Read the statement by Michael Teeuw here.
read csv-data and put it in an array
-
ok, thank you sam.
Now I have to process the whole thing first, otherwise my head will burst ;-) … -
this is the actual node_helper.js:
var NodeHelper = require("node_helper"); var moment = require("moment"); // add require of other javascripot components here // var xxx = require('yyy'); here const csv = require("csvtojson"); var birthdaysArray = []; module.exports = NodeHelper.create({ init(){ console.log("init module helper perlchamp"); }, start() { console.log("Starting module helper: " + this.name); //console.log("Pfad zur csv-Datei: ", this.path + "/data/birthdays.csv"); moment.locale(config.language); // set locale // convert the csv-file into a JSON-String const csvFilePath = this.path + '/data/birthdays.csv'; csv() .fromFile(csvFilePath) .then((jsonObj)=>{ birthdaysArray = JSON.stringify(jsonObj); // for debugging only //console.log("birthdaysArray: ", birthdaysArray); // send data to [modulname].js self.sendsocketNotification("have data", birthdaysArray) // loop thru the array of birthday_info from file (jsonObj), // one 'row' per birthday }) }, stop(){ console.log("Stopping module helper: " + this.name); }, // handle messages from our module// each notification indicates a different messages // payload is a data structure that is different per message.. up to you to design this socketNotificationReceived(notification, payload) { // if config message from module if (notification === "CONFIG") { // save payload config info this.config=payload // wait 15 seconds, send a message back to module setTimeout(()=> { this.sendSocketNotification("message_from_helper"," this is a test_message")}, 15000) } else if(notification === "????2") { } }, });i got an error-message :
[2020-05-01 23:21:12.072] [WARN] Unhandled rejection ReferenceError: self is not defined at /home/dirk/MagicMirror/modules/perlchamp/node_helper.js:34:4i think this could be the problem:
// send data to [modulname].js self.sendsocketNotification("have data", birthdaysArray)i tried “this.” and without “self.” and “this.” but nothing changed. now i’m searching in the web, maybe i will found some answers ;-)
-
// send data to [modulname].js self.sendsocketNotification("have data", birthdaysArray)i have found a typing error. Socket instead socket. if i than change self. to this. no errror messages will displayed. but still black screen.
maybe i did not understand how to handle the getDom-section … i will still try …
but:
i see no notification in the terminal. ‘have data’ should actually appear there, shouldn’t it ? -
do this, you need self
start() { var self = this console.log("Starting module helper: " + this.name);the use self
self.sendsocketNotification("have data", jsonObj)u need to send the obj, not the string
as for black screen , that means the modulename side died…
f12 on the keyboard or ctrl-shift-i, select the console tab, and look for red text … usually a syntax error…
-
i see no notification in the terminal. ‘have data’ should actually appear there, shouldn’t it ?
no, the message is sent to the modulename.js side of your module…
using my sample code , right here// messages received from from your node helper (NOT other modules or the system) // payload is a notification dependent data structure, up to you to design between module and node_helper socketNotificationReceived: function(notification, payload) { -
the two parts look like this
-------------------------------------------------------------------------------------------------- | browser side | | modulename.js (SampleModule.js) | | | | receive (socketNotificationReceived) send ( sendSocketNotification) | -------------------------------------------------------------------------------------------------- ^ | | | -------------------------------------------------------------------------------------------------- | | | V -------------------------------------------------------------------------------------------------- | send ( sendSocketNotification) receive (socketNotificationReceived) | | | | node_helper.js | | server side | -------------------------------------------------------------------------------------------------- -
yes, i understood. here’s my perlchamp.js (only socketNitificationReceived)
// messages received from from your node helper (NOT other modules or the system) // payload is a notification dependent data structure, up to you to design between module and node_helper socketNotificationReceived: function(notification, payload) { Log.log(this.name + " received a socket notification: " + notification + " - Payload: " + payload); if(notification === "message_from_helper"){ this.config.message = payload; // tell mirror runtime that our data has changed, // we will be called back at GetDom() to provide the updated content this.updateDom(1000) } if(notification === "have data"){ Log.log(this.name + " received a socket notification: " + notification + " - Payload: " + payload); var now = moment() var active_birthdays={} for( var birthday of payload) { // get 1st 5 chars of birthdate, thru month // we will use this as the key in the hash var birth_date = birthday.birth.subString(0,4) // for debugging only Log.log("Tag.Monat :", birth_date) // get the birthday as a moment in this year, for comparing var birth_date_moment = moment(birth_date + now.getYear(),"DD.MMYYYY") // u can add days to a moment object and then compare // if the birthdate is before that date (and after now) // so within the next xx days // if the date is the same or later, don't use time of day if(birth_date.startOf('day').isSame(now.startOf('day')){ // birthday is in this month // check the hash if we've seen anything for today yet // if we haven't see this date yet if(active_birthdays[birth_date] == undefined){ // create the holder for its info (array of // names) in the hash active_birthdays[birth_date] = [] } // save the persons name on the list active_birthdays[birth_date].push(birthday.name) } } // tell MM to call and get our content self.updateDom(); } }, -
@Perlchamp very good… now, I didn’t test the code I wrote, so there are a couple errors…
but you should be able to see that code in the developers window, sources tab,
navigate on the left tree, modules, your module_name (which has to be perchamp,
folder, filename and the register at the top) all have to match) -
i can’t find … so everything’s right ?

-
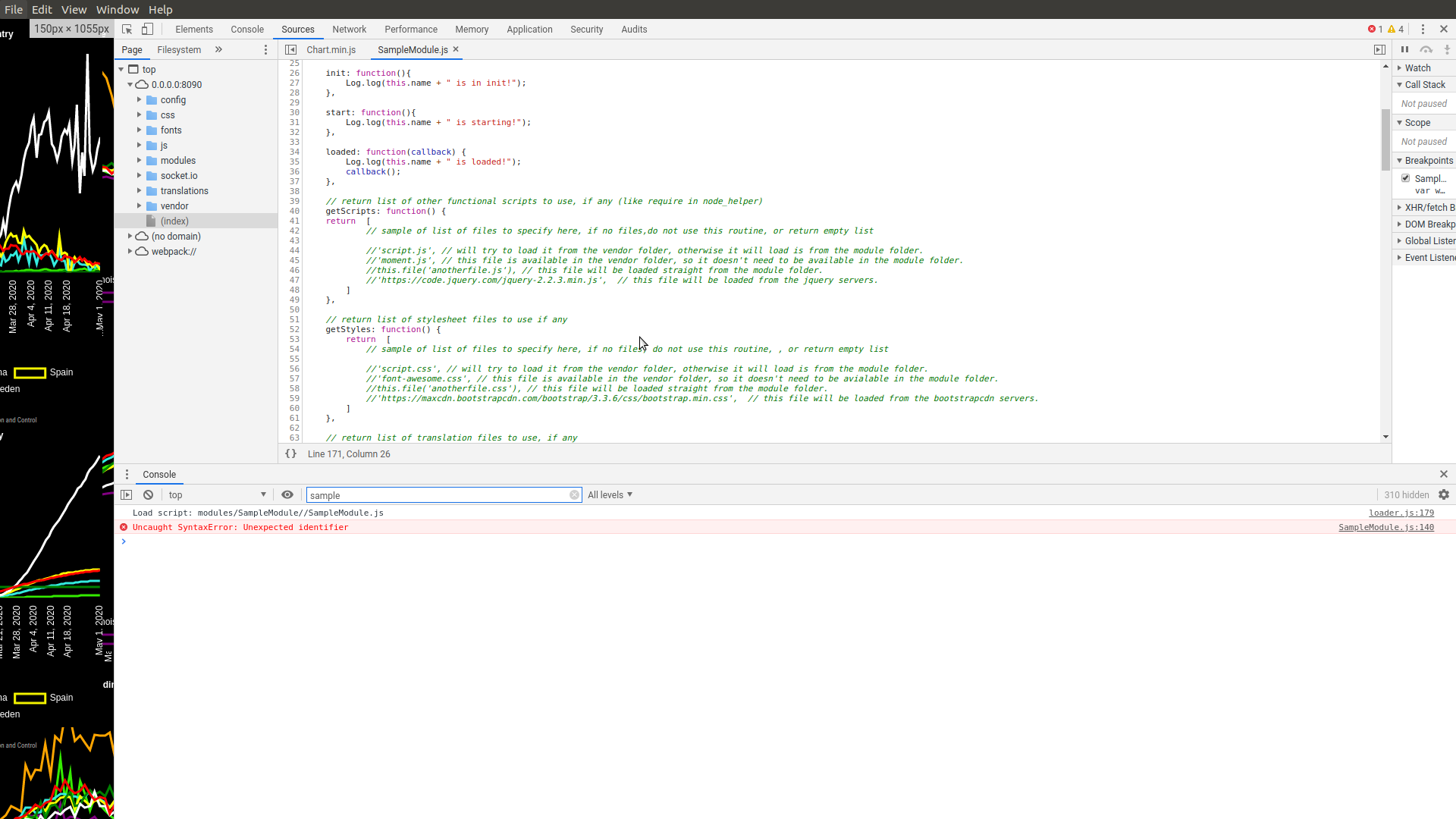
@Perlchamp you should
 see an error like this
see an error like thisnote that I put part of the module name in the filter field
