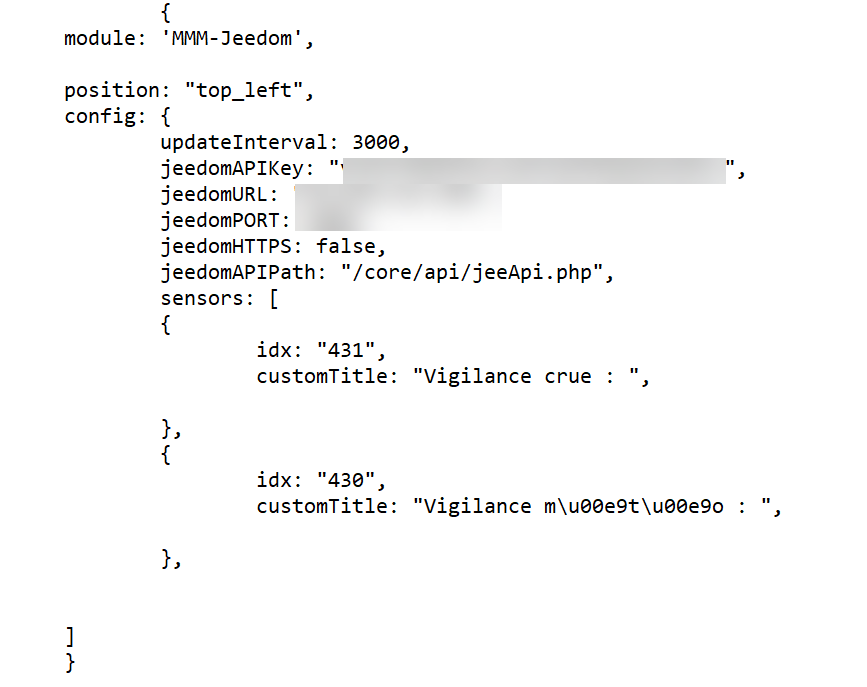
{ module: 'MMM-Jeedom', header: 'Jeedom Maison', position: "center", config: { updateInterval: 3000, jeedomAPIKey: "my key", jeedomURL: "192.168.1.28", jeedomPORT: 443, jeedomHTTPS: false, jeedomAPIPath: "/core/api/jeeApi.php", sensors: [ { idx: "1", customTitle: "Itinéraire1", }, ], }, },if you have an idea…thanks
-
@chassain-0 said in MMM-Jeedom:
jeedomURL: "192.168.1.28", jeedomPORT: 443, // < ---- should be 80 I think, because the url above uses port 80 jeedomHTTPS: false, -
hello man,
it’s the same result…
-
just this with console
Uncaught ReferenceError: moment is not defined
at Class.start (MMM-Jeedom.js:39)
at startModules (loader.js:55)
at loader.js:40
at HTMLLinkElement.stylesheet.onload (loader.js:200)npm install on vendor done
-
@chassain-0 in your sample above you use
content-type:
“Content-Type: application/json”
but the module uses
‘Content-Type’: ‘application/x-www-form-urlencoded’,
but sends jsonif you start MM using the terminal window,
npm start
you should see some errorreq.on('error', (e) => { console.log(`problem with request: ${e.message}`); });also, the code does have a bug…
if sends the ‘chunk of data’, not the final response
var databuffer=""; var req = protocol.request(options, (res) => { res.setEncoding('utf8'); // < --- hm should be ascii for json res.on('data', (chunk) => { databuffer+=chunk; }); res.on('end', () => { self.sendSocketNotification("RELOAD_DONE",JSON.parse(databuffer)); }); -
@chassain-0 said in MMM-Jeedom:
Uncaught ReferenceError: moment is not defined
this error is fatal… the module is dead
add to the MMM-Jeedom.js, the getScripts function below
getStyles: function() { return ['font-awesome.css']; }, getScripts: function() { // return ["moment.js"] // }, //